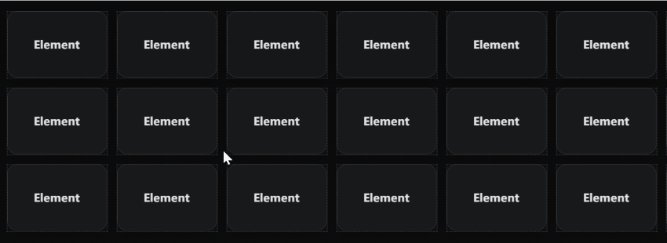
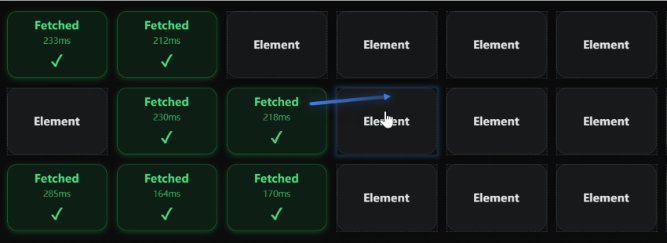
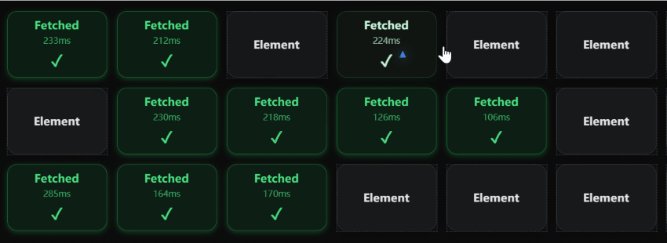
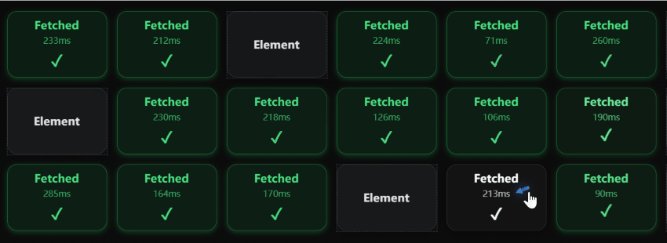
预见用户意图!ForesightJS:基于AI轨迹预测的下一代前端性能优化方案
2025-09-01 08:15:25 +0800 CST view 472
如何在Vue中创建一个星级评分组件
2024-11-19 04:32:31 +0800 CST view 1153
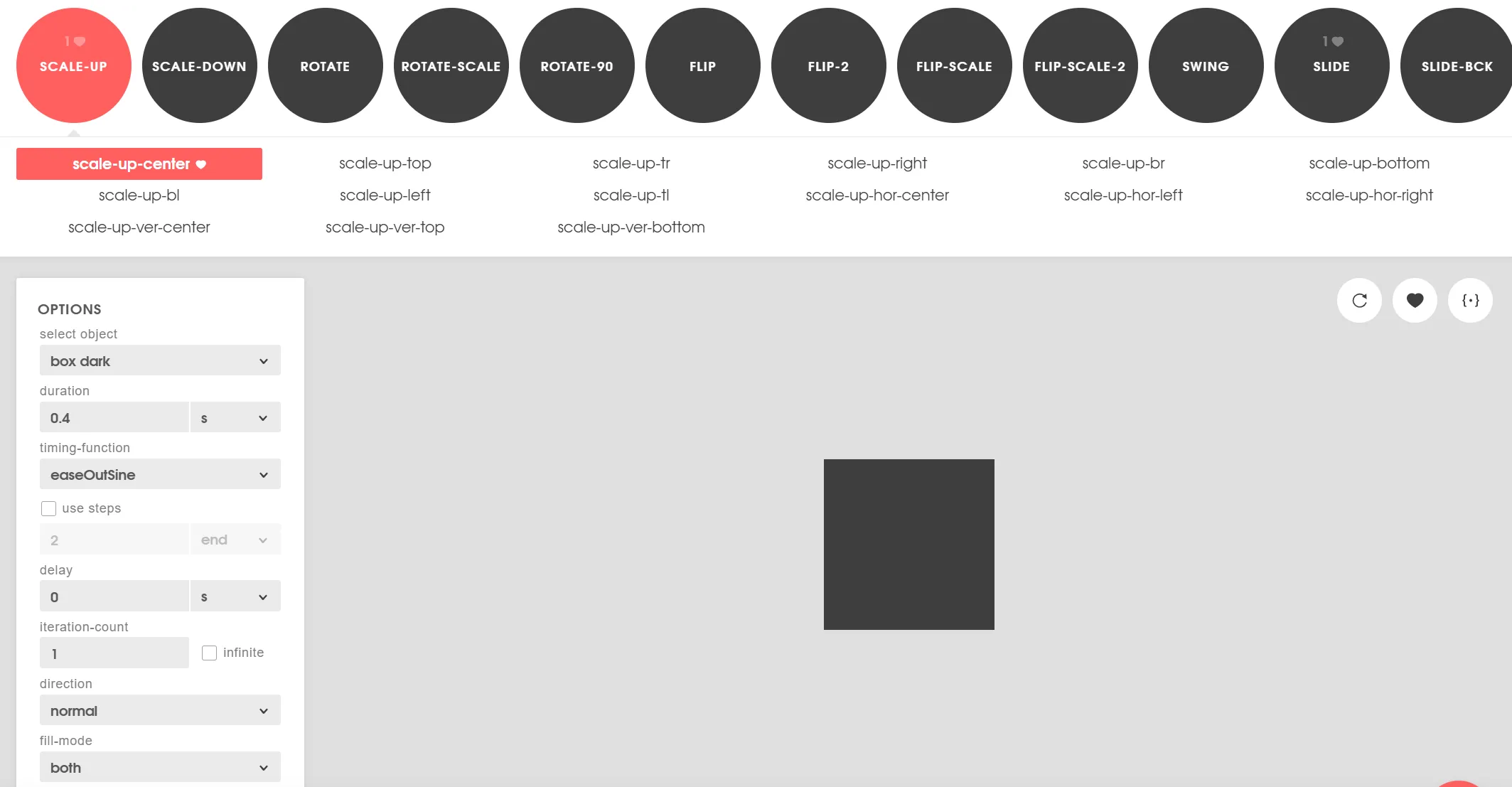
告别重复造轮子!Animista:在线CSS动画生成器的终极指南与实战技巧
2025-09-01 08:26:44 +0800 CST view 565
