2024年网站维护费用:一年需要多少钱?
2024-11-19 05:27:21 +0800 CST view 2902
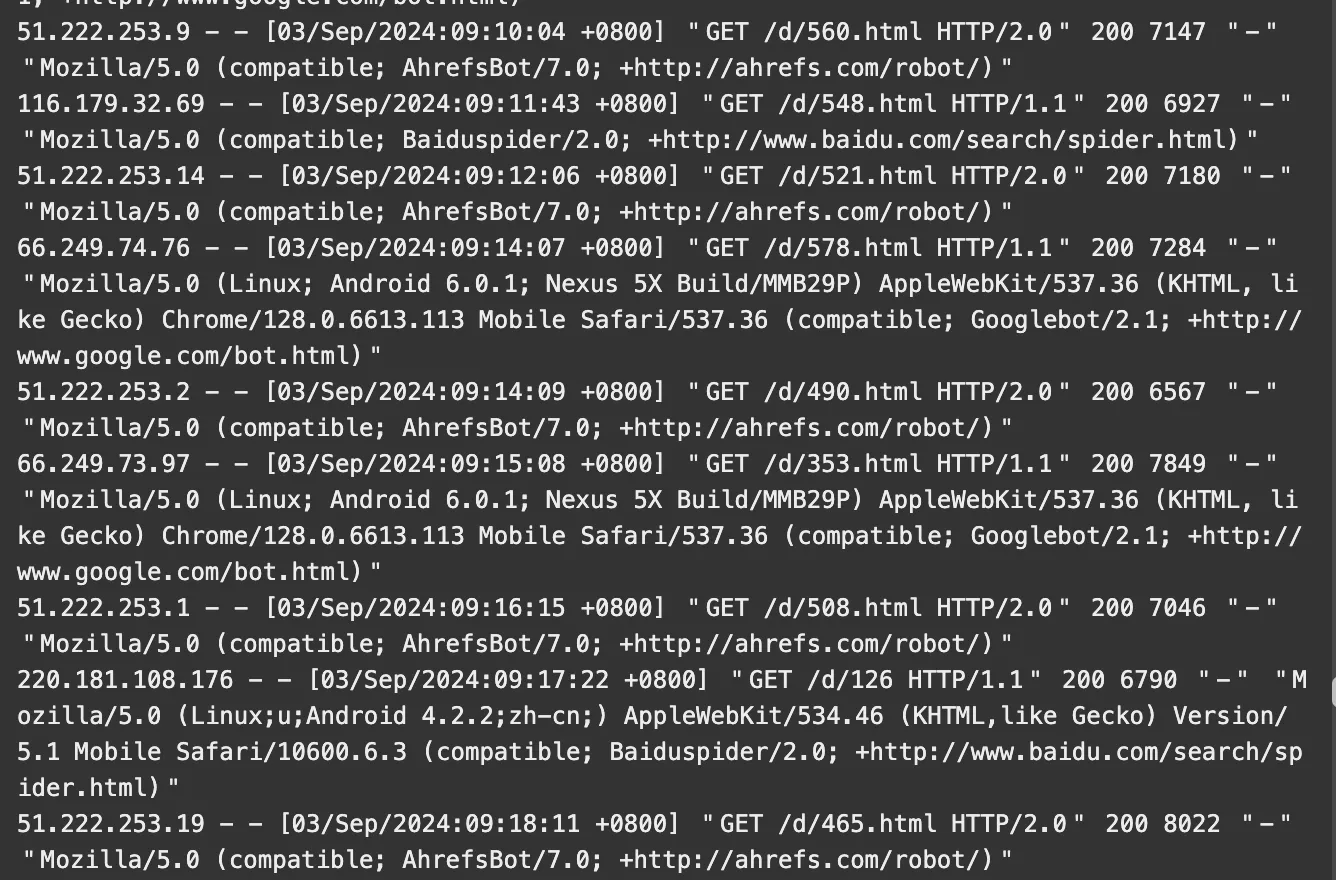
robots.txt 的写法及用法
2024-11-19 01:44:21 +0800 CST view 1263
超越RAG的新一代AI记忆框架:Graphiti 详解与上手指南
