90% 开发者还在用的 `substr()`,浏览器早已废弃
2025-08-15 12:08:58 +0800 CST view 431
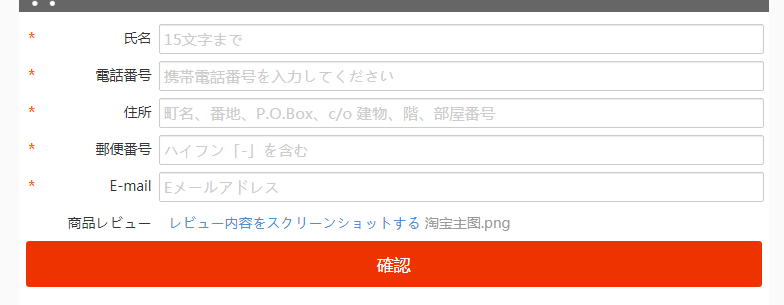
自定义input文件上传 file的提示文字及样式
2024-11-17 05:01:13 +0800 CST view 4652
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 929
Vue 中的 $attrs 和 $listeners 对象有什么作用?
2024-11-18 08:20:40 +0800 CST view 1024
告别 px!用 CSS `clamp()` 轻松实现流体响应式布局
2025-08-15 12:16:39 +0800 CST view 494
下一代 CSS 来了!用 @scope 告别全局样式困扰
2025-08-15 12:20:30 +0800 CST view 388
为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 803
浏览器原生剪贴板大揭秘:原来你也能轻松读取用户截图!
2025-08-15 12:28:43 +0800 CST view 552
前端任务调度实战:用 rAF + rIC 提升页面流畅度
2025-08-15 12:45:42 +0800 CST view 464
Vue3中的状态管理:使用Pinia替代Vuex
2024-11-18 05:56:04 +0800 CST view 1025
前端如何给页面添加水印
2024-11-19 07:12:56 +0800 CST view 1502
不再依赖 iframe 或 eval:JavaScript 新一代隔离沙箱 ShadowRealm
2025-08-15 15:15:07 +0800 CST view 556
使用Vue3和CompositionAPI实现图片拖拽上传功能。通过创建一个拖拽组件,用户可以直接将图片拖放到指定区域或通过按钮选择文件
2024-11-17 10:01:20 +0800 CST view 1500
告别传统方法:在关闭浏览器标签前可靠发送 HTTP 请求
2025-08-15 15:16:12 +0800 CST view 479
在Vue3应用中使用TypeScript的最佳实践,包括项目设置、类型定义、CompositionAPI的使用、状态管理和TypeScript工具的利用
2024-11-18 16:34:24 +0800 CST view 1187
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 616
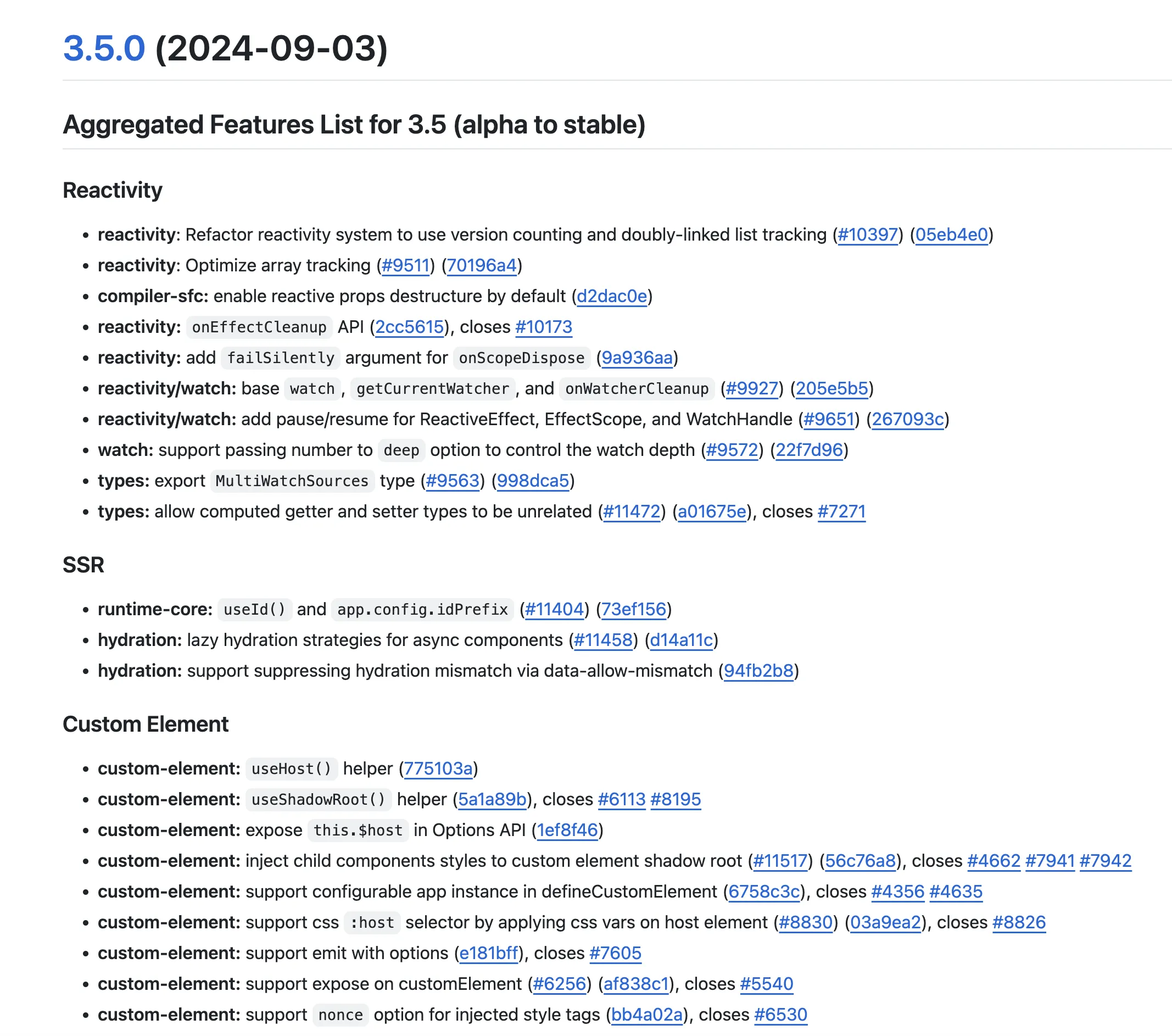
全网首发:Vue 3.5 源码解析,useTemplateRef 实现原理
2024-11-19 09:30:11 +0800 CST view 1379
前端录屏黑科技:几行 JS 代码实现网页录屏
2025-08-15 15:19:33 +0800 CST view 520
在Vue3中使用VueRouter实现动态路由导航。动态路由允许根据用户输入生成路由,增强应用的灵活性
2024-11-18 14:26:11 +0800 CST view 1095
前端轮询优化指南:如何“智能”地调整请求间隔?
2025-08-15 15:21:32 +0800 CST view 419
Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 1107
前端如何优化资源加载
2024-11-18 13:35:45 +0800 CST view 912
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1209