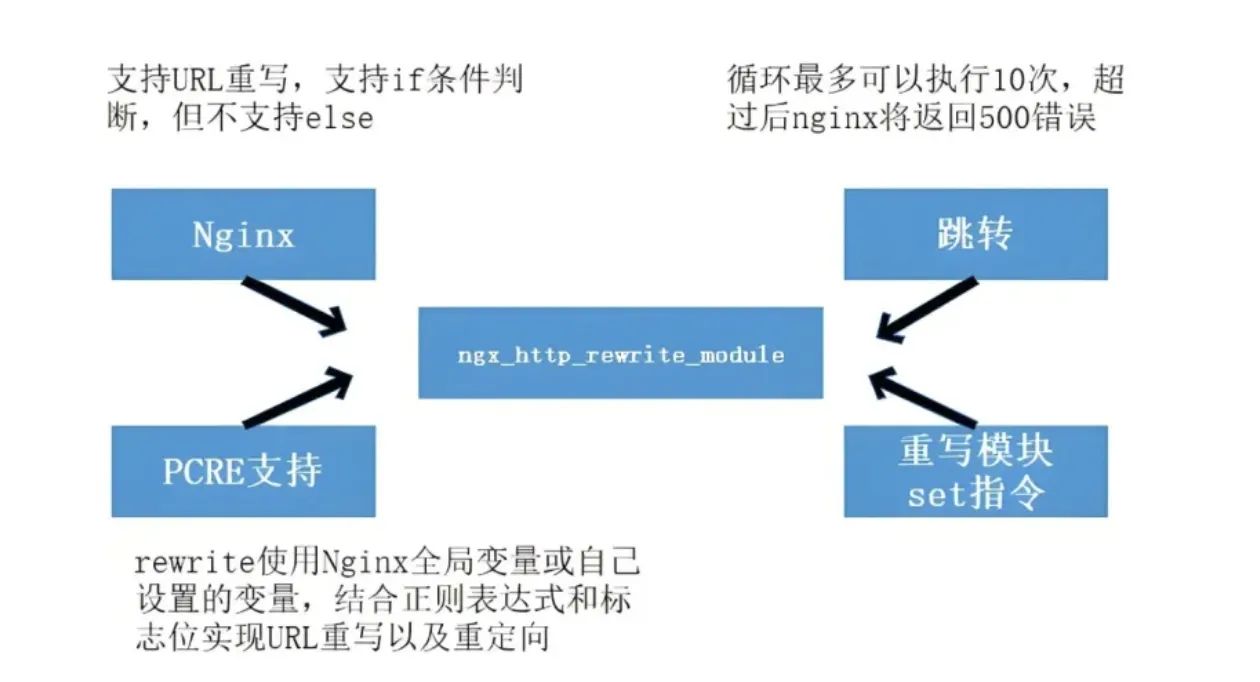
Nginx rewrite 的用法
2024-11-18 22:59:02 +0800 CST view 709
H5保险购买与投诉意见
2024-11-19 03:48:35 +0800 CST view 664
Nginx 实操指南:从入门到精通
2024-11-19 04:16:19 +0800 CST view 481
支付宝获取支付密钥和系统公钥的步骤
