html流光登陆页面
2024-11-18 15:36:18 +0800 CST view 1125
支付页面html收银台
2025-03-06 14:59:20 +0800 CST view 1179
html文本加载动画
2024-11-19 06:24:21 +0800 CST view 1181
Vue中的表单处理有哪几种方式?
2024-11-18 01:32:42 +0800 CST view 823
什么是 Vue 的响应式数据(Reactivity)?
2024-11-18 15:59:13 +0800 CST view 913
Vue中的样式绑定是如何实现的?
2024-11-18 10:52:14 +0800 CST view 957
一个简洁大气的登录表单的HTML和CSS代码
2024-11-18 13:14:02 +0800 CST view 1139
响应式设计已死?流体布局才是未来!
2025-03-12 18:30:00 +0800 CST view 1010
Vue中的`key`属性有什么作用?
2024-11-17 11:49:45 +0800 CST view 902
一个简洁大气的登录表单的HTML和CSS代码
2024-11-19 03:24:04 +0800 CST view 1218
在Vue中,你有使用过Vue的过渡效果吗?
2024-11-17 15:31:55 +0800 CST view 943
揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 1185
什么是Vue实例(Vue Instance)?
2024-11-19 06:04:20 +0800 CST view 826
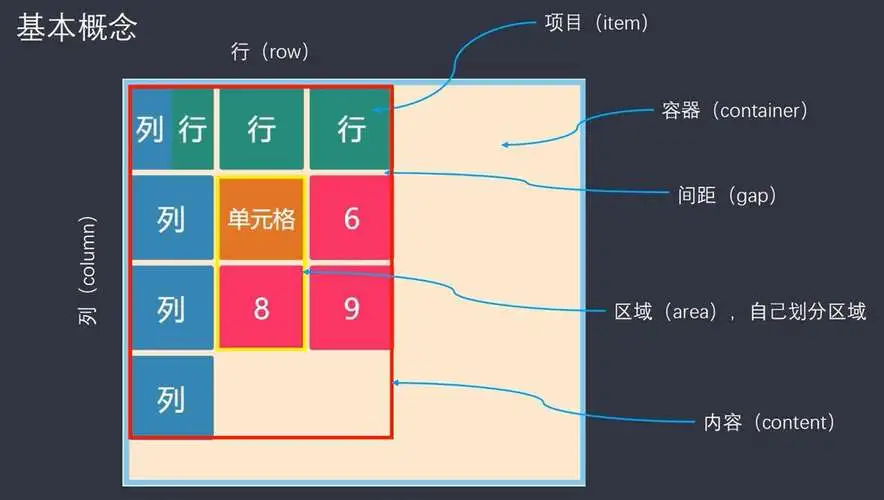
CSS Grid 和 Flexbox 的主要区别
2024-11-18 23:09:50 +0800 CST view 1227
Web应用中如何使用Vue3优化大数据量渲染以提升应用性能
2024-11-18 09:41:41 +0800 CST view 1088
一个安全支付表单的HTML结构和样式
2025-03-18 17:39:01 +0800 CST view 871
什么是Vue模板语法?它有哪些特点?
2024-11-18 11:30:14 +0800 CST view 810
CSS技巧,包括滤镜效果、文本省略、渐变效果和遮罩效果等
2024-11-18 04:21:38 +0800 CST view 1008
CSS 特效与资源推荐
2024-11-19 00:43:31 +0800 CST view 1417
Vue3中如何扩展VNode?
2024-11-17 19:33:18 +0800 CST view 1031
Vue3 组件通信详解:父传子、子传父与兄弟组件通信
2025-03-21 08:45:59 +0800 CST view 1038
Vue3中如何处理WebSocket通信?
2024-11-19 09:50:58 +0800 CST view 1926
在Vue中,你有使用过的单文件组件吗?
2024-11-17 04:30:45 +0800 CST view 858