基于Bootstrap构建高效、美观的后台管理系统UI框架模板的技术探索
2024-11-18 20:29:14 +0800 CST view 1248
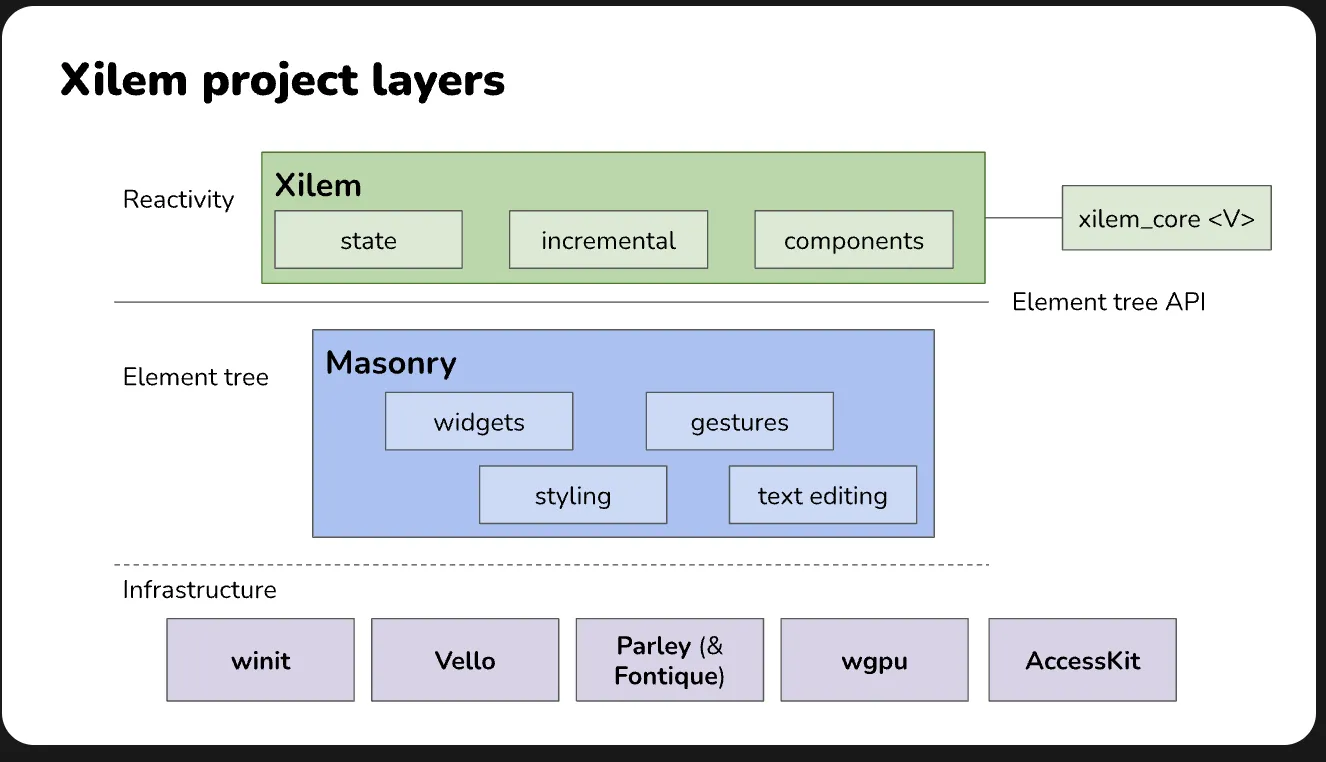
基于 Rust 构建高性能的原生 UI 框架
2024-11-19 09:14:07 +0800 CST view 1296
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1224
rangeSlider进度条滑块
2024-11-19 06:49:50 +0800 CST view 3137
Rust GUI 开发:打造美观高性能的跨平台应用
2024-11-18 22:20:49 +0800 CST view 2599
一文读懂 React Bits:为你的网站注入创意动效 🧩
2025-07-14 10:22:02 +0800 CST view 1377
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1736
Kivy是一个开源的Python库,用于开发跨平台的图形用户界面(GUI)
2024-11-18 17:52:00 +0800 CST view 1364
LeaferJS:绚丽多彩的 HTML5 Canvas 2D 图形渲染引擎
2024-11-18 16:29:20 +0800 CST view 1626
PySimpleGUI:一个非常实用但容易被忽视的宝藏Python库
2024-11-18 13:45:17 +0800 CST view 1449
如何在Vue3中实现天气预报应用,从API获取天气数据并展示
2024-11-18 21:45:29 +0800 CST view 1417
如何在Vue3中使用动态CSS类名实现条件渲染?
