告别Electron臃肿!用Pake将任何网页秒变轻量桌面应用
2025-08-26 07:05:06 +0800 CST view 743
Chrome AI:颠覆网页开发的全新黑科技
2024-11-19 09:46:54 +0800 CST view 1148
7种Go语言生成唯一ID的实用方法
2024-11-19 05:22:50 +0800 CST view 2655
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1048
数据可视化之 pyecharts 可视化 || 绘制箱图
2024-11-19 10:06:29 +0800 CST view 1562
程序员出海搞钱工具库
2024-11-18 22:16:19 +0800 CST view 1518
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 1155
一种高效的日志打印工具,通过使用SpringAOP和MDC,将用户ID和订单ID自动填充到日志中,简化了日志记录的过程
2024-11-19 03:30:24 +0800 CST view 1210
MySQL JSON字段避坑指南:这些场景用对效率翻倍!
2025-08-22 21:31:53 +0800 CST view 641
Rust API 服务器:发送和接收字节数据
2024-11-19 05:47:24 +0800 CST view 1283
Python上下文管理器全解析:告别资源泄漏,写出更安全的代码
2025-08-30 19:40:33 +0800 CST view 413
Pyrsistent提供高效的不可变和持久化数据结构
2024-11-17 22:05:45 +0800 CST view 1297
阿里云免sdk发送短信代码
2025-01-01 12:22:14 +0800 CST view 1001
使用Rust进行跨平台GUI开发
2024-11-18 20:51:20 +0800 CST view 1831
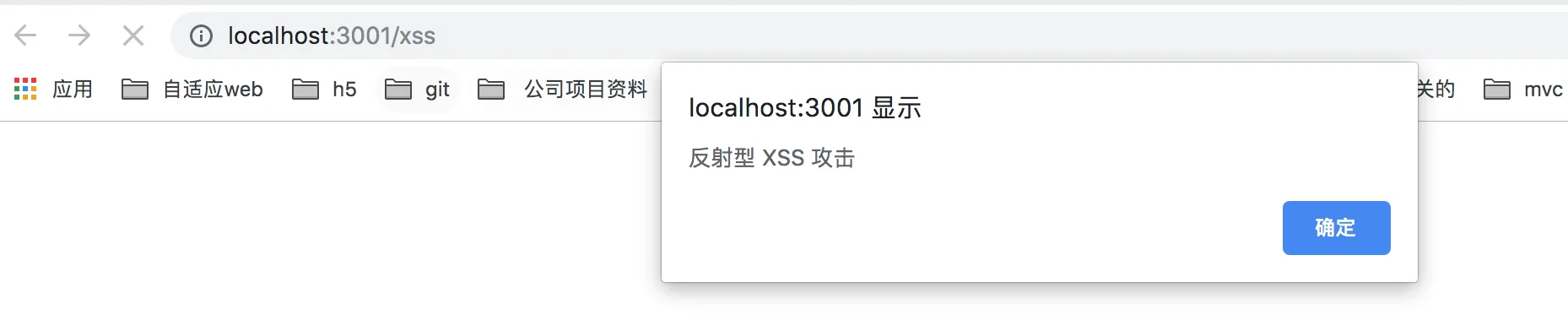
XSS攻击是什么?
2024-11-19 02:10:07 +0800 CST view 1015
高并发API设计的双刃剑:深度解析资源隔离与限流策略
2025-08-30 19:04:29 +0800 CST view 555
阿里云发送短信php
2025-06-16 20:36:07 +0800 CST view 758
防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 603
Temporal API:告别 JavaScript Date 的混乱
2025-08-15 15:58:12 +0800 CST view 583
让移动端触摸响应“丝滑如初”:9 大高频优化策略
2025-08-16 08:51:26 +0800 CST view 662
FastAPI是一个现代化、高性能的PythonWeb框架,易于学习和使用。它支持快速编码、请求验证和自动文档生成
2024-11-18 23:34:20 +0800 CST view 1339
Web浏览器的定时器问题思考
2024-11-18 22:19:55 +0800 CST view 1537
告别Loading!6行代码实现页面秒开的Speculation Rules API实战指南
2025-09-11 18:33:38 +0800 CST view 460