Vue 3创建一个简单的文件上传组件,并处理上传的文件
2024-11-19 04:09:17 +0800 CST view 1714
如何在Vue中实现一个可以上传文件的组件
2024-11-18 04:56:34 +0800 CST view 1224
Go 实现图片(GIF/JPEG/PNG)转换为 WebP 格式
2024-11-19 04:17:05 +0800 CST view 1720
api远程把word文件转换为pdf
2024-11-19 03:48:33 +0800 CST view 1150
Go语言中,`ioutil`包基于`io`包提供了文件和目录操作的功能
2024-11-18 20:35:56 +0800 CST view 1007
JavaScript 实现访问本地文件夹
2024-11-18 23:12:47 +0800 CST view 1614
Go语言中`path`包的辅助函数,用于处理UNIX系统的文件路径
2024-11-18 21:22:48 +0800 CST view 1338
go语言filepath包能够自动的根据不同的操作系统文件路径进行转换
2024-11-18 19:42:43 +0800 CST view 1106
PHP服务器直传阿里云OSS
2024-11-18 19:04:44 +0800 CST view 1354
filecmp,一个Python中非常有用的库
2024-11-19 03:23:11 +0800 CST view 1439
前端中的 File 和 Blob 两个对象到底有什么不同
2024-11-18 14:50:11 +0800 CST view 1276
Dropzone.js实现文件拖放上传功能
2024-11-18 18:28:02 +0800 CST view 1249
手机盲盒系统支持微信小程序和h5