如何在Vue中实现一个带有自动补全功能的搜索框
2024-11-19 03:55:49 +0800 CST view 1967
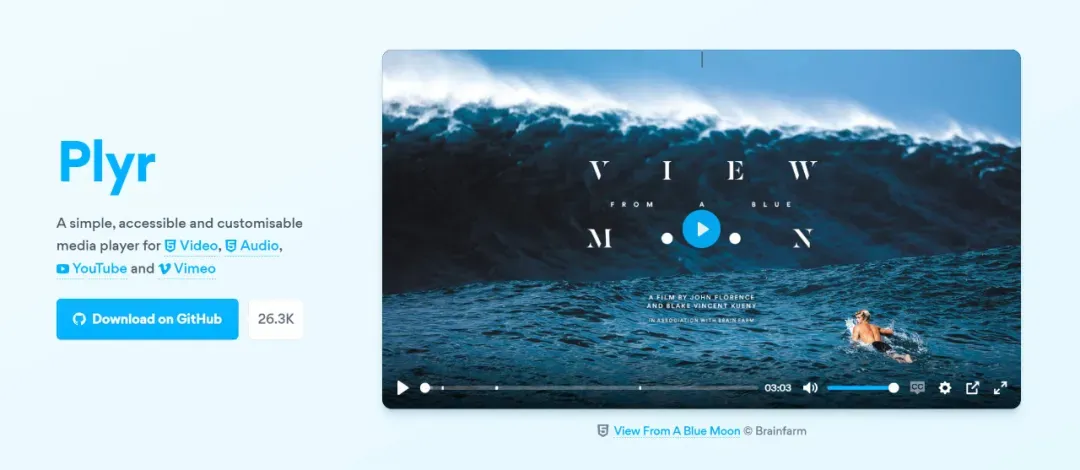
Plyr.js 播放器介绍
2024-11-18 12:39:35 +0800 CST view 1897
如何在Vue中实现一个可以上传文件的组件
2024-11-18 04:56:34 +0800 CST view 1230
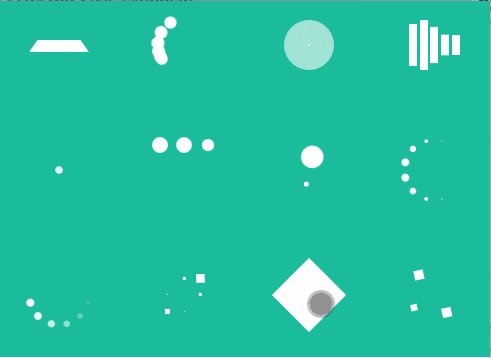
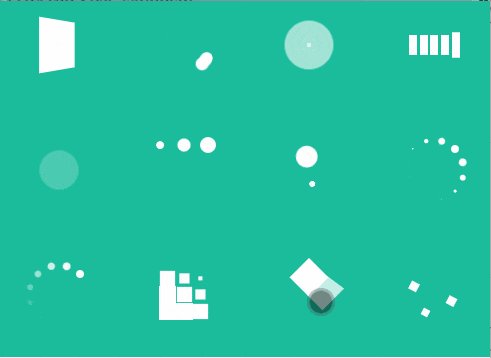
SpinKit,一款神奇的 CSS 开源加载动画旋转器
2024-11-19 07:42:22 +0800 CST view 1311
如何在Vue3中使用视频库Video.js实现视频播放?