2024-11-19 09:28:23 +0800 CST view 1311
Vue 3 中的 Fragments 是什么?
2024-11-17 17:05:46 +0800 CST view 1074
Flet 构建跨平台应用的 Python 框架
2025-03-21 08:40:53 +0800 CST view 1131
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1294
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1284
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 612
键让图片“动”起来!Magic Animator Figma 插件实测体验
2025-08-14 16:12:02 +0800 CST view 806
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1069
Poster-Design:开源海报设计工具的完全指南与核心技术解析
2025-09-01 09:49:16 +0800 CST view 804
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1040
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1066
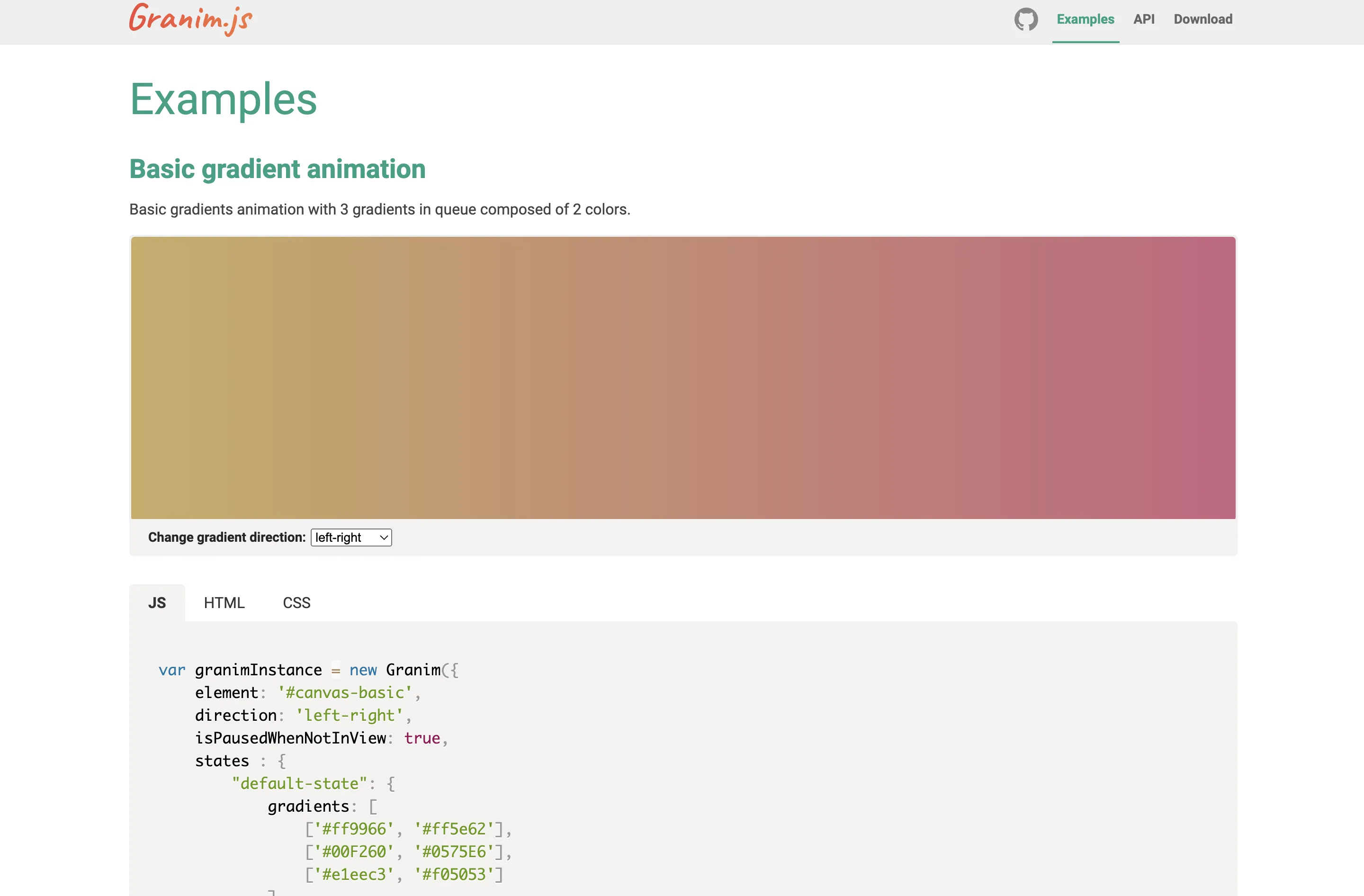
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1732