2024-11-19 02:09:02 +0800 CST view 1334
如何开发易支付插件功能
2024-11-19 08:36:25 +0800 CST view 763
快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 416
宝塔在 Tengine-Nginx 已编译情况下增加模块
2024-11-18 23:09:44 +0800 CST view 645
优化 CSS 以获得更好性能和可维护性的 10 个基本技巧
2024-11-19 00:04:49 +0800 CST view 672
Sound.js是一个强大的JavaScript音频库
2024-11-19 03:47:13 +0800 CST view 718
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 558
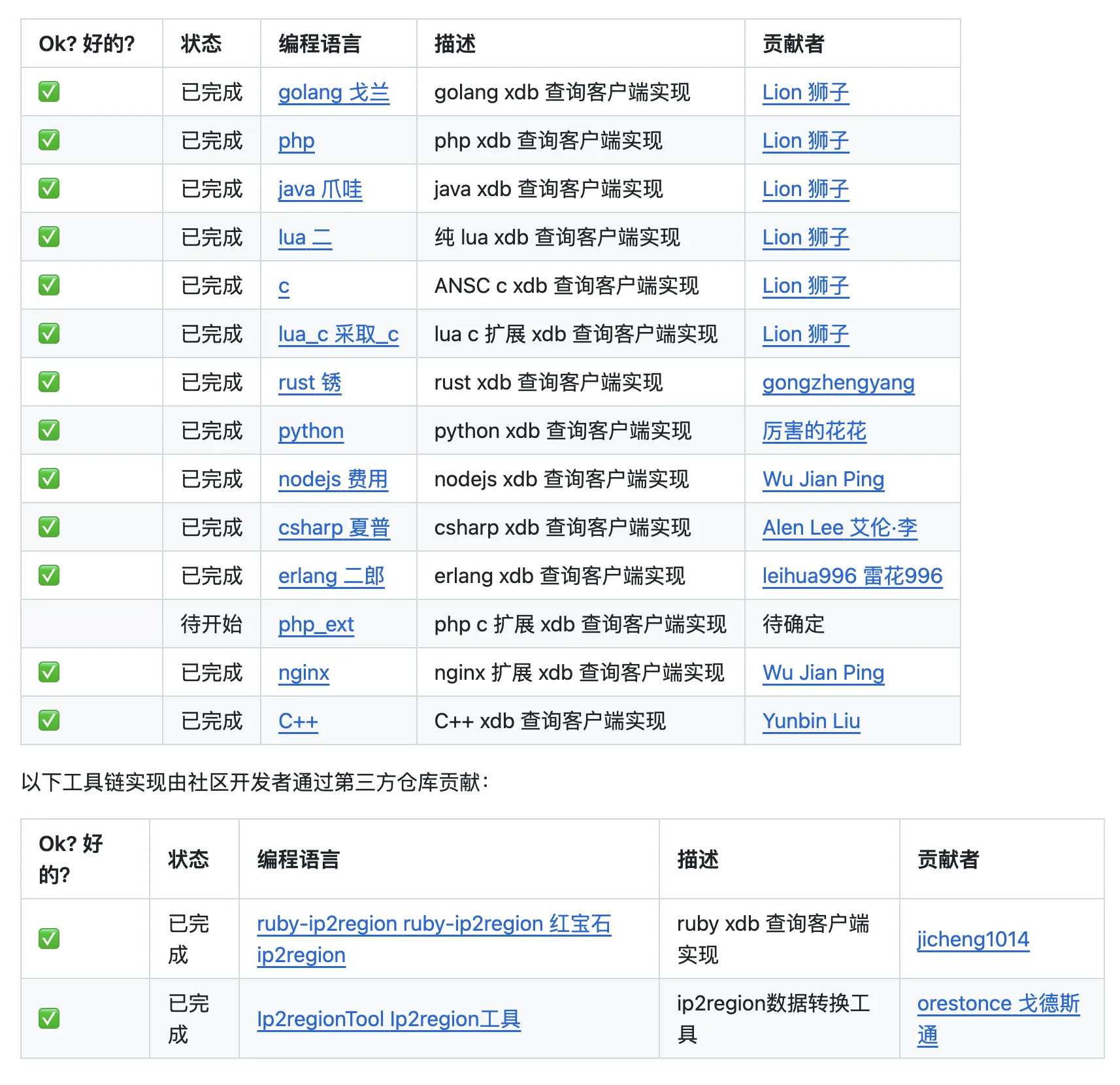
