Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1126
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1128
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 996
Vue 中的 $attrs 和 $listeners 对象有什么作用?
2024-11-18 08:20:40 +0800 CST view 1082
下一代 CSS 来了!用 @scope 告别全局样式困扰
2025-08-15 12:20:30 +0800 CST view 473
为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 862
Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 1194
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1291
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2204
Vue3如何引入SVG图标?一篇文章快速学会!
2024-11-18 09:39:49 +0800 CST view 1072
uni-app 也能实现全局 Toast?这套方案彻底搞定!
2025-08-17 18:33:39 +0800 CST view 978
Vue3中集成外部库,如图表库Chart.js和地图库Leaflet
2024-11-18 19:01:24 +0800 CST view 1023
Vue3中创建和使用全局组件。全局组件可以在应用的任何地方复用,确保一致性
2024-11-19 07:51:32 +0800 CST view 1638
如何在Vue3中实现子组件向父组件传递数据
2024-11-19 09:39:54 +0800 CST view 1462
ColorUIGA是一个基于ColorUI2.0的高颜值、轻量级、开源的CSSUI组件库,专为小程序开发设计
2024-11-19 09:42:01 +0800 CST view 1649
如何在Vue中创建和使用一个简单的自定义组件
2024-11-19 05:37:56 +0800 CST view 1147
告别PS!Vue-Cropper终极指南:在Web端实现专业级图片裁剪与优化
2025-09-01 07:37:45 +0800 CST view 583
Vue3拖拽缩放全能王:vue-draggable-resizable组件完全指南
2025-09-01 07:44:07 +0800 CST view 1252
如何在Vue中创建一个分页组件分割大量数据
2024-11-18 20:32:03 +0800 CST view 1189
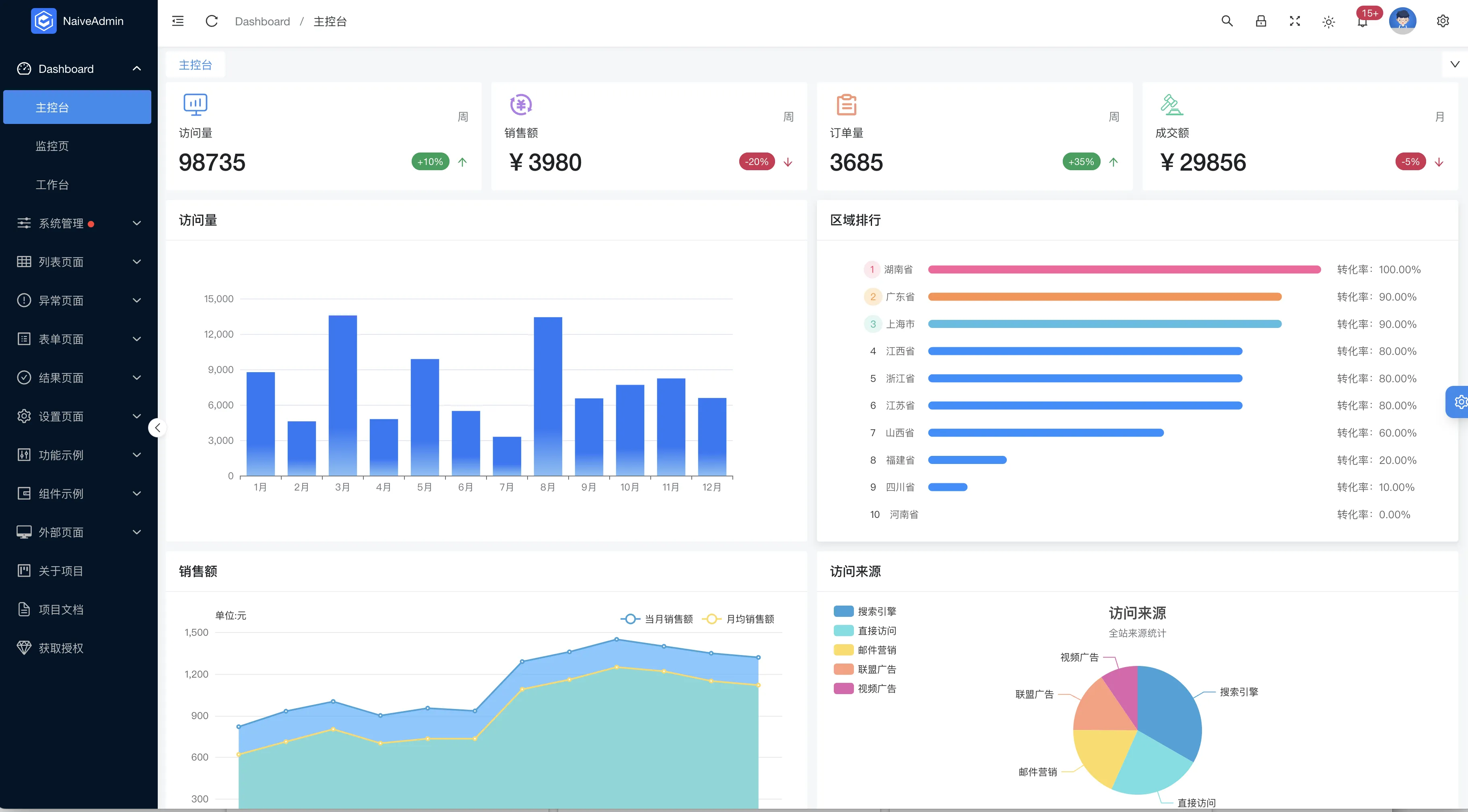
