告别传统方法:在关闭浏览器标签前可靠发送 HTTP 请求
2025-08-15 15:16:12 +0800 CST view 579
在Vue3应用中使用TypeScript的最佳实践,包括项目设置、类型定义、CompositionAPI的使用、状态管理和TypeScript工具的利用
2024-11-18 16:34:24 +0800 CST view 1262
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 728
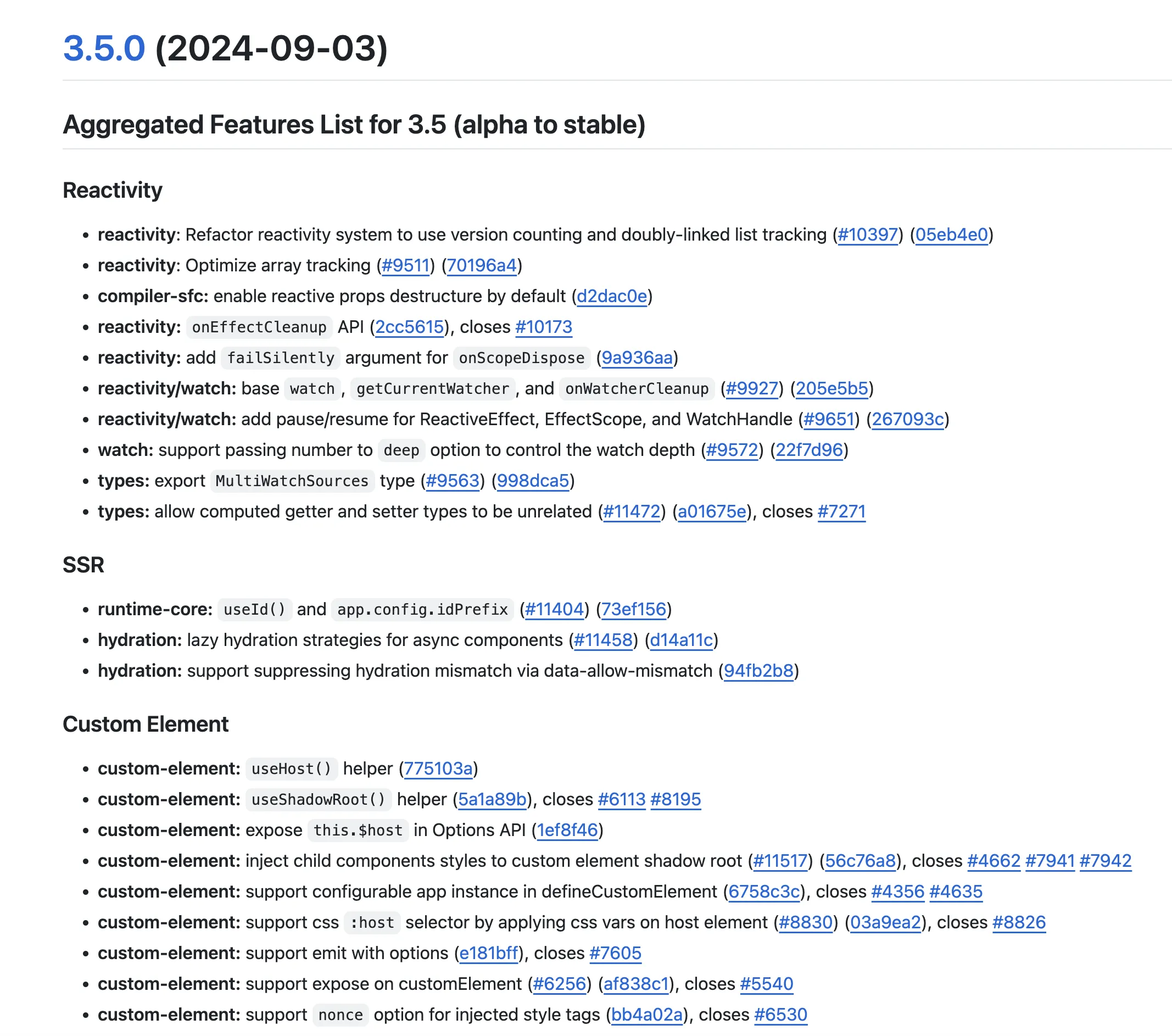
全网首发:Vue 3.5 源码解析,useTemplateRef 实现原理
2024-11-19 09:30:11 +0800 CST view 1479
前端录屏黑科技:几行 JS 代码实现网页录屏
2025-08-15 15:19:33 +0800 CST view 693
在Vue3中使用VueRouter实现动态路由导航。动态路由允许根据用户输入生成路由,增强应用的灵活性
2024-11-18 14:26:11 +0800 CST view 1189
前端轮询优化指南:如何“智能”地调整请求间隔?
