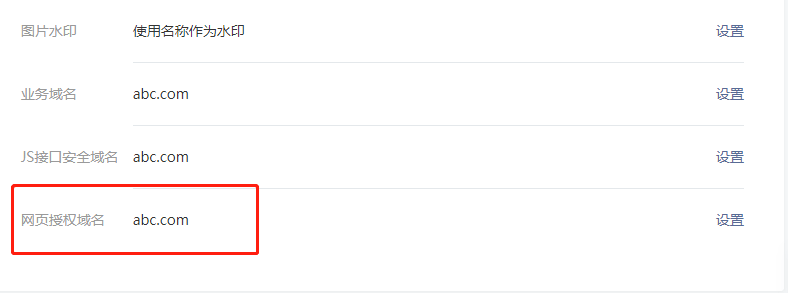
实现微信回调多域名的方法
2024-11-18 09:45:18 +0800 CST view 3228
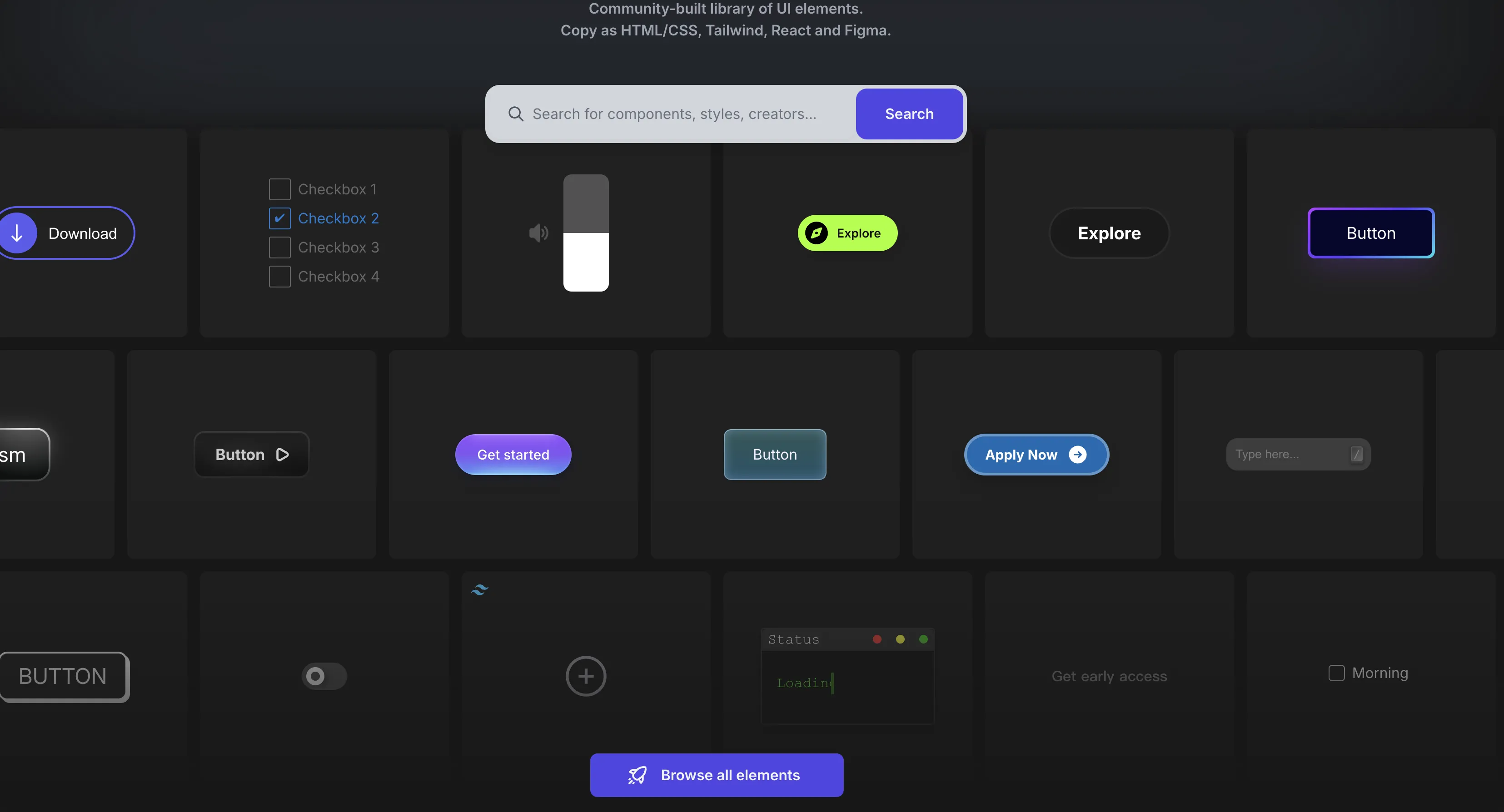
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 2142
2024年网站维护费用:一年需要多少钱?