2025-07-22 12:38:08 +0800 CST view 1705
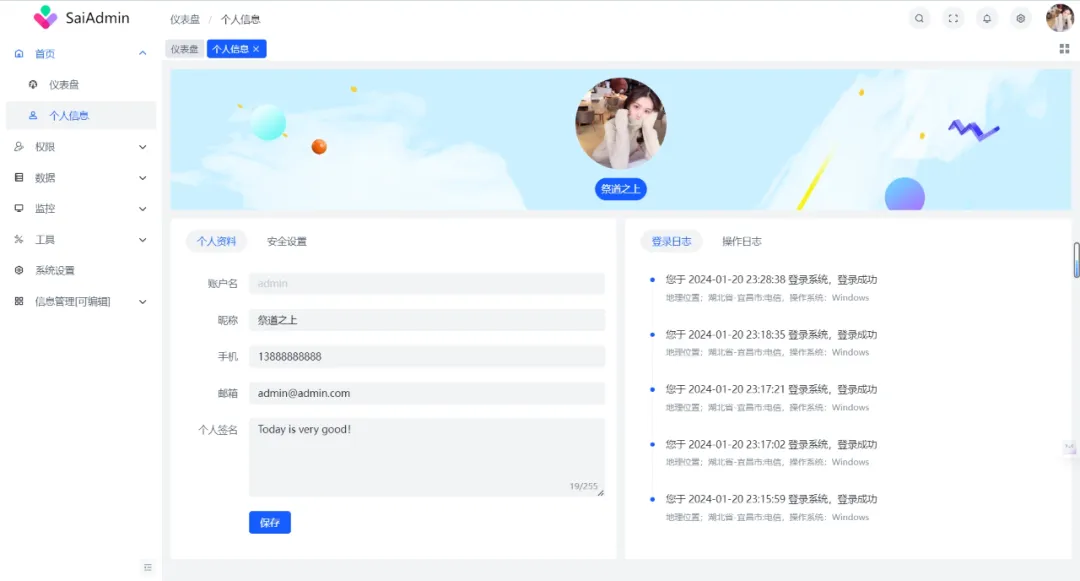
基于Webman + Vue3中后台框架SaiAdmin
2024-11-19 09:47:53 +0800 CST view 1750
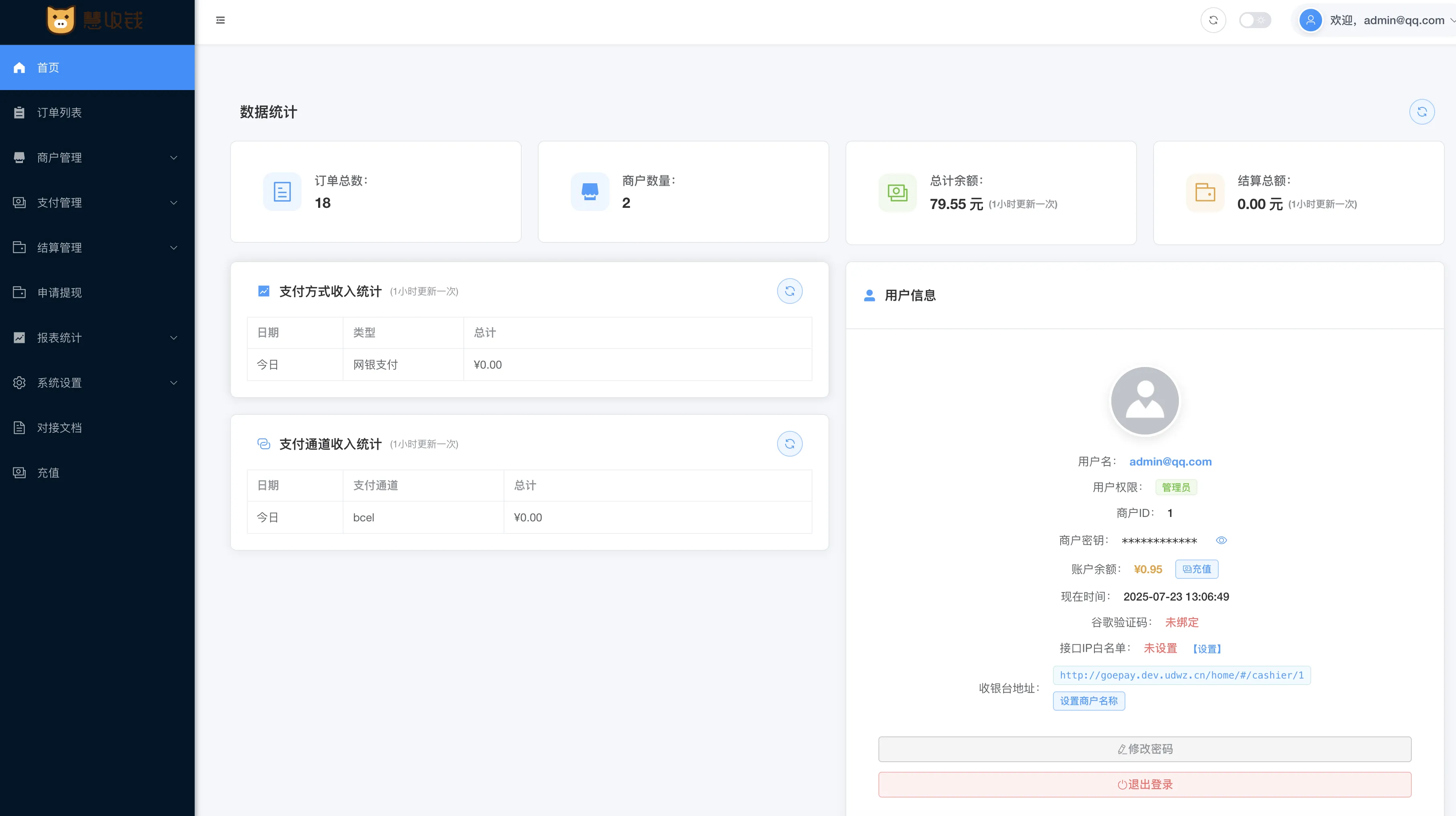
聚合支付管理系统