2025-08-15 15:21:32 +0800 CST view 539
Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 1199
前端如何优化资源加载
2024-11-18 13:35:45 +0800 CST view 986
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1299
抛弃 `!important`:提升 CSS 优先级的正确姿势
2025-08-15 15:45:38 +0800 CST view 536
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1342
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 1197
超越 JSON.parse:JavaScript 中高效反序列化的艺术
2025-08-15 15:47:11 +0800 CST view 661
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 1355
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 955
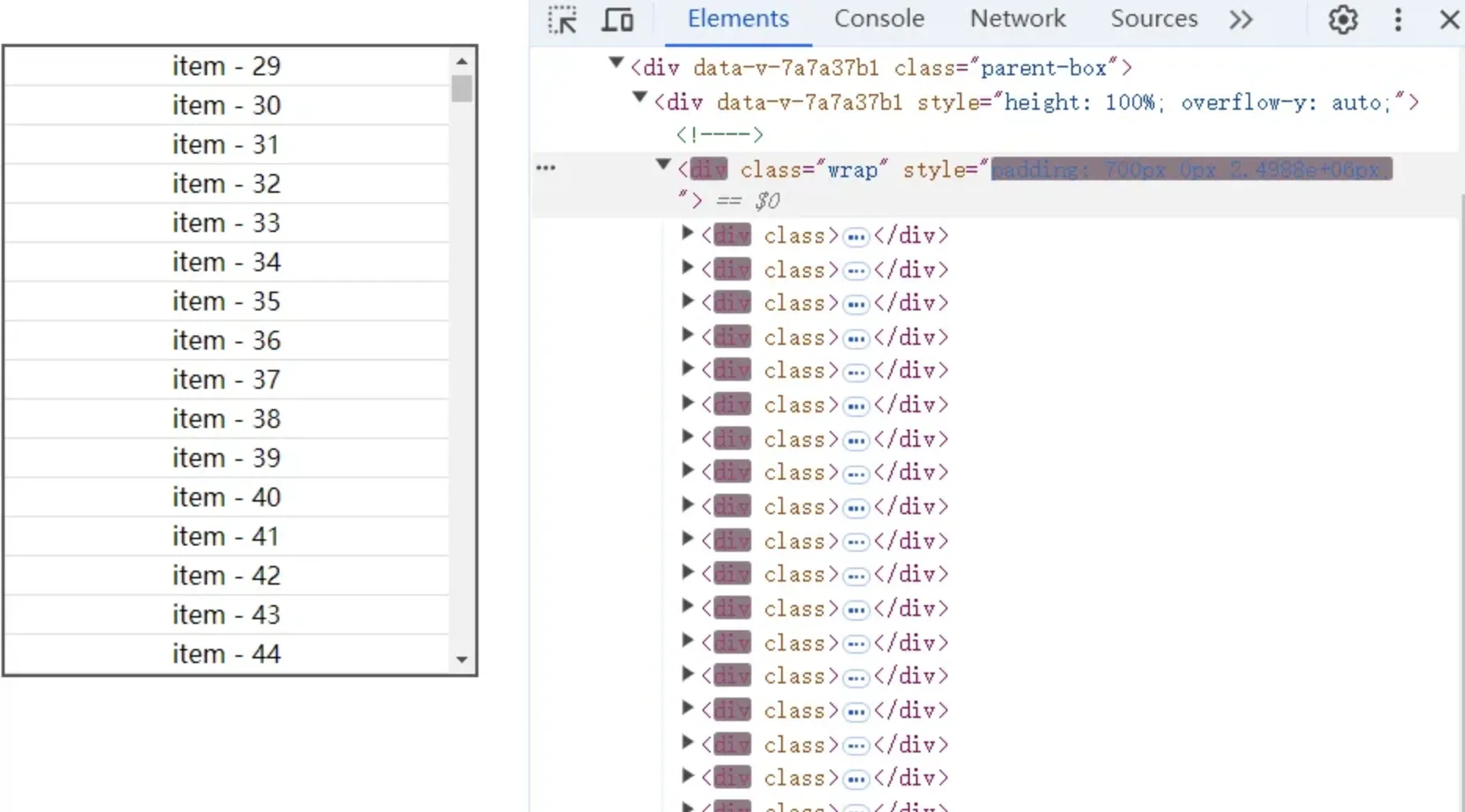
Vue3中实现虚拟列表,利用虚拟滚动技术来展示大量数据集合,从而提高性能。
2024-11-19 09:42:08 +0800 CST view 1812
如何实现虚拟滚动
2024-11-18 20:50:47 +0800 CST view 1078
防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 602
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2210
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1680
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1170
cssutils是一个强大的Python库,用于解析、修改和生成CSS样式表
2024-11-18 23:03:46 +0800 CST view 1613