2024-11-19 05:27:21 +0800 CST view 2902
网站安全防护:常见恶意 UA 特征与拦截方案详解
2025-08-14 16:02:16 +0800 CST view 845
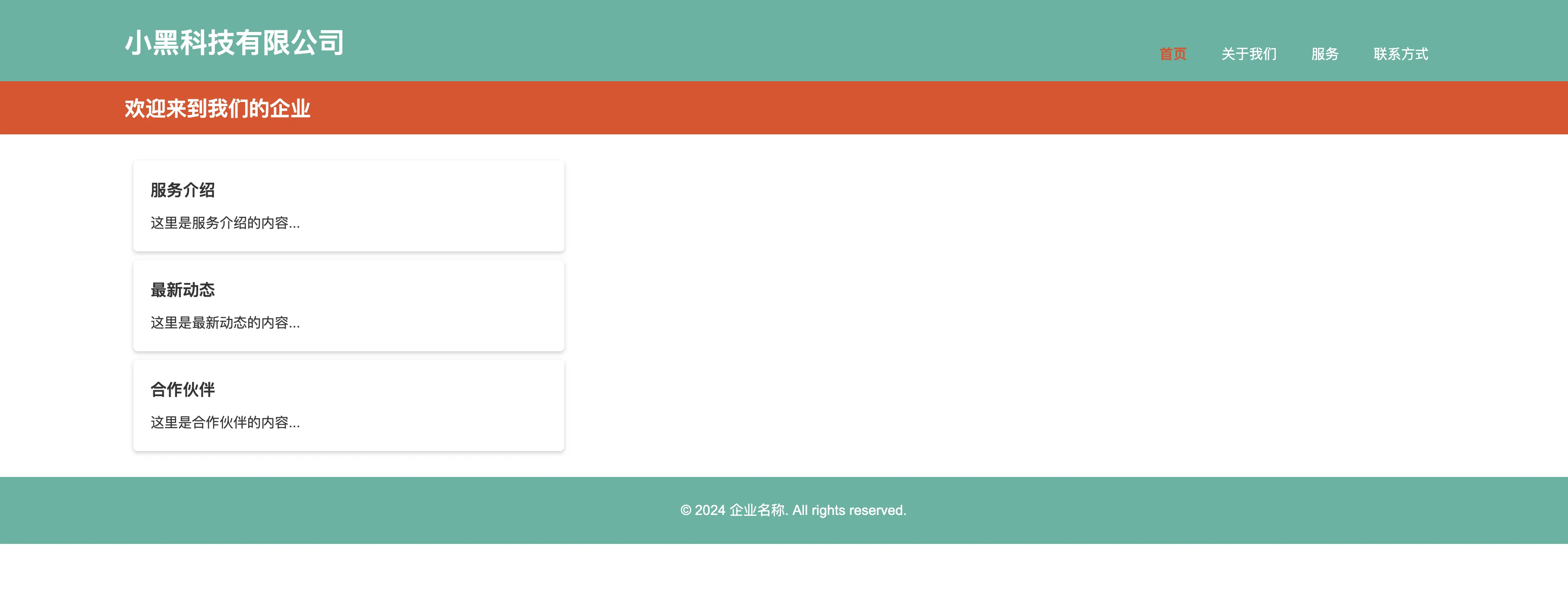
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1181
联系我们
2024-11-19 02:17:12 +0800 CST view 2210
开发外贸客户的推荐网站
2024-11-17 04:44:05 +0800 CST view 1513
网站被黑了怎么办?程序员手把手教你快速处理!
2024-11-18 01:48:01 +0800 CST view 1400
如何用 PHP 写一个简易版的网站备份工具
2024-11-18 10:58:52 +0800 CST view 1158
Nginx 如何防止 DDoS 攻击
2024-11-18 21:51:48 +0800 CST view 1458
MySQL数据库的36条军规
2024-11-18 16:46:25 +0800 CST view 1262
Go语言中的nil切片、空切片和零切片的区别
2025-05-05 19:22:52 +0800 CST view 916
一个轻量级的JavaScript库,专为浏览器端高效图片压缩设计,支持JPEG、PNG、WEBP等格式
2025-05-05 19:27:57 +0800 CST view 1052
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1122
8 个 JavaScript 技巧,让你的代码更简洁、更快速
2025-05-05 21:23:03 +0800 CST view 827
Goja,这是Golang生态系统中的一个JavaScript运行时库
2024-11-19 07:59:21 +0800 CST view 1629
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1065
基于 Rust 开发的 Python 邮件验证库:emval
2024-11-18 16:26:12 +0800 CST view 1307
什么是 JavaScript 记忆化(Memoization)?
2024-11-19 09:33:15 +0800 CST view 1192
iframe 实战手册:从入门到精通,掌握前端嵌入的终极武器
2025-05-11 23:15:53 +0800 CST view 1158
Vue3中的v-for指令有什么新特性?
2024-11-18 12:34:09 +0800 CST view 1041
Nginx 负载均衡
2024-11-19 10:03:14 +0800 CST view 1378
php strpos查找字符串性能对比
2024-11-19 08:15:16 +0800 CST view 3402
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1200