2025,重新认识 HTML!
2025-02-07 14:40:00 +0800 CST view 1161
随机分数html
2025-01-25 10:56:34 +0800 CST view 952
任务管理工具的HTML
2025-01-20 22:36:11 +0800 CST view 1167
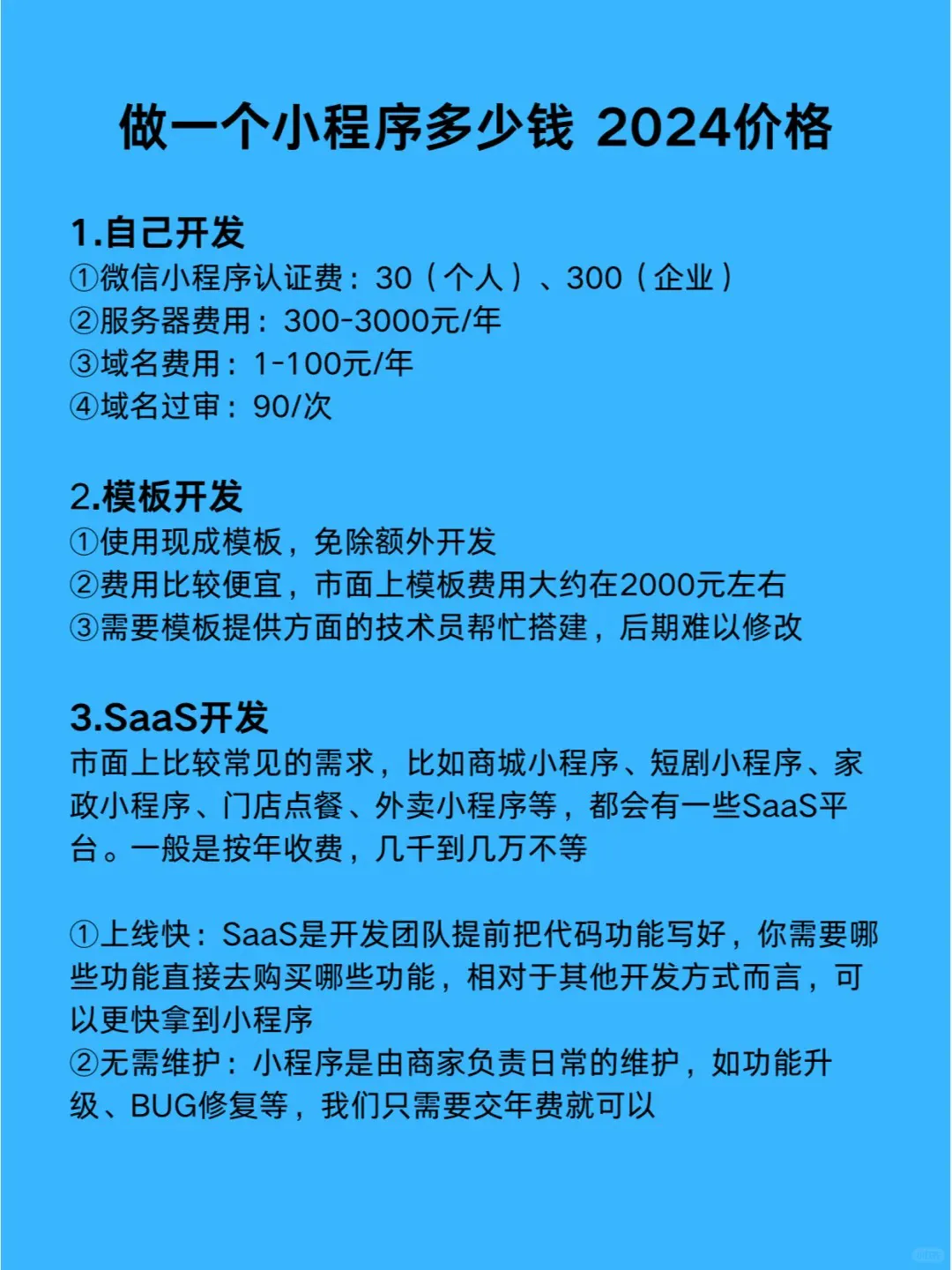
2025年,小程序开发到底多少钱?
