PHP使用无头浏览器如何帮助数据提取和抓取
2024-11-19 00:20:57 +0800 CST view 793
Typed.js库在网页上实现炫酷的打字效果
2024-11-19 00:51:40 +0800 CST view 678
响应式设计已死?流体布局才是未来!
2025-03-12 18:30:00 +0800 CST view 281
CSS 特效与资源推荐
2024-11-19 00:43:31 +0800 CST view 691
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 590
10个优秀的开源无头浏览器—自动化测试、爬虫、RPA 操作利器
2024-11-19 09:36:25 +0800 CST view 907
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 435
Docker搭建轻量高性能的内网穿透代理服务
2024-11-17 07:40:19 +0800 CST view 550
paint-board:趣味性艺术画板
2024-11-19 07:43:41 +0800 CST view 640
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 584
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 1066
效率翻倍!6 款不容错过的免费 AI 神器
2024-11-19 08:21:41 +0800 CST view 915
前端代码规范 - 图片相关
2024-11-19 08:34:48 +0800 CST view 451
Vue3如何引入SVG图标?一篇文章快速学会!
2024-11-18 09:39:49 +0800 CST view 469
nps 是一款轻量级、高性能且功能强大的内网穿透代理服务器
2024-11-18 17:28:51 +0800 CST view 706
LLM驱动的强大网络爬虫工具
2024-11-19 07:37:07 +0800 CST view 541
CSS 媒体查询
2024-11-18 13:42:46 +0800 CST view 520
您应该了解的 15 个有用的 CSS 属性
2024-11-18 17:58:16 +0800 CST view 542
ScrollTrigger插件支持创建各种JavaScript可操作内容的动画
2024-11-18 17:15:54 +0800 CST view 784
Docker搭建一款跨平台的个人笔记服务
2024-11-19 08:51:04 +0800 CST view 735
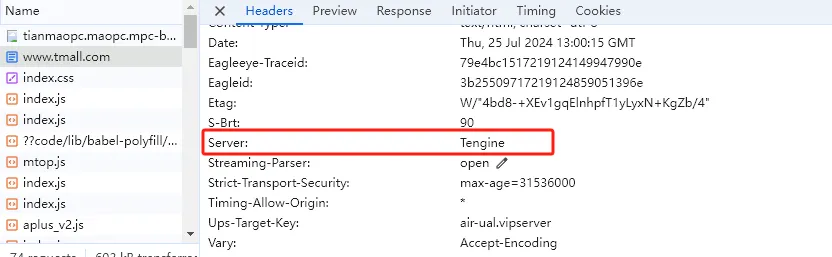
Nginx服务器版本号泄露的安全隐患,强调了攻击者如何利用已知漏洞进行攻击
2024-11-19 03:48:34 +0800 CST view 768
10 个 JavaScript 常见错误及解决方法
2024-11-19 00:26:53 +0800 CST view 550
markdown语法
2024-11-18 18:38:43 +0800 CST view 2731