回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1042
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1066
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1181
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1310
__init__.py 到底有啥魔力?为什么它被大厂程序员钟爱?
2025-04-23 14:56:21 +0800 CST view 952
12个非常有用的JavaScript技巧
2024-11-19 05:36:14 +0800 CST view 2964
如何在 Vue3 中实现组件级别的 CSS 模块化?
2024-11-18 09:57:40 +0800 CST view 1126
ios使用fixed布局input,textarea错乱的解决方法
2024-11-19 05:19:20 +0800 CST view 2697
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1413
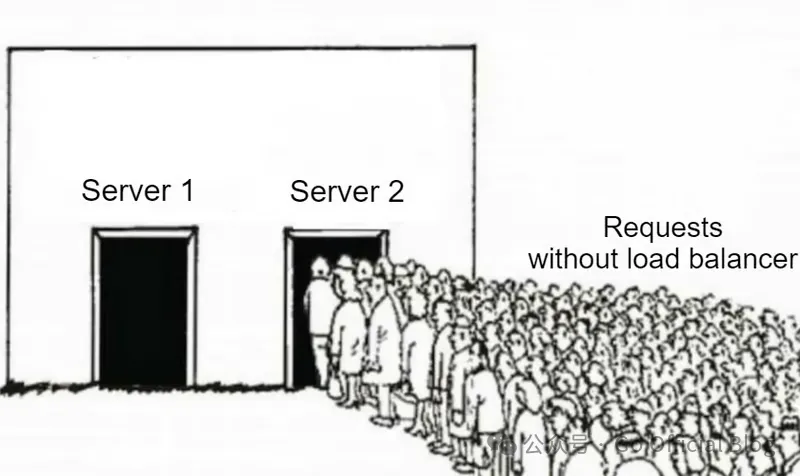
使用 Go 构建一个简单的负载均衡器
2024-11-19 06:02:08 +0800 CST view 1331
Vue3中的响应式属性的初始化有何变化?
2024-11-17 04:29:02 +0800 CST view 1115
10 个鲜为人知的 JavaScript 高级技巧!
2024-11-18 20:03:44 +0800 CST view 1047
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1122
前端开发者如何一键部署项目?试试这几个网站,无需购买服务器!
2024-11-19 01:27:18 +0800 CST view 1425
JavaScript 开发者都应该了解的 GitHub 代码库
2024-11-18 16:14:17 +0800 CST view 1217
前端加密的重要性及两种常用的加密库:Crypto-JS和JSEncrypt
2025-05-05 20:25:34 +0800 CST view 1388
thinkphp分页扩展
2024-11-18 10:18:09 +0800 CST view 2697
2024年9月最新的8个低代码和零代码开源框架
2024-11-19 06:31:59 +0800 CST view 2180
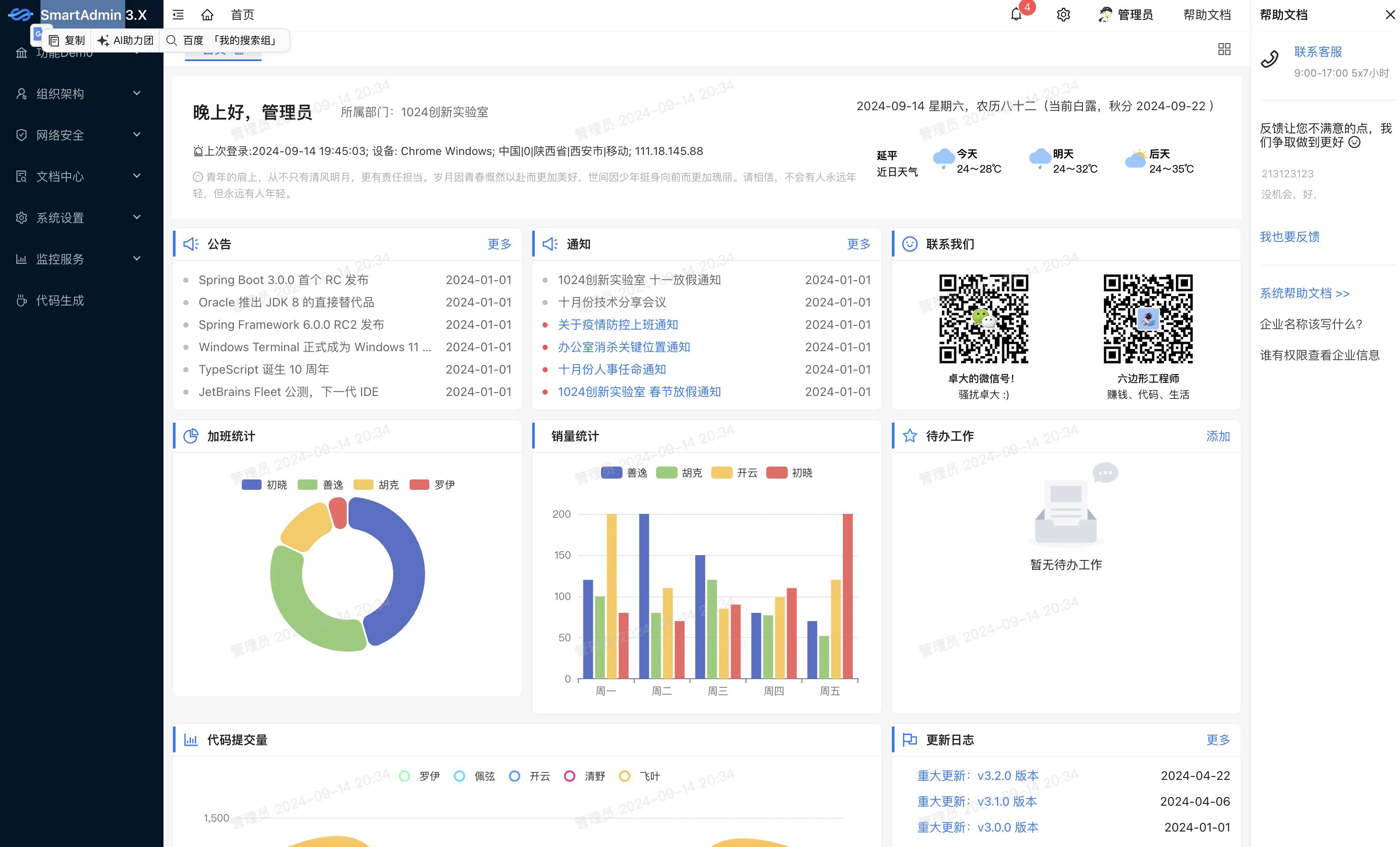
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1973
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1528
Vue3 中如何实现 props 的类型检查?
2024-11-19 07:55:09 +0800 CST view 1061
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1179
Goja,这是Golang生态系统中的一个JavaScript运行时库
2024-11-19 07:59:21 +0800 CST view 1630