JeeSiteVue3是一个基于Vue3、Vite、Ant-Design-Vue、TypeScript和VueVbenAdmin的前端开发框架
2024-11-18 04:13:02 +0800 CST view 1292
介绍Vue3的静态提升是什么?
2024-11-18 10:25:10 +0800 CST view 1252
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1069
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1416
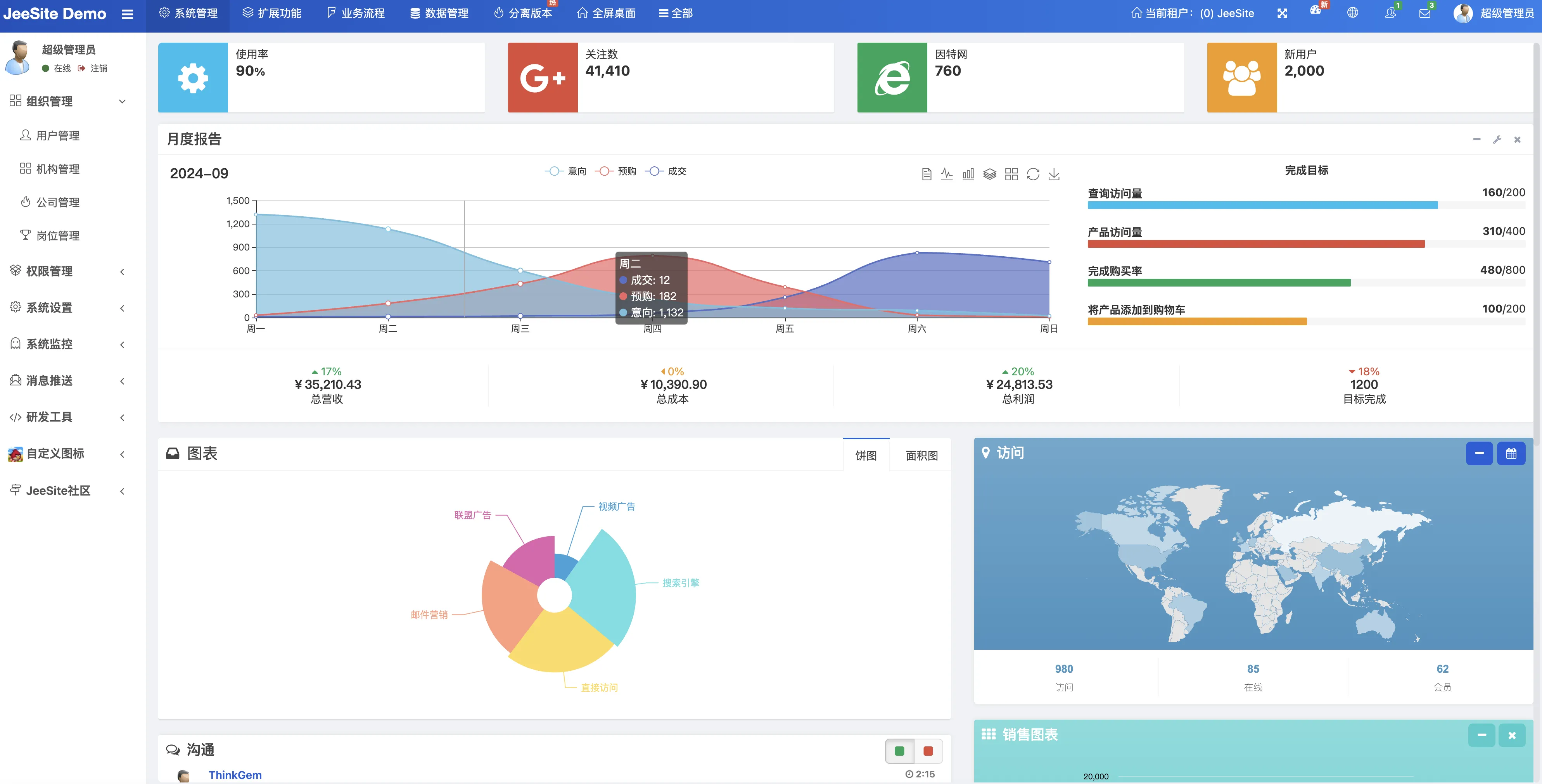
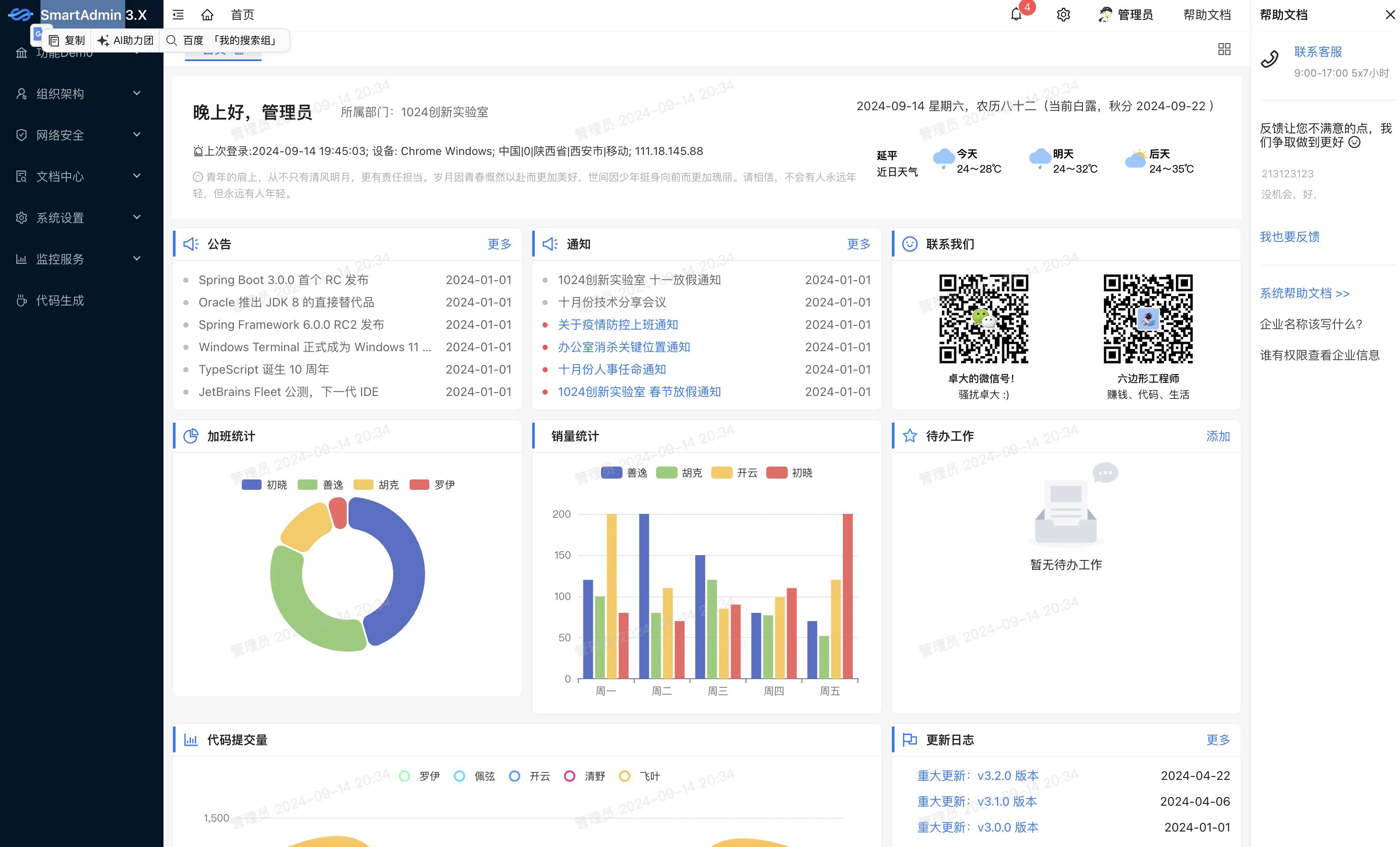
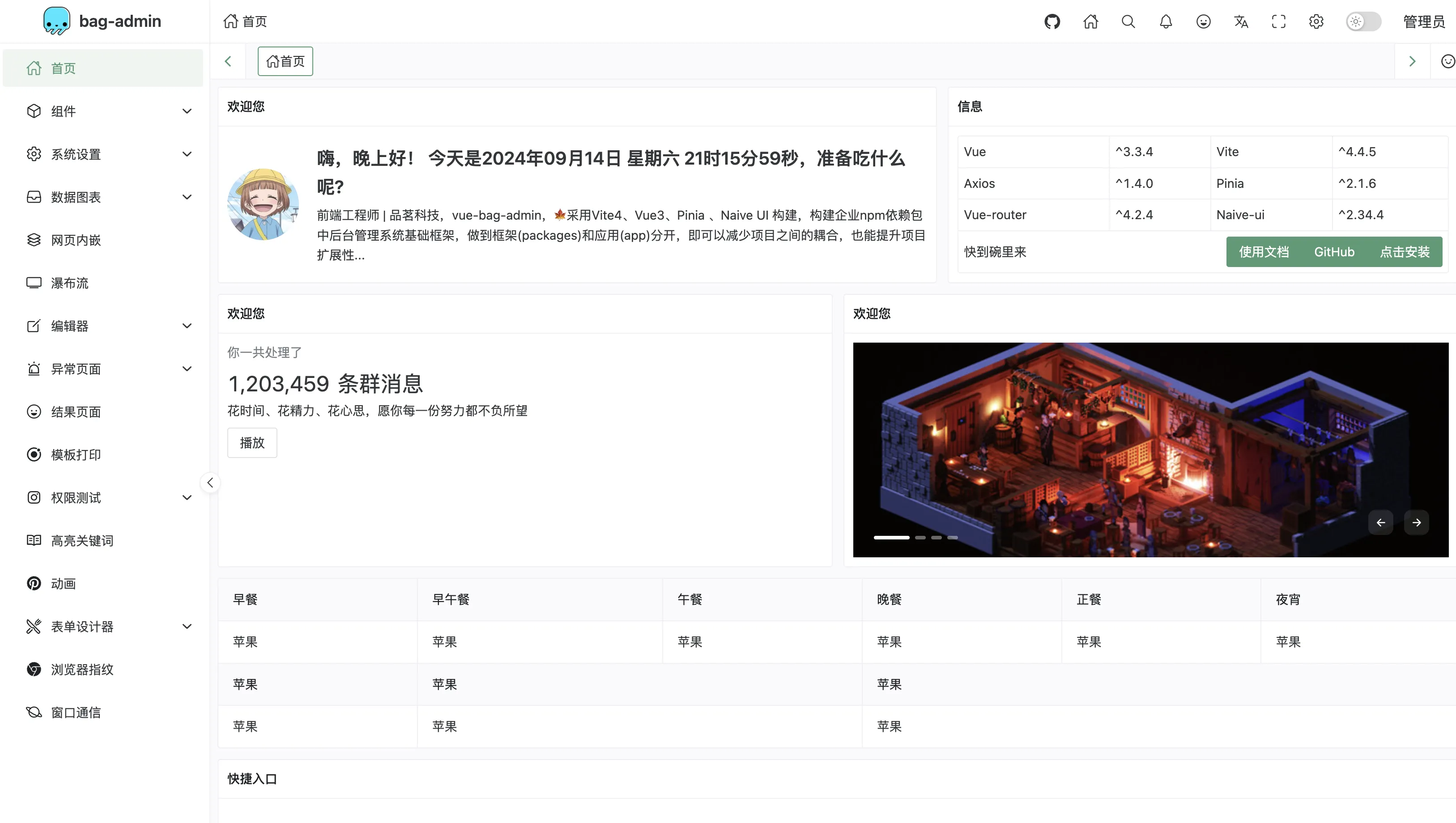
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1977
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1204