16.6k+ 开源精准 IP 地址库
2024-11-17 23:14:40 +0800 CST view 497
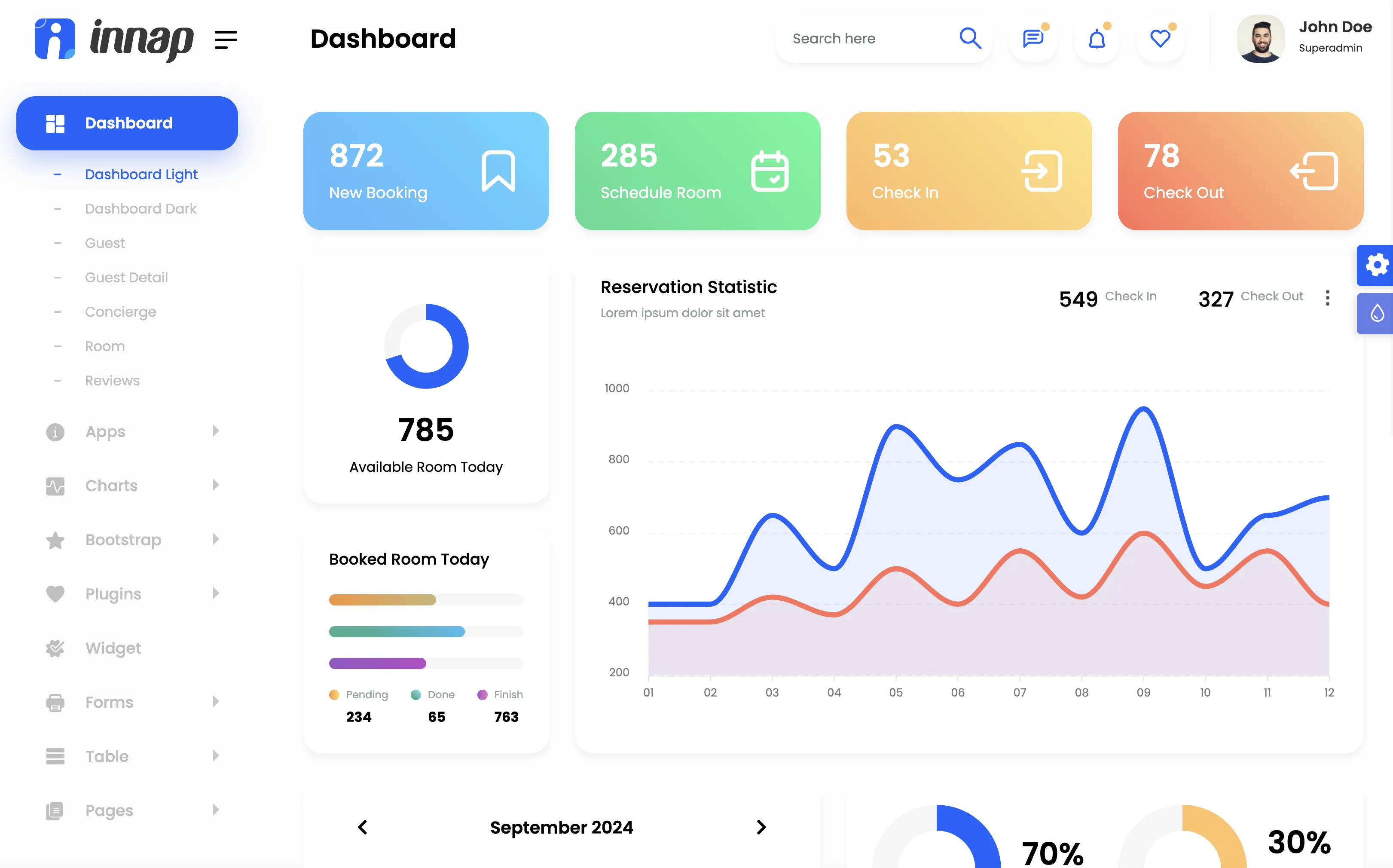
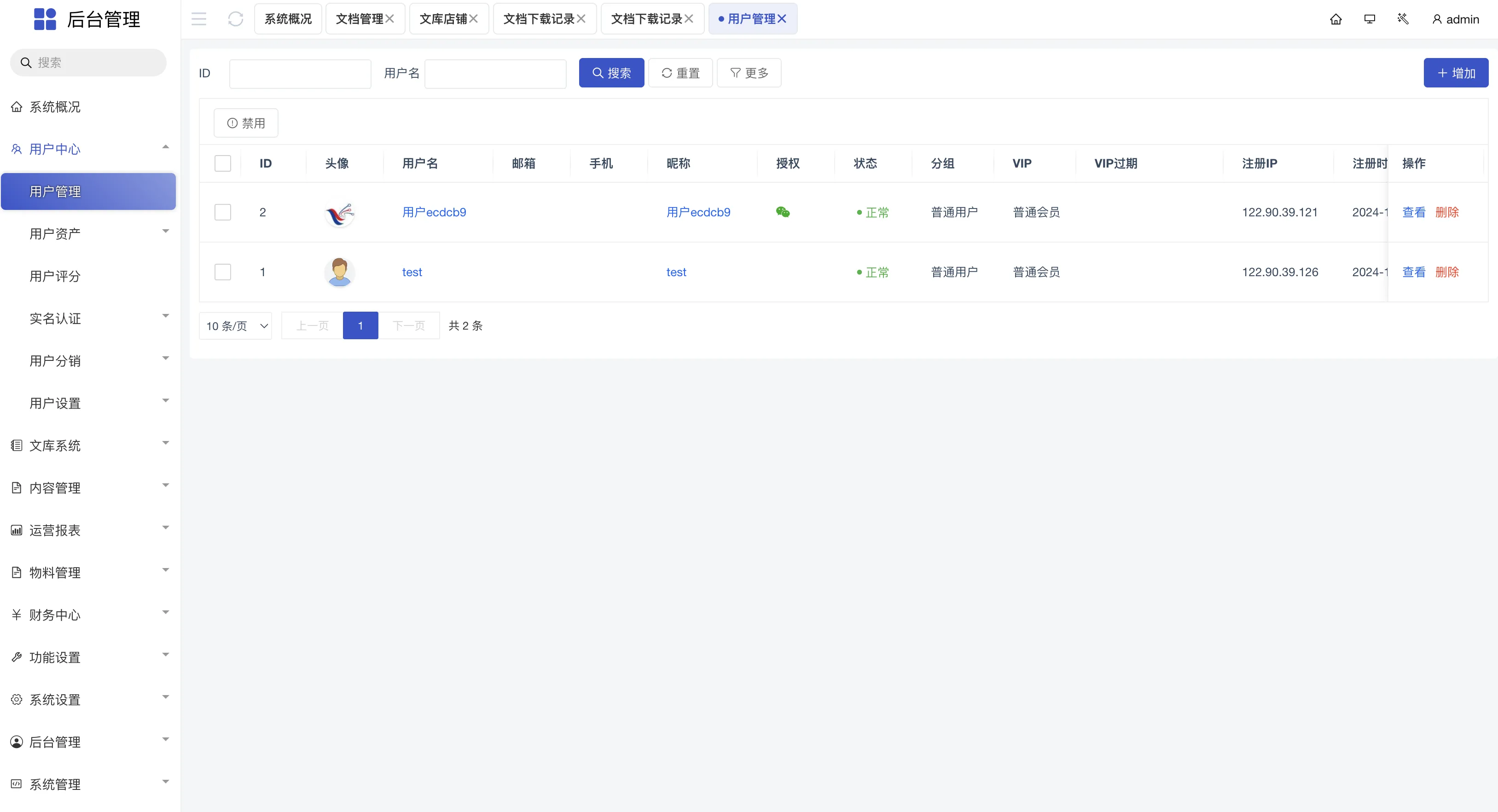
基于Bootstrap构建高效、美观的后台管理系统UI框架模板的技术探索
2024-11-18 20:29:14 +0800 CST view 555
为什么大厂也无法避免写出Bug?