2025-01-20 10:59:05 +0800 CST view 1645
一个收银台的HTML
2025-01-17 16:15:32 +0800 CST view 1175
Nginx 防止IP伪造,绕过IP限制
2025-01-15 09:44:42 +0800 CST view 1675
在使用 MySQL 5.7 版本时,如果遇到以下错误提示: 深度解析 MySQL “Field 'remarks' doesn't have a default value” 错误及应对方案
2025-01-12 20:41:10 +0800 CST view 1046
阿里云免sdk发送短信代码
2025-01-01 12:22:14 +0800 CST view 995
aisuite:一个整合所有大语言模型的接口
2024-12-14 10:02:05 +0800 CST view 1209
资源文档库
2024-12-07 20:42:49 +0800 CST view 1489
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 1086
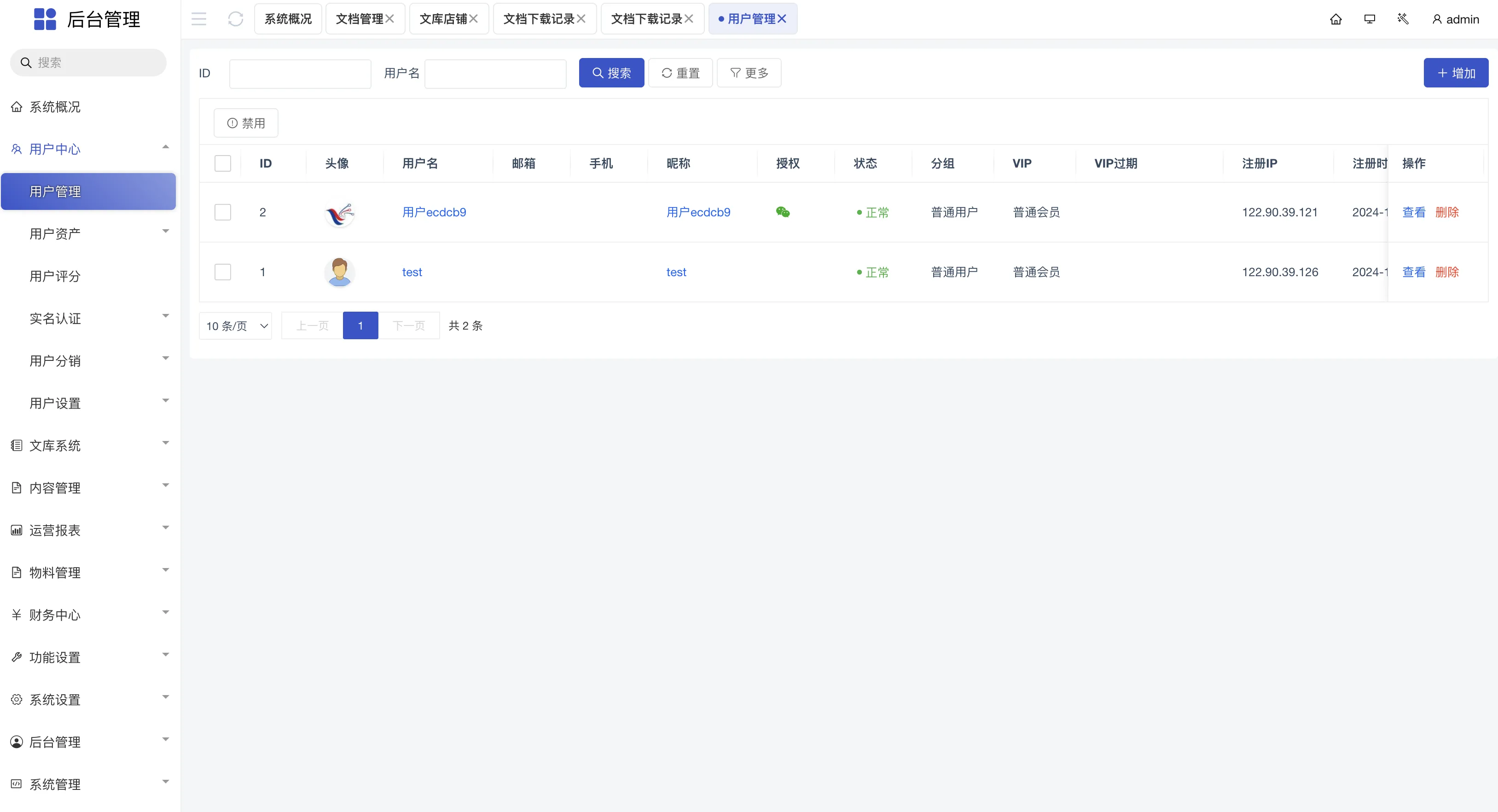
快手小程序商城系统
2024-11-25 13:39:46 +0800 CST view 1727
Python 微软邮箱 OAuth2 认证 Demo
2024-11-20 15:42:09 +0800 CST view 4116
