优化 CSS 以获得更好性能和可维护性的 10 个基本技巧
2024-11-19 00:04:49 +0800 CST view 1317
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1309
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 875
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 1104
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 1380
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 1139
50 个实用前端 JavaScript/CSS 代码片段
2025-05-21 09:53:05 +0800 CST view 1078
120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 696
使用 rem 适配 PC 与移动端——原理与实战指南
2025-07-02 09:02:48 +0800 CST view 780
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 626
CSS实现亚克力和磨砂玻璃效果
2024-11-18 01:21:20 +0800 CST view 1687
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1298
5个 CSS 新功能,简单好用还超省时间
2025-07-18 07:48:14 +0800 CST view 599
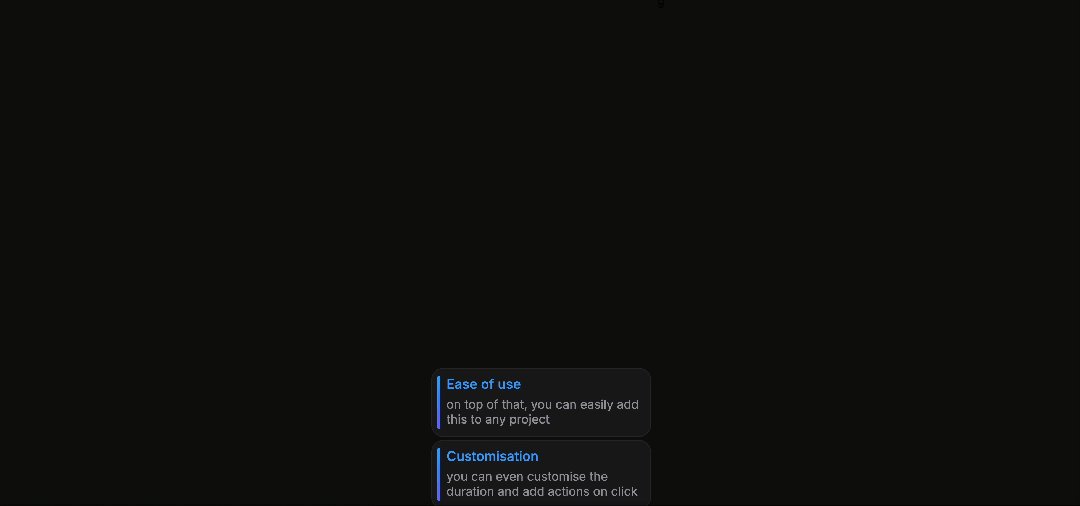
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1484
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 799
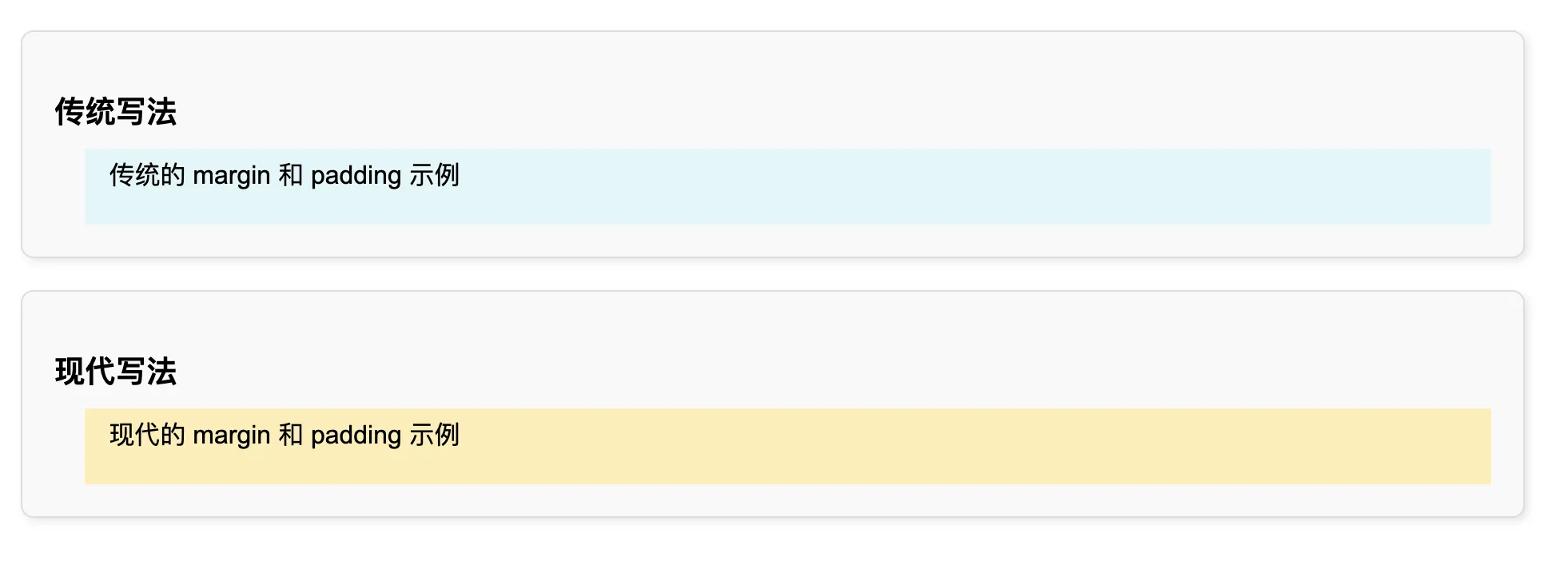
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 1058
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 820
告别 px!用 CSS `clamp()` 轻松实现流体响应式布局
2025-08-15 12:16:39 +0800 CST view 648
下一代 CSS 来了!用 @scope 告别全局样式困扰
2025-08-15 12:20:30 +0800 CST view 473
抛弃 `!important`:提升 CSS 优先级的正确姿势
2025-08-15 15:45:38 +0800 CST view 529
CSS 代码:去除网站颜色(灰度效果)
2024-11-18 16:49:46 +0800 CST view 1127
cssutils是一个强大的Python库,用于解析、修改和生成CSS样式表
2024-11-18 23:03:46 +0800 CST view 1612
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 1464
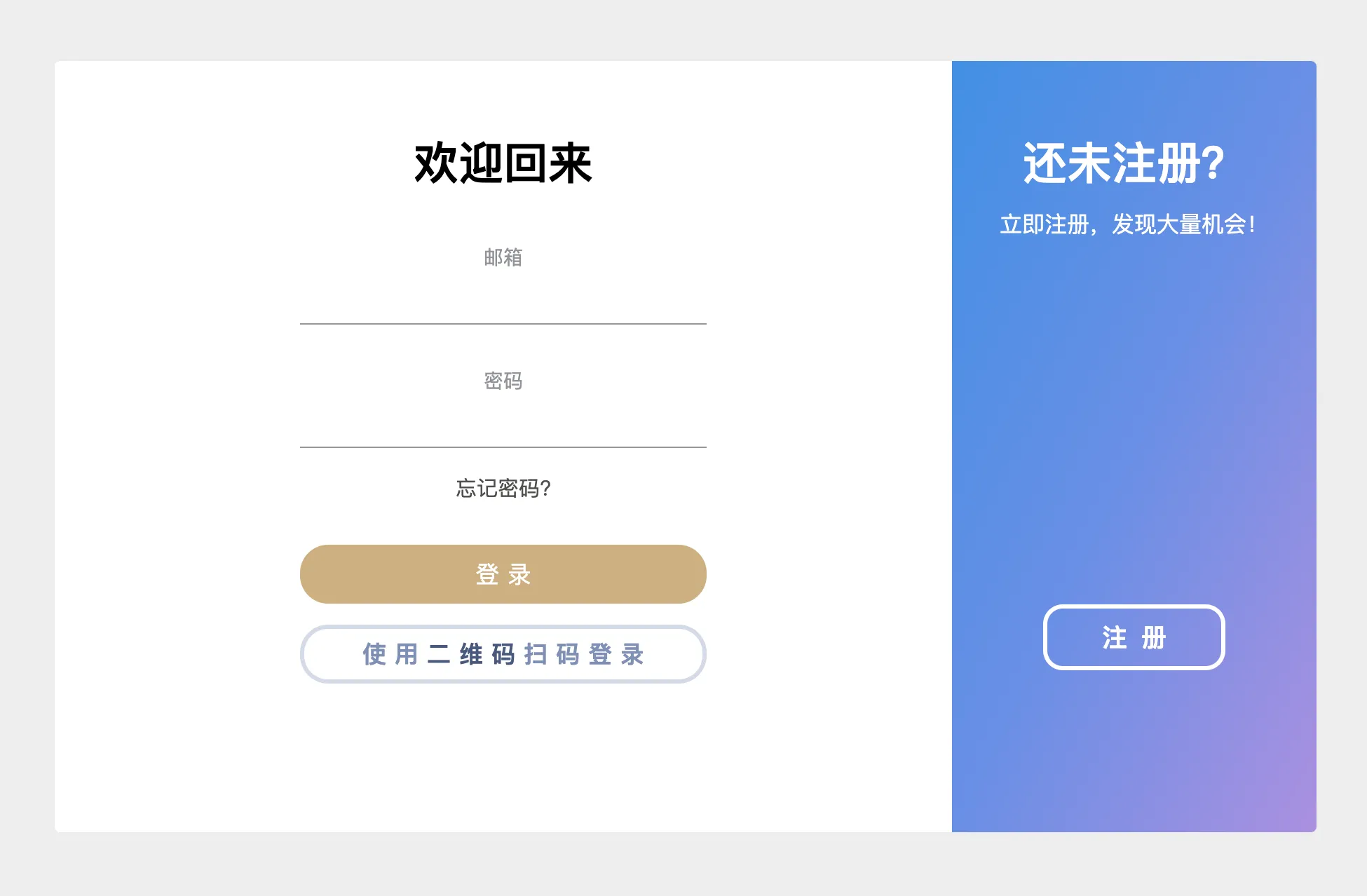
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1190