一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
2024-11-18 21:55:31 +0800 CST view 1414
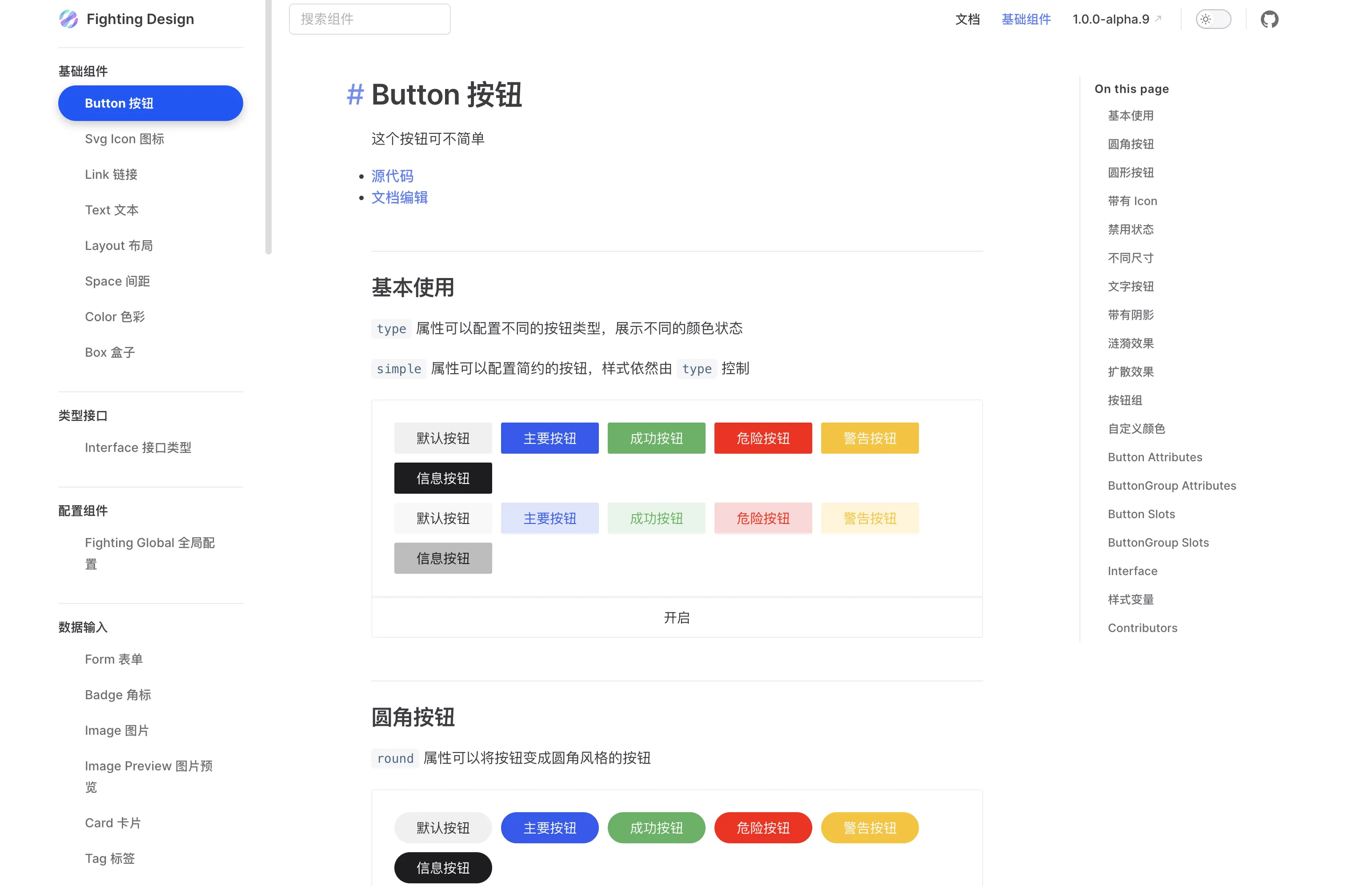
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1183
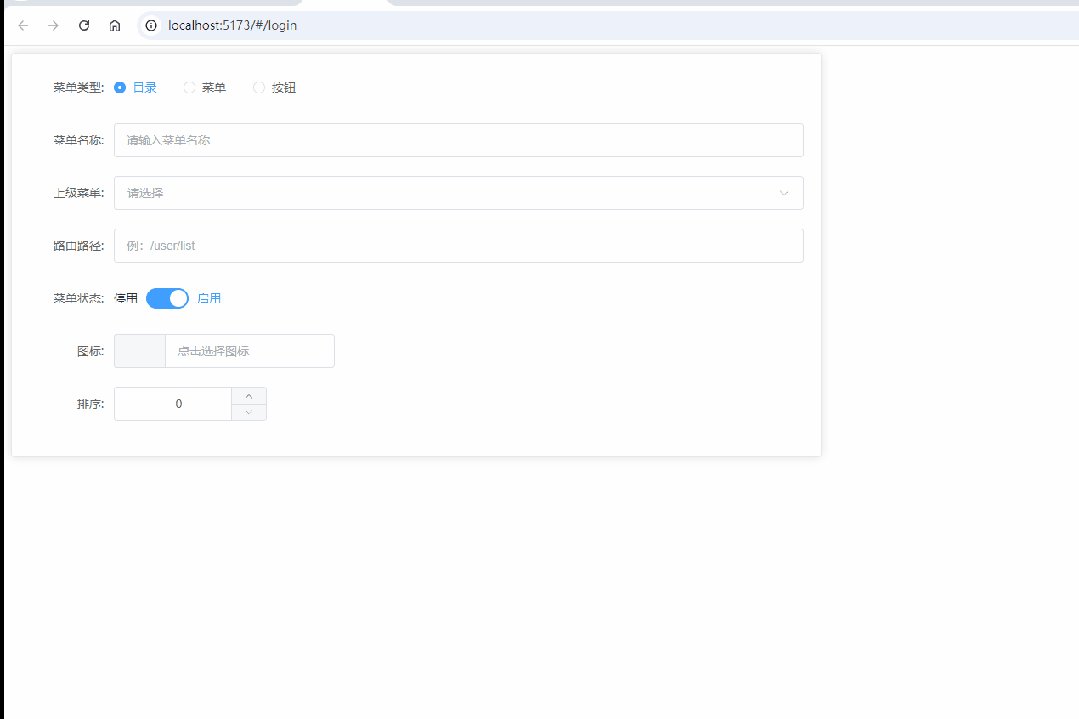
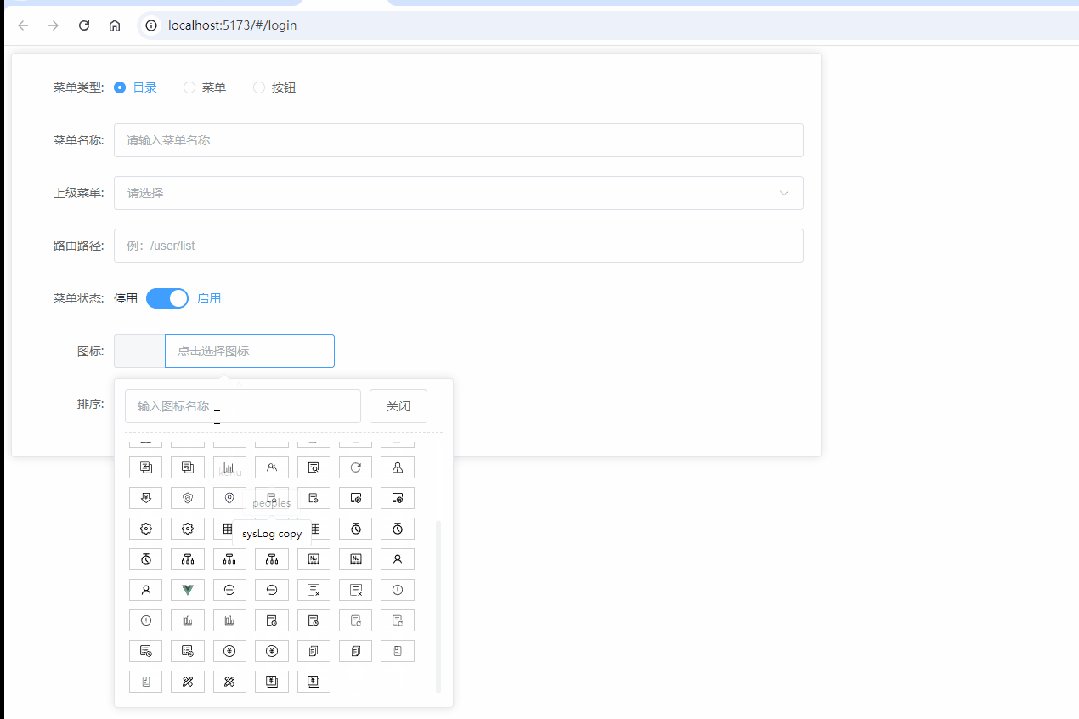
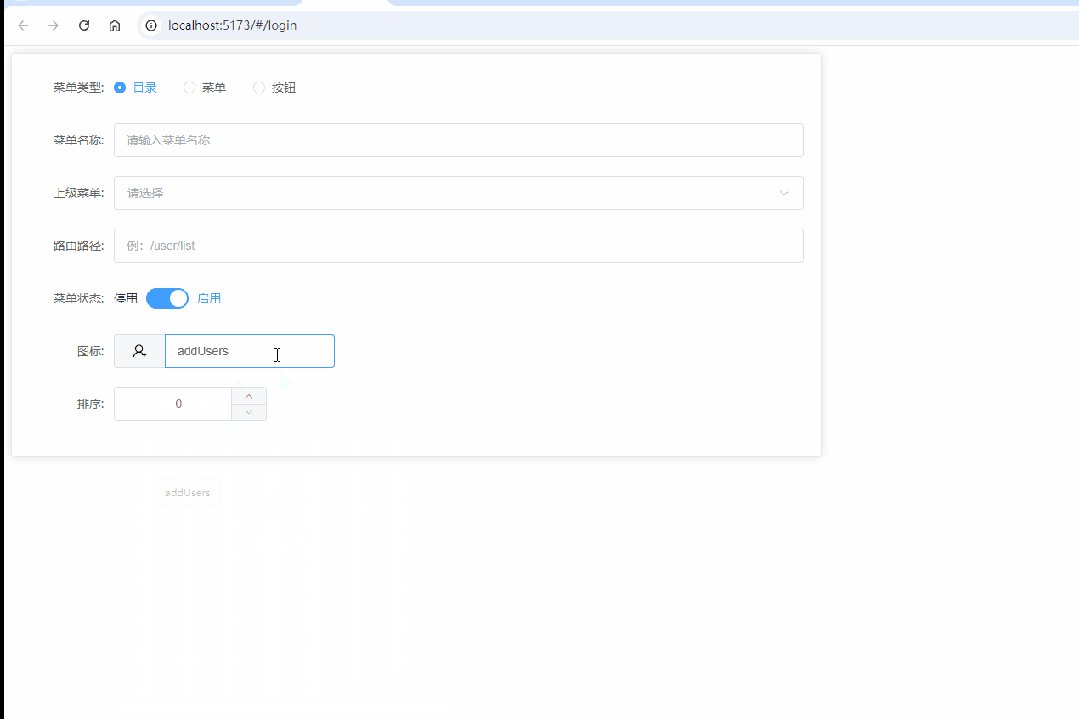
如何在Vue3中使用第三方组件库ElementPlus创建表单?
2024-11-17 15:00:13 +0800 CST view 1056
如何在Vue3中使用事件总线实现跨组件通信?
2024-11-17 22:19:47 +0800 CST view 1246