2025-07-23 13:33:30 +0800 CST view 735
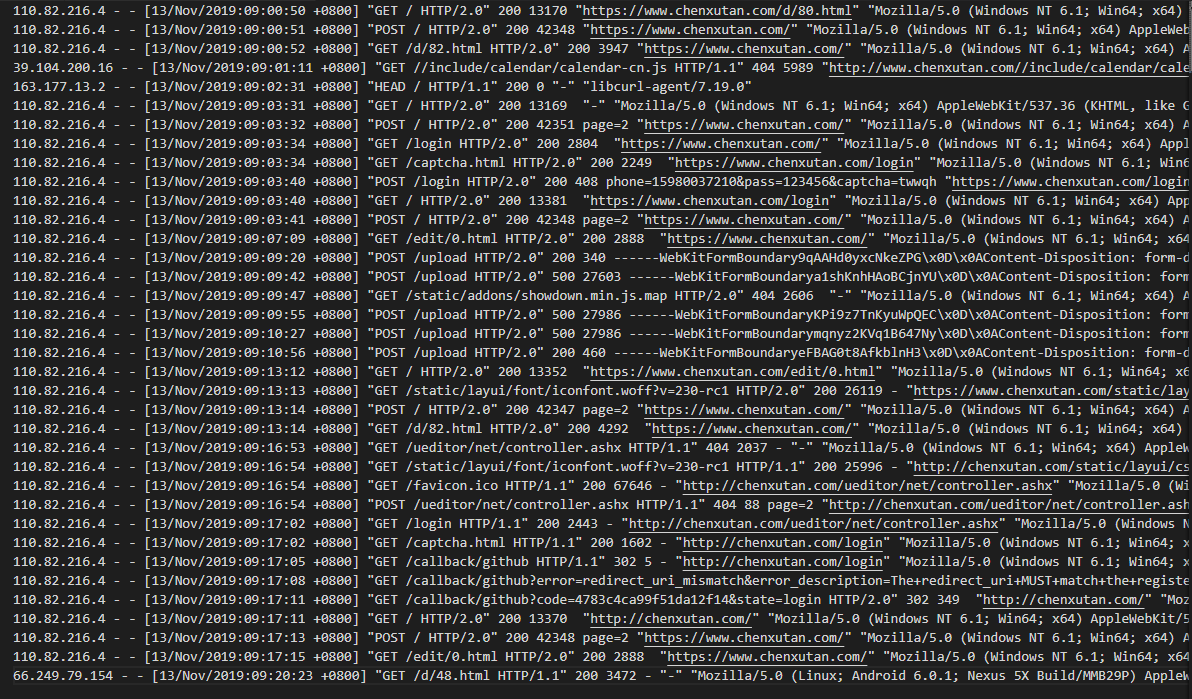
nginx通过设置配置获取post的数据请求
2024-11-19 03:54:05 +0800 CST view 5069
Python上下文管理器:with语句
2024-11-19 06:25:31 +0800 CST view 1207