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1104
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 1046
Vue3中怎样处理组件引用?
2024-11-18 23:17:15 +0800 CST view 1179
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1440
Vue3中的Proxy和Reflect对象有何作用?
2024-11-18 15:16:37 +0800 CST view 1460
Vue3中的v-for指令有什么新特性?
2024-11-18 12:34:09 +0800 CST view 1047
Vue3如何执行响应式数据绑定?
2024-11-18 12:31:22 +0800 CST view 1189
Vue3中的watch和watchEffect有什么区别?
2024-11-19 06:37:32 +0800 CST view 1243
Vue3中的响应式数据如何跟踪变化?
2024-11-18 01:45:02 +0800 CST view 1153
Vue3中的lazy-loading组件有哪些方法?
2024-11-19 03:48:34 +0800 CST view 1513
Vue3中的响应式原理是什么?
2024-11-19 09:43:12 +0800 CST view 1089
Vue3中如何进行懒加载和按需加载?
2024-11-19 06:42:59 +0800 CST view 1656
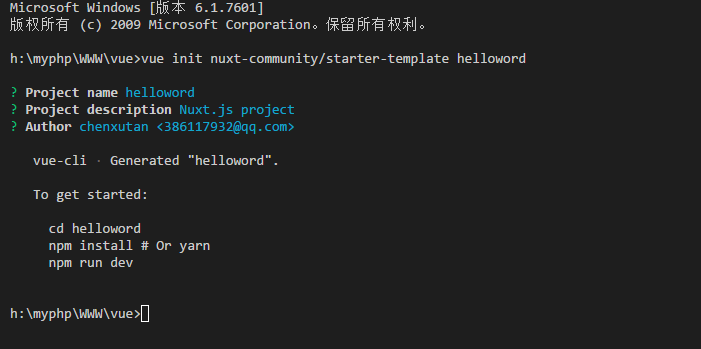
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2809
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1433
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 943
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 1003
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1875