2024-11-19 10:03:23 +0800 CST view 793
JavaScript 策略模式
2024-11-19 07:34:29 +0800 CST view 2562
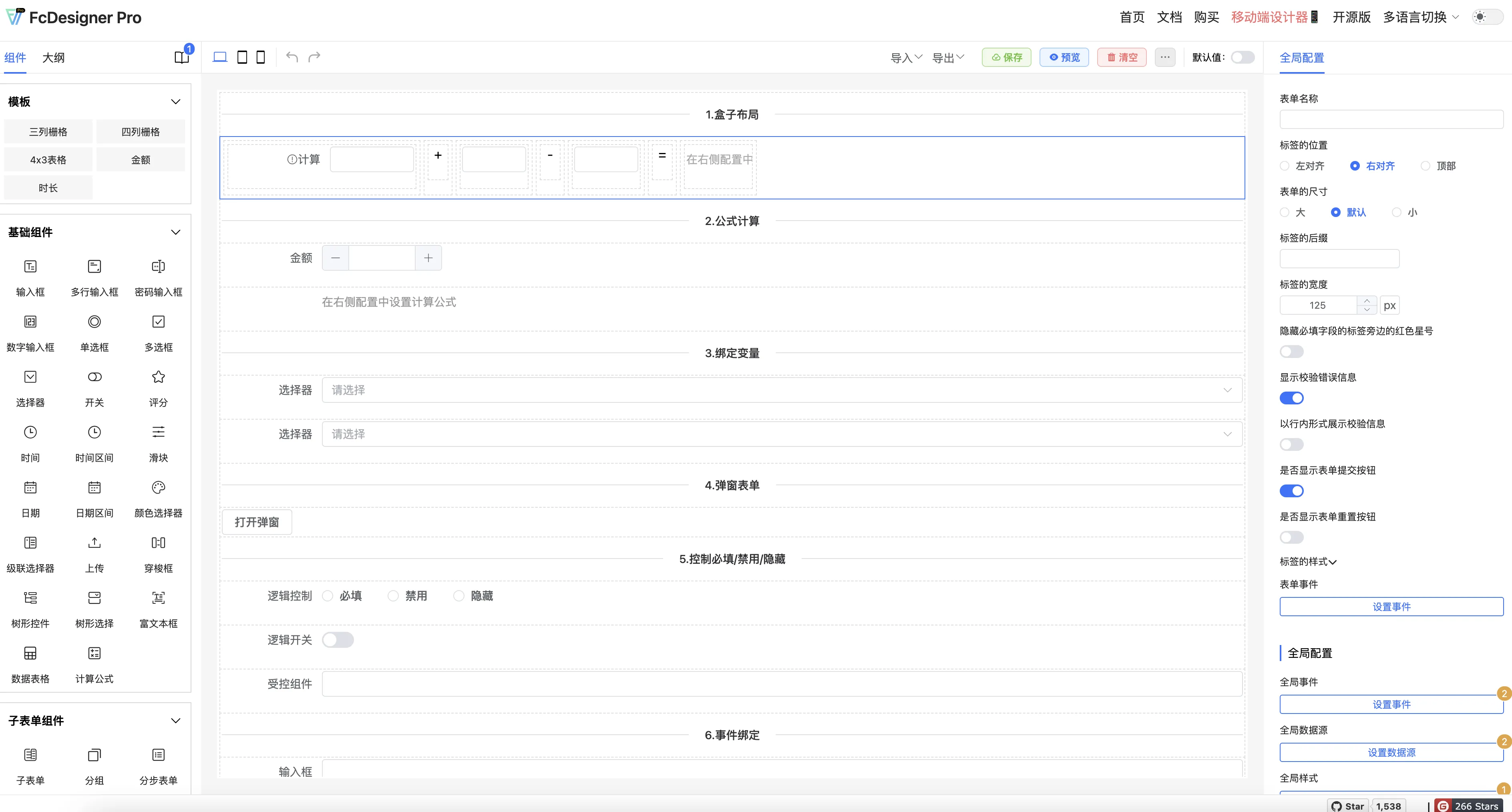
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 1353
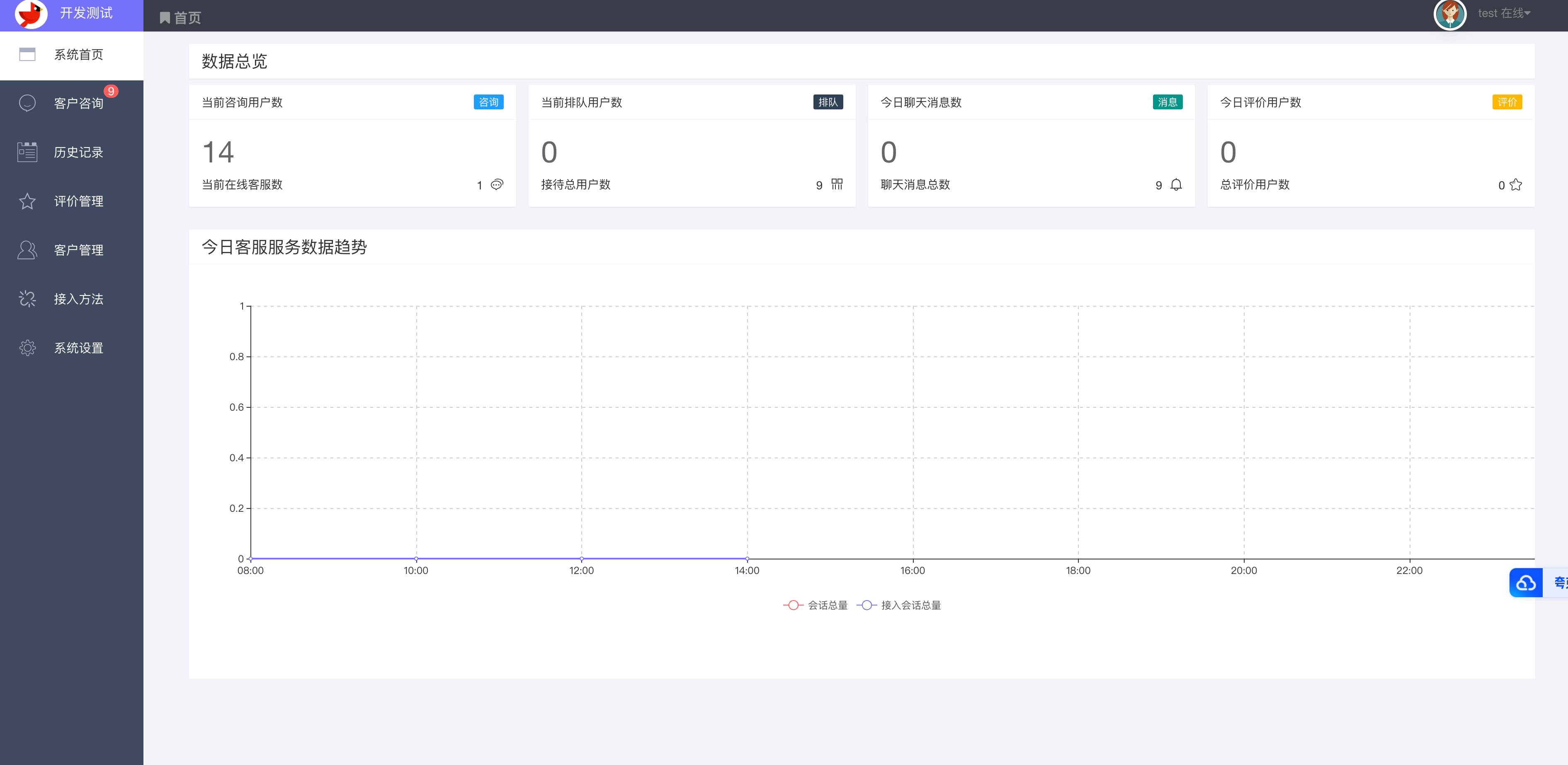
php客服服务管理系统