2024-11-18 16:12:48 +0800 CST view 1311
地图标注管理系统
2024-11-19 09:14:52 +0800 CST view 1462
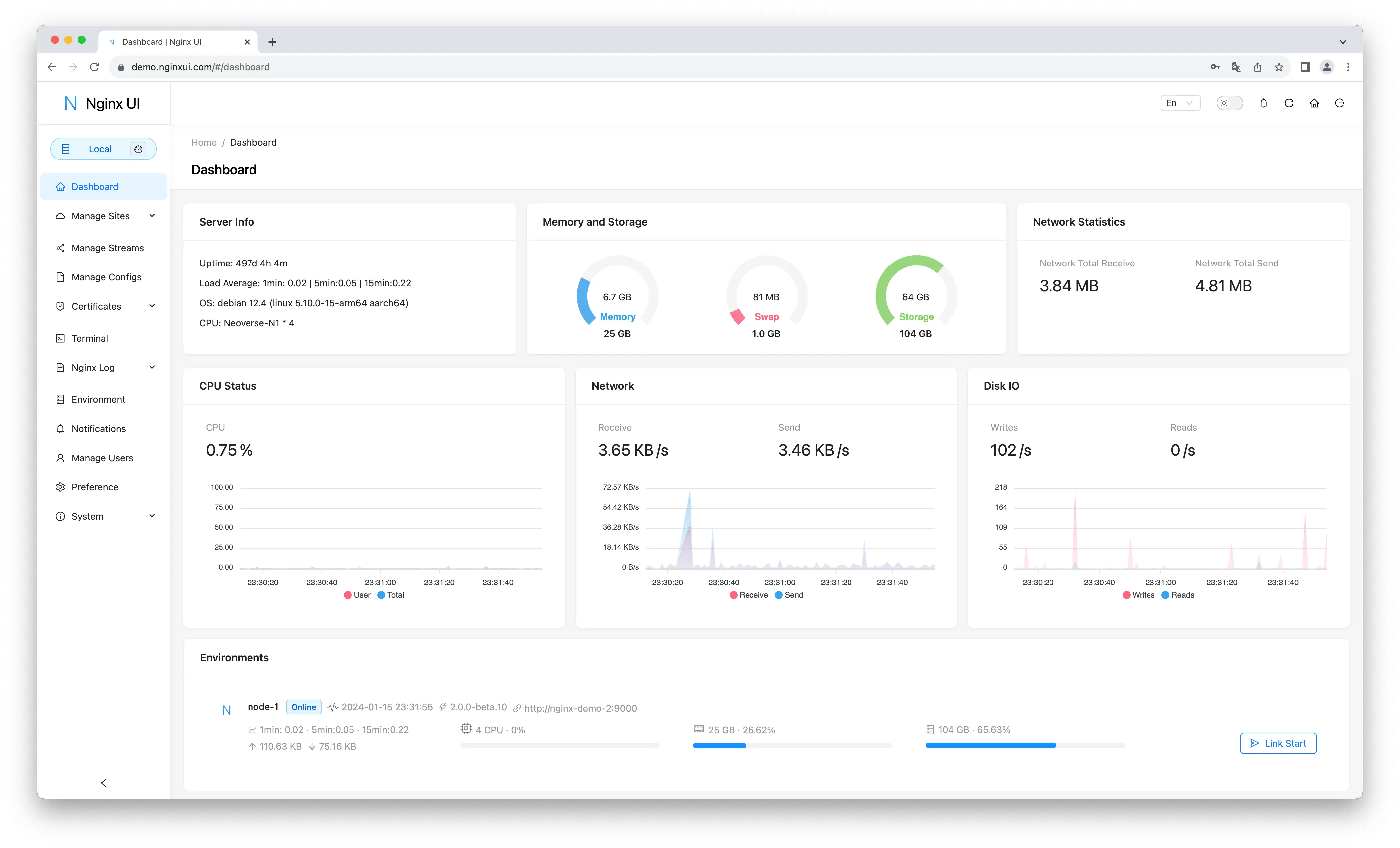
全新 Nginx 在线管理平台
2024-11-19 04:18:33 +0800 CST view 1512
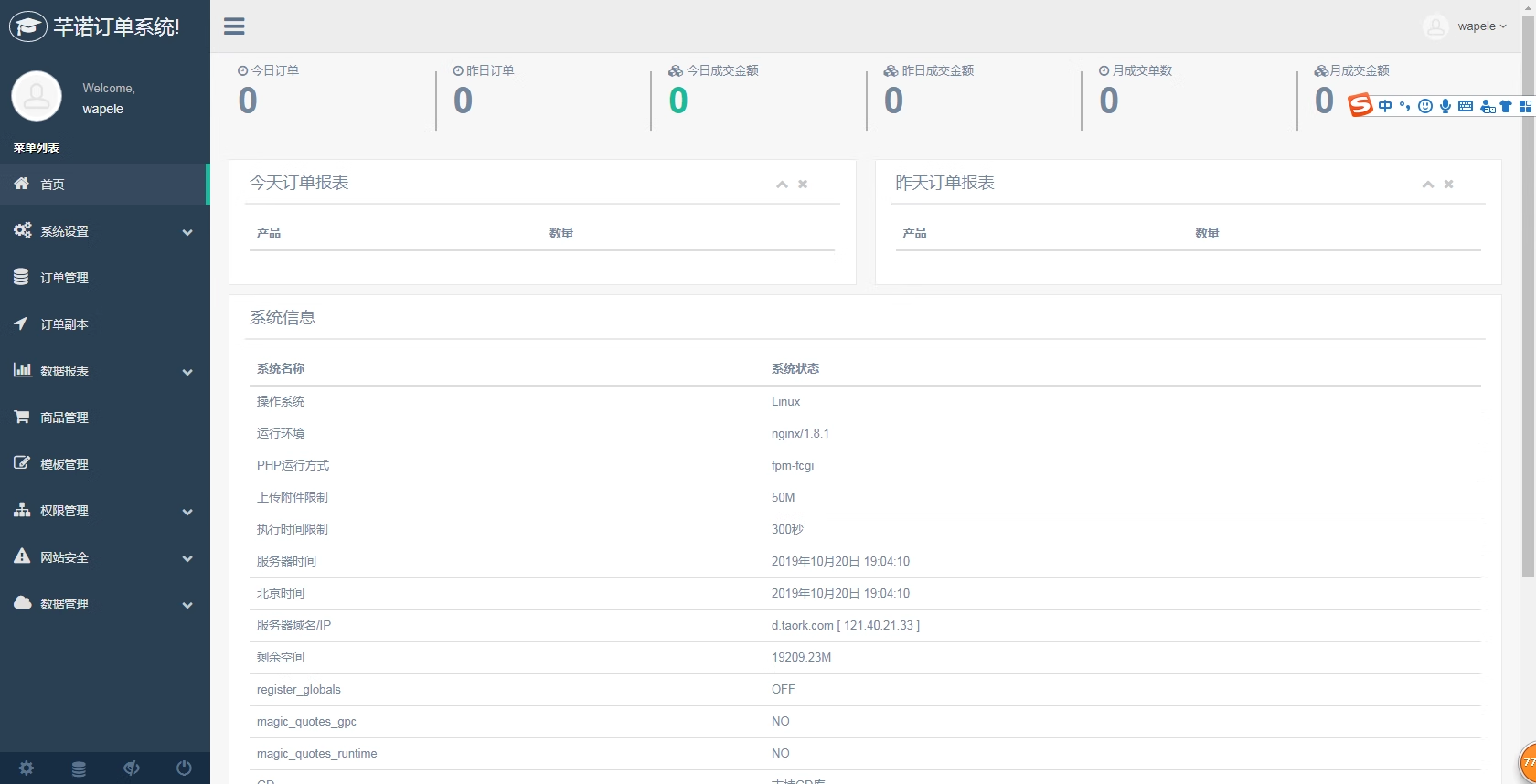
百度订单系统手机微信多产品在线下单网站PHP单页竞价管理系统
2024-11-19 09:32:21 +0800 CST view 1788
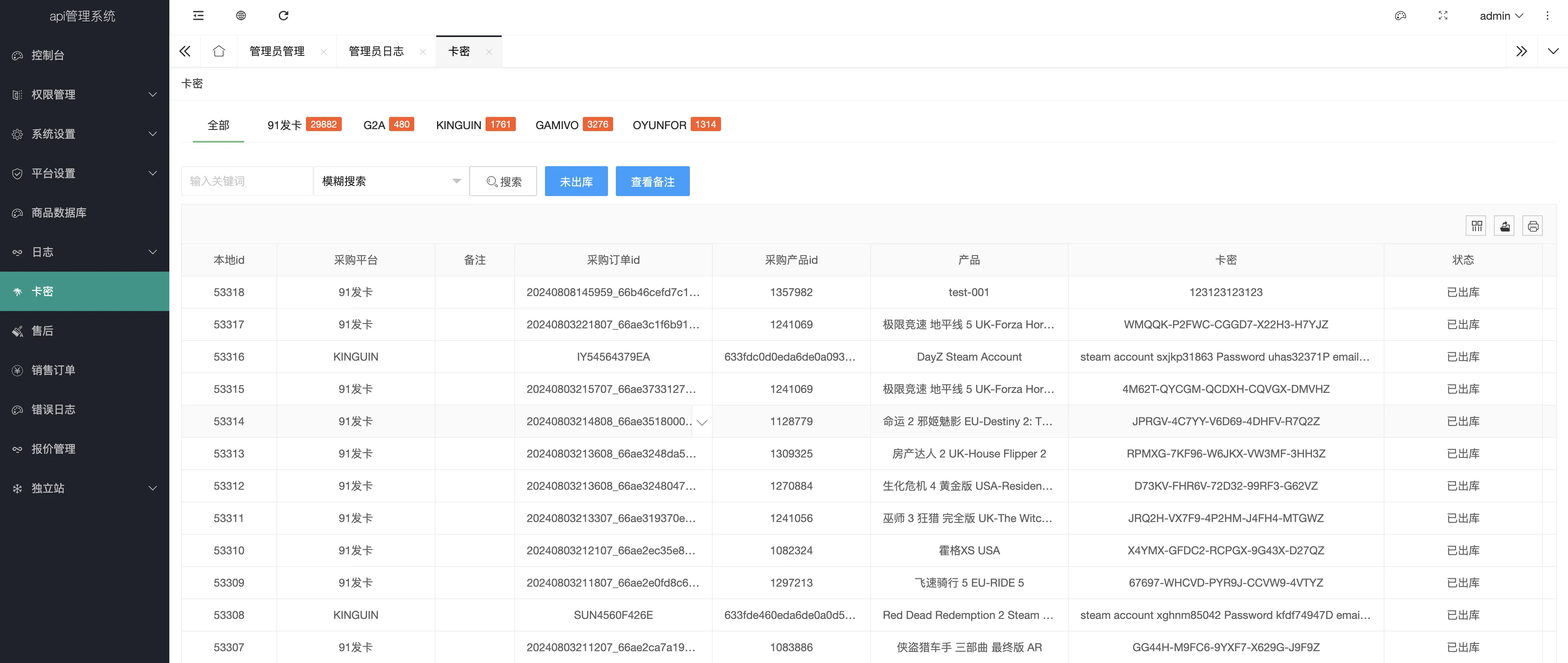
API 管理系统售卖系统
2024-11-19 08:54:18 +0800 CST view 1639
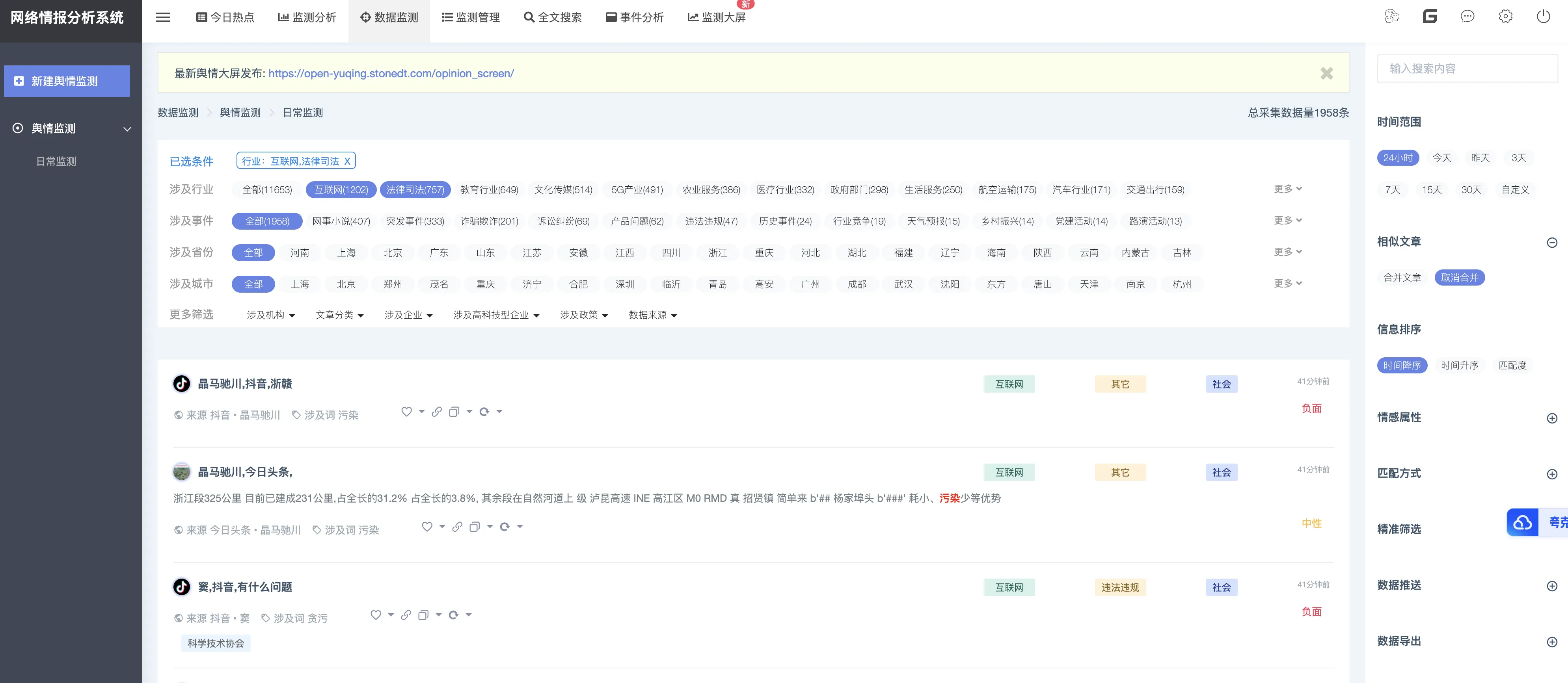
一款功能强大的开源舆情管理系统
2024-11-18 20:51:24 +0800 CST view 2226
Ansible 一个极其简单的 IT 自动化平台
2024-11-19 03:58:56 +0800 CST view 1176
深入解析pnpm的依赖管理机制:如何根治"幻影依赖"顽疾
2025-03-30 09:15:39 +0800 CST view 1159
Vue3 中如何处理跨组件共享数据的需求?
2024-11-19 00:30:11 +0800 CST view 1196
如何在 Vue3 中实现组件级别的 CSS 模块化?
2024-11-18 09:57:40 +0800 CST view 1123
中后台开发神器!Cool-Admin-Midway 让你一分钟完成后台搭建!
2024-11-18 01:31:19 +0800 CST view 1712