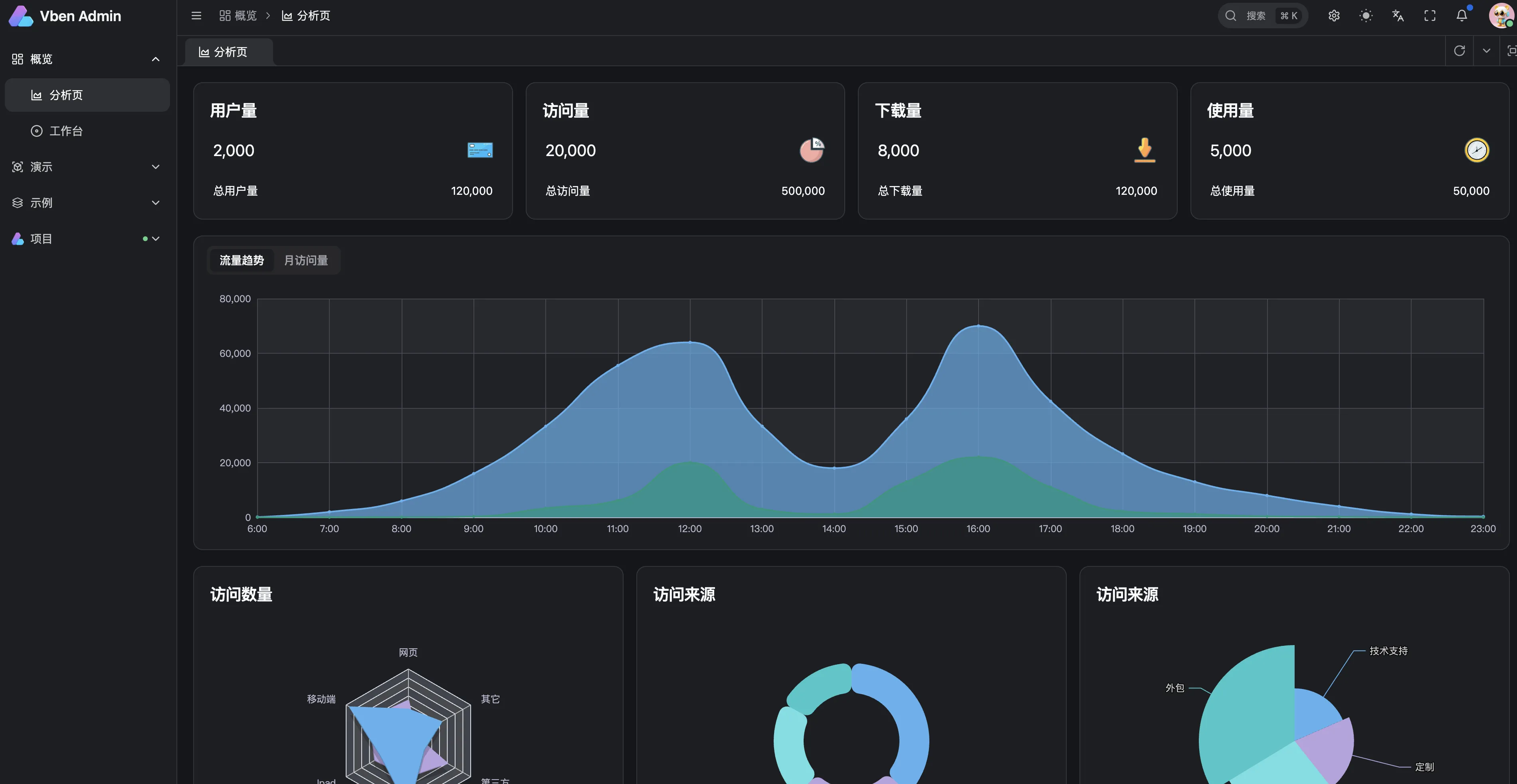
使用 Vue3、Shadcn UI、Vite、TypeScript 和 Monorepo 构建的现代 vue 管理面板。 等多种 UI 的中后台系统框架
2024-11-18 18:53:38 +0800 CST view 2570
Vue Router 中的导航守卫有哪些?它们分别在什么情况下触发?