2024-11-19 06:48:35 +0800 CST view 686
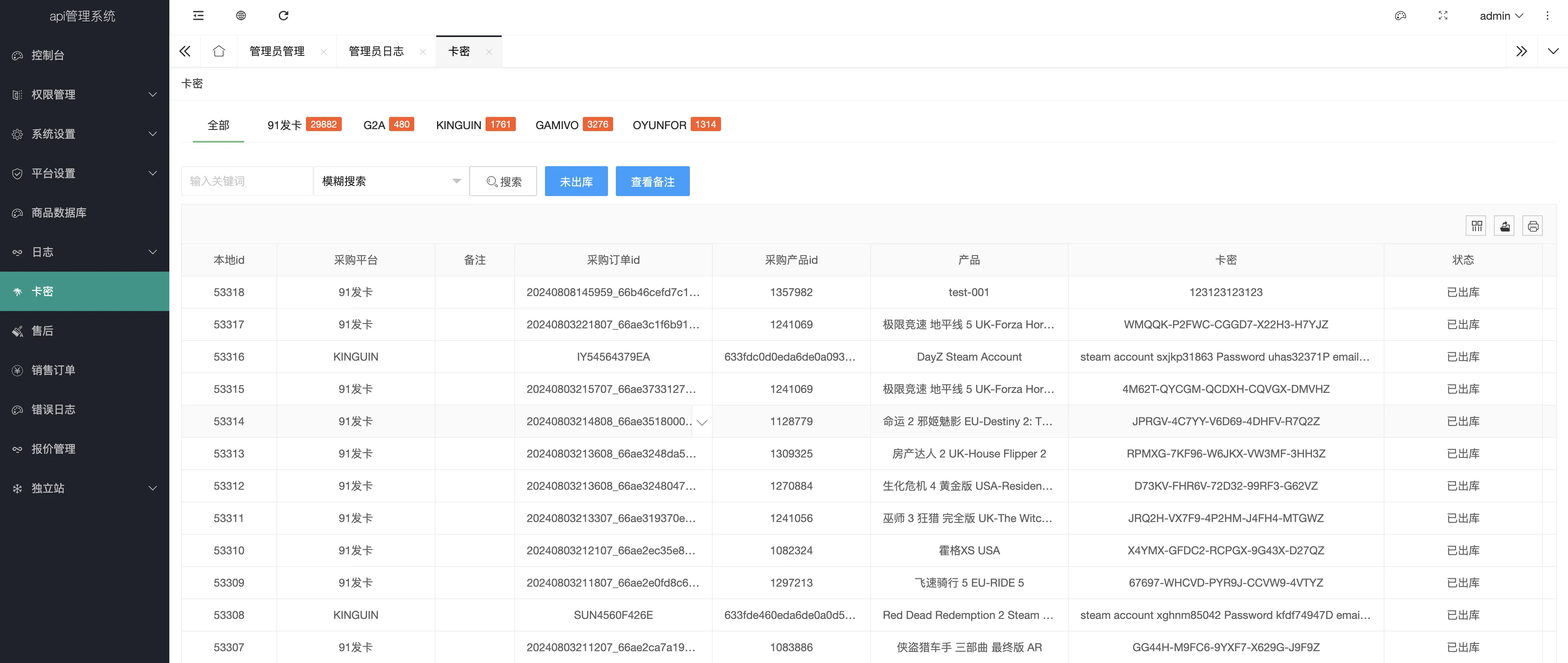
API 管理系统售卖系统
2024-11-19 08:54:18 +0800 CST view 600
资源文档库
2024-12-07 20:42:49 +0800 CST view 569
331K Star!API 开发神器,一站式搞定所有需求!
2025-03-12 18:38:10 +0800 CST view 222
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 426
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 660
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 536
Vue3和Bootstrap创建一个响应式导航栏。通过结合Vue3的CompositionAPI和Bootstrap的样式,开发者可以快速构建美观且易于使用的导航组件
2024-11-19 03:33:21 +0800 CST view 776