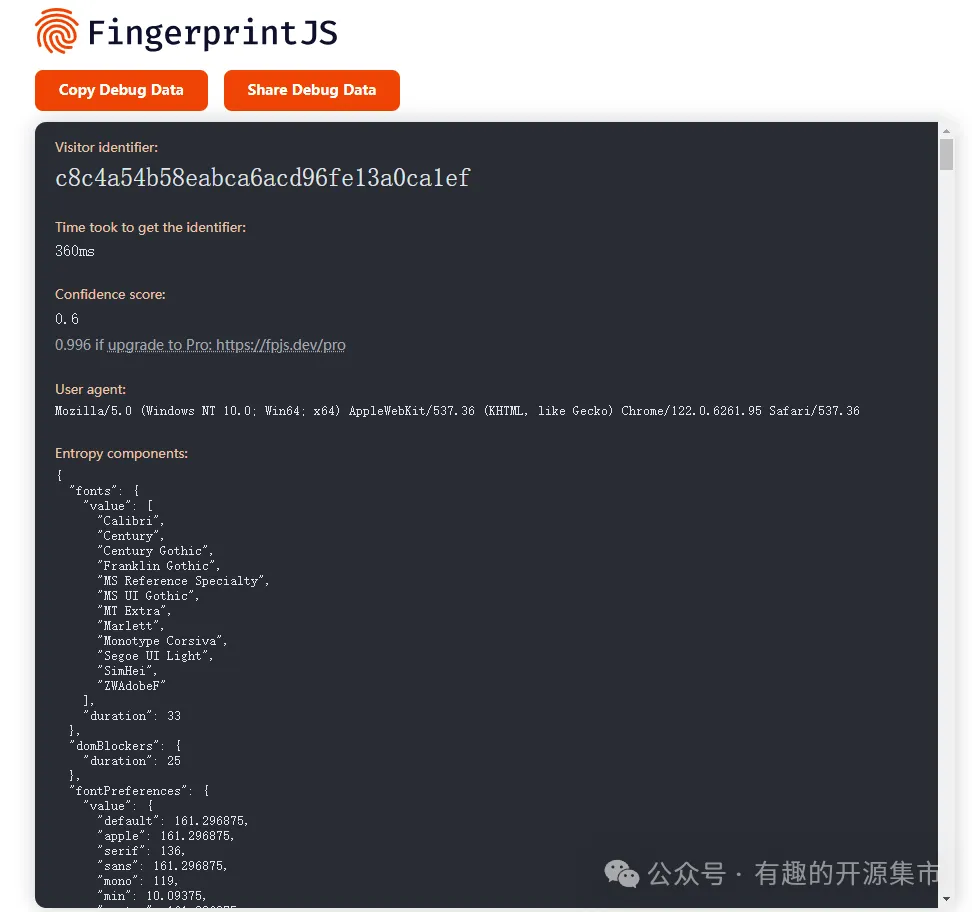
FingerprintJS:强大的浏览器指纹识别库
2024-11-19 09:45:25 +0800 CST view 3482
使用Python实现邮件自动化
2024-11-18 20:18:14 +0800 CST view 1133
windows安装sphinx3.0.3(中文检索)
2024-11-17 05:23:31 +0800 CST view 4255
最全面的 `history` 命令指南
2024-11-18 21:32:45 +0800 CST view 1389
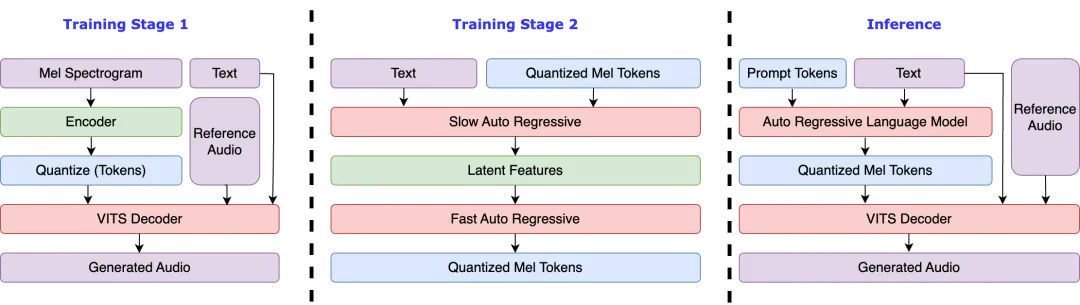