api远程把word文件转换为pdf
2024-11-19 03:48:33 +0800 CST view 1148
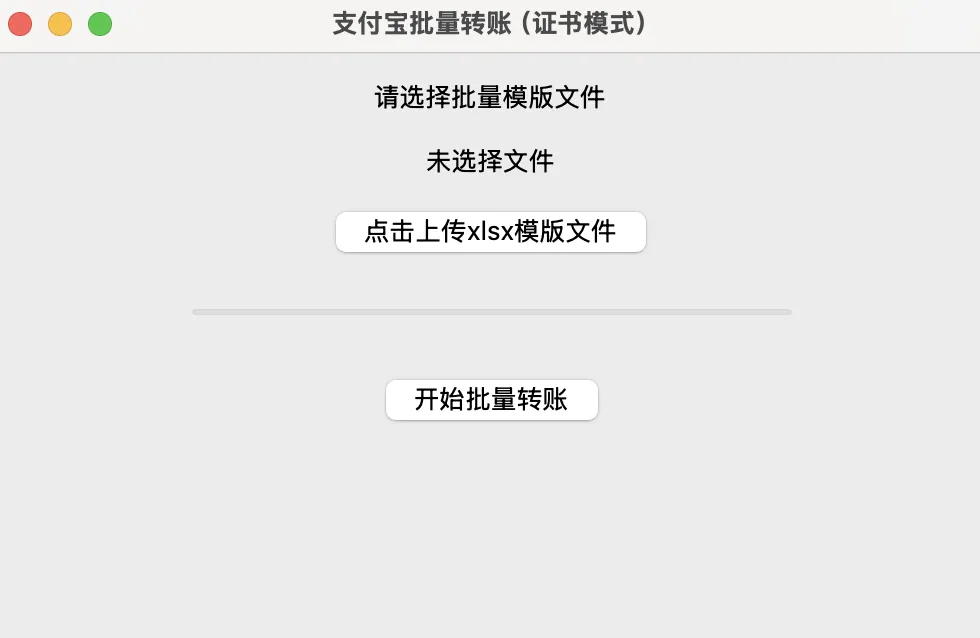
支付宝批量转账
2024-11-18 20:26:17 +0800 CST view 1403
服务器购买推荐
2024-11-18 23:48:02 +0800 CST view 1349
php阿里云图片检测单代码不用sdk太重了
2024-11-19 03:16:06 +0800 CST view 1246
MySQL 1364 错误解决办法
2024-11-19 05:07:59 +0800 CST view 1337
Rust:一个安全快速的多生产者多消费者 Channel 库
2024-11-18 14:42:09 +0800 CST view 1467
html夫妻约定
2024-11-19 01:24:21 +0800 CST view 1310
html一份退出酒场的告知书
2024-11-18 18:14:45 +0800 CST view 1233
Web浏览器的定时器问题思考
2024-11-18 22:19:55 +0800 CST view 1527
基于Vue.js的拖动功能和画布设置的Web应用
2024-11-19 09:53:07 +0800 CST view 1165
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1460