2024-11-17 04:39:54 +0800 CST view 1098
mendeley2 一个Python管理文献的库
2024-11-19 02:56:20 +0800 CST view 1085
为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 863
tmuxp是一个基于Python的tmux会话管理工具,允许用户通过配置文件快速启动和恢复tmux会话
2024-11-18 04:24:12 +0800 CST view 1205
Vue3中的状态管理:使用Pinia替代Vuex
2024-11-18 05:56:04 +0800 CST view 1103
#免密码登录服务器
2024-11-19 04:29:52 +0800 CST view 1187
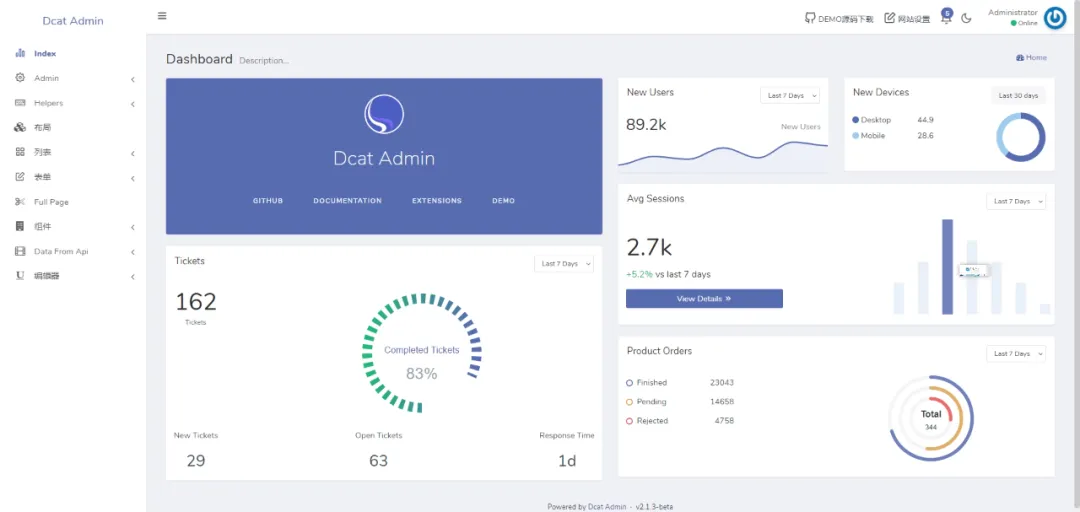
Dcat Admin:高效简洁的Laravel后台管理系统构建神器
2024-11-18 09:09:39 +0800 CST view 2034
# 解决 MySQL 经常断开重连的问题
2024-11-19 04:50:20 +0800 CST view 1078
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1292
抛弃 `!important`:提升 CSS 优先级的正确姿势
2025-08-15 15:45:38 +0800 CST view 529
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 951
Python标准库中的sqlite3模块,提供了轻量级的数据库解决方案
2024-11-17 08:12:20 +0800 CST view 1316
彻底删除 Git 中的较大文件(包括历史提交记录)
2024-11-18 06:30:20 +0800 CST view 1265
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1165
宝塔面板 PHP 启动/停止/重启/重载命令及安装目录配置文件说明
2024-11-19 06:11:54 +0800 CST view 1923
宝塔面板 Nginx 服务管理命令
2024-11-18 17:26:26 +0800 CST view 1413