FishSpeech是一个全新的文本到语音(TTS)解决方案,采用变分自编码器、声码器和生成对抗网络等先进技术,提供高质量、自然的语音合成
2024-11-19 04:18:33 +0800 CST view 1976
Pydub是一个强大的Python音频处理库,提供简单直观的API,支持音频文件的剪切、拼接、格式转换和音量调整等功能
2024-11-18 17:27:54 +0800 CST view 1813
MonkeyOCR:国产开源OCR新星,结构化识别更高效
2025-07-22 18:09:30 +0800 CST view 1013
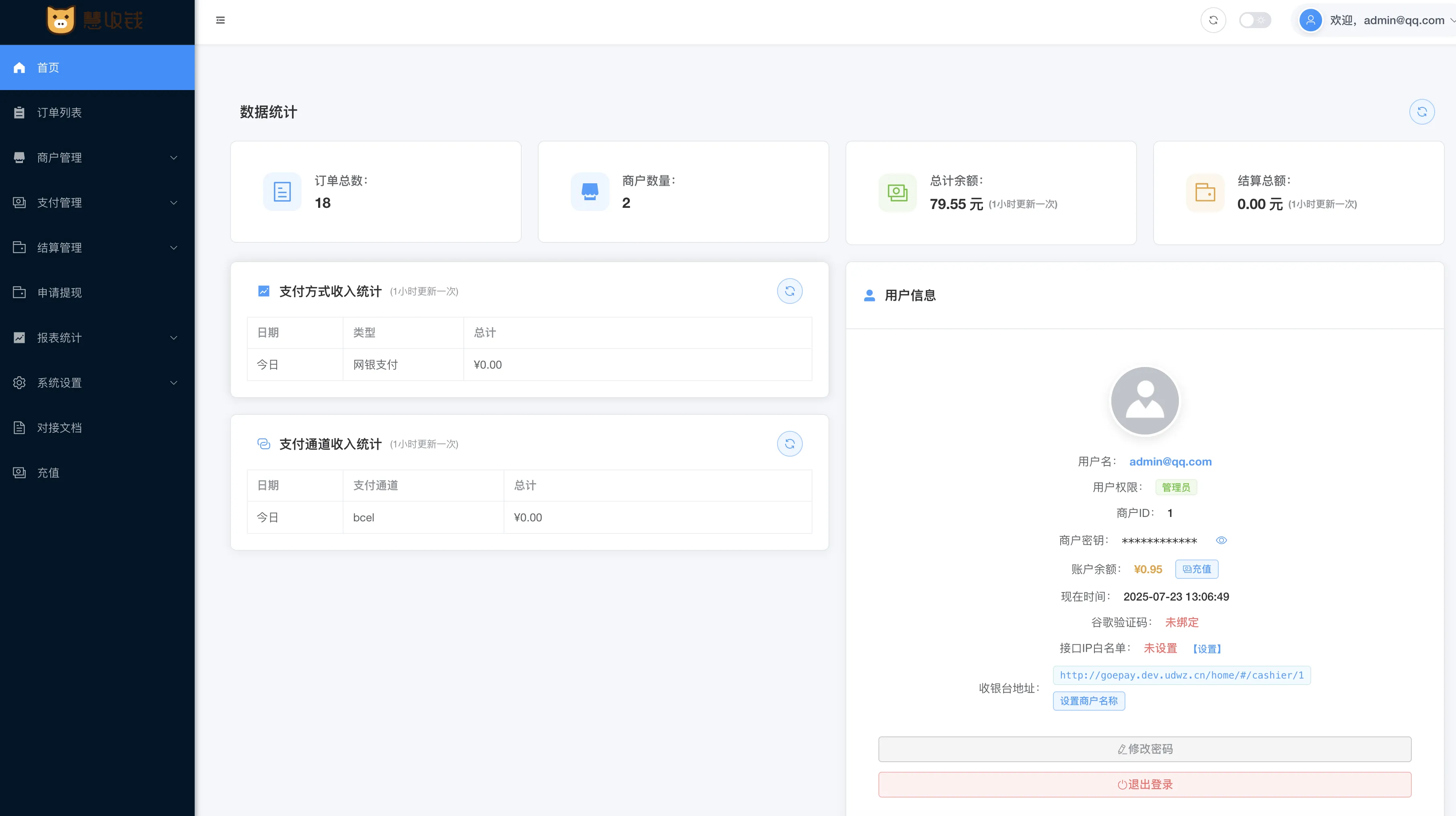
聚合支付管理系统
2025-07-23 13:33:30 +0800 CST view 736
Nginx 性能优化有这篇就够了!
2024-11-19 01:57:41 +0800 CST view 1196
《蜂巢式前端架构革命》——easy.ui 全景解析
2025-08-05 08:16:20 +0800 CST view 612
键让图片“动”起来!Magic Animator Figma 插件实测体验
2025-08-14 16:12:02 +0800 CST view 809
告别 setTimeout,前端调度进入智能时代
2025-08-15 12:45:15 +0800 CST view 519
ffmpeg安装报错Unknown encoder 'libmp3lame'
2024-11-19 06:55:32 +0800 CST view 1304
如何实现生产环境代码加密
2024-11-18 14:19:35 +0800 CST view 1379
Roop是一款免费开源的AI换脸工具
2024-11-19 08:31:01 +0800 CST view 2395
宝塔面板 PHP 启动/停止/重启/重载命令及安装目录配置文件说明
2024-11-19 06:11:54 +0800 CST view 1923
Python实现Zip文件的暴力破解
2024-11-19 03:48:35 +0800 CST view 1357
使用Python提取图片中的GPS信息
2024-11-18 13:46:22 +0800 CST view 2030
最强XML文件处理:用Python轻松解析和生成数据
2024-11-18 15:18:13 +0800 CST view 1133
告别传统弹窗!探索 Document Picture-in-Picture API 的现代浮窗方案
2025-08-19 15:35:02 +0800 CST view 611
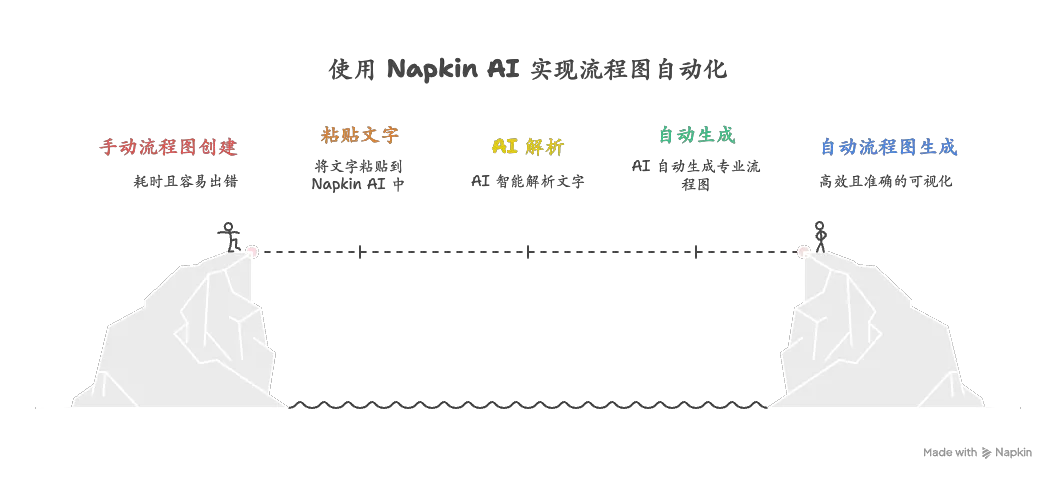
文字秒变流程图!Napkin AI:程序员必备的智能绘图神器
2025-08-19 15:49:07 +0800 CST view 984
浏览器自动播放策略
2024-11-19 08:54:41 +0800 CST view 2293
七种高级JavaScript技术,包括闭包、解构、去抖动、节流、柯里化、Proxy、事件循环和记忆化
2024-11-18 22:08:50 +0800 CST view 1003
PyBryt是一个专注于代码评估和反馈的Python库,特别适用于教育和自动化测试
2024-11-18 12:14:47 +0800 CST view 1185