2024-11-19 07:27:29 +0800 CST view 2026
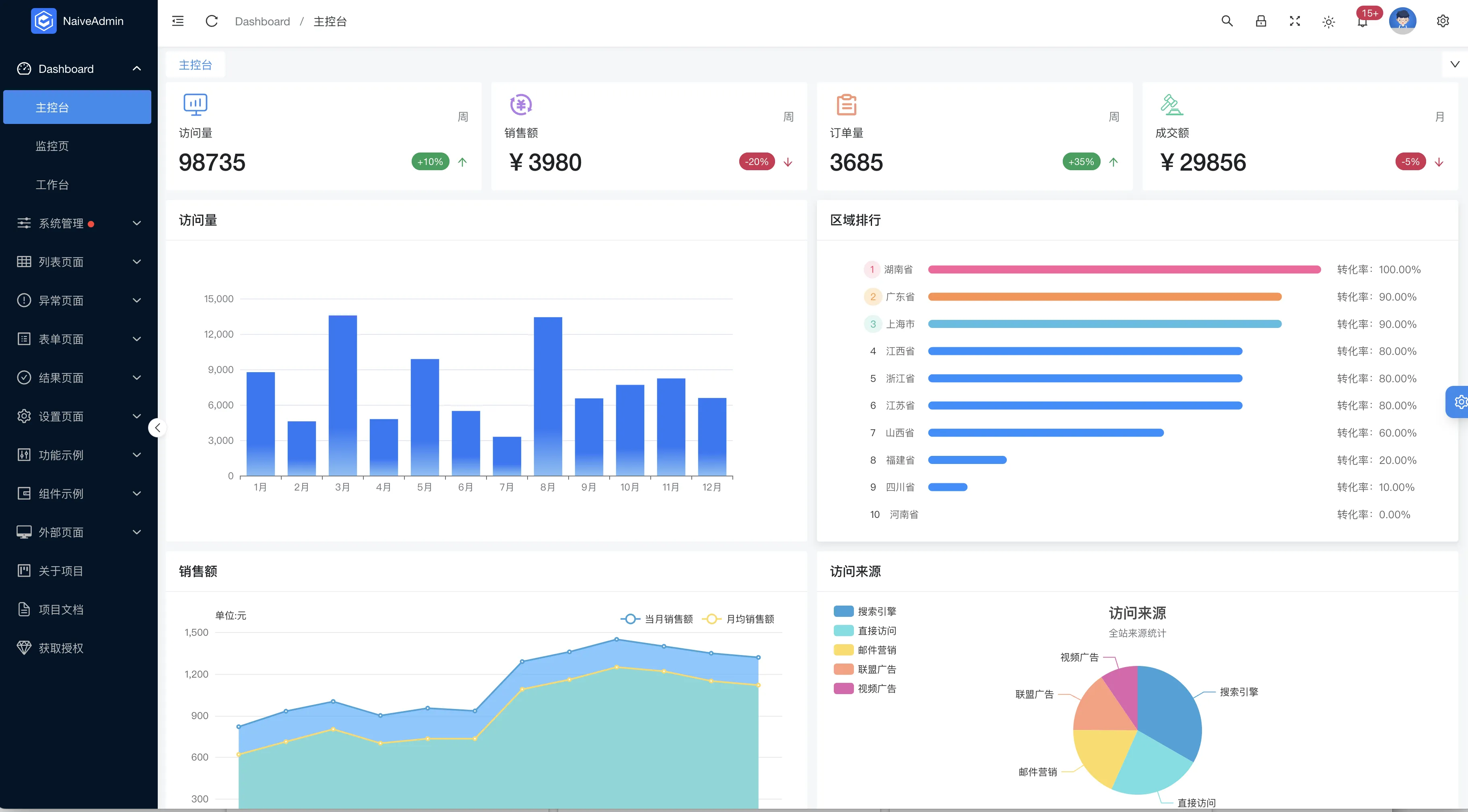
一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
2024-11-18 21:55:31 +0800 CST view 1419
UniApp H5跨域问题终极解决方案:两种代理配置方式详解
2025-09-01 20:46:27 +0800 CST view 911
Vue3实现一个简单的待办事项列表,可以添加和删除事项
2024-11-18 01:36:26 +0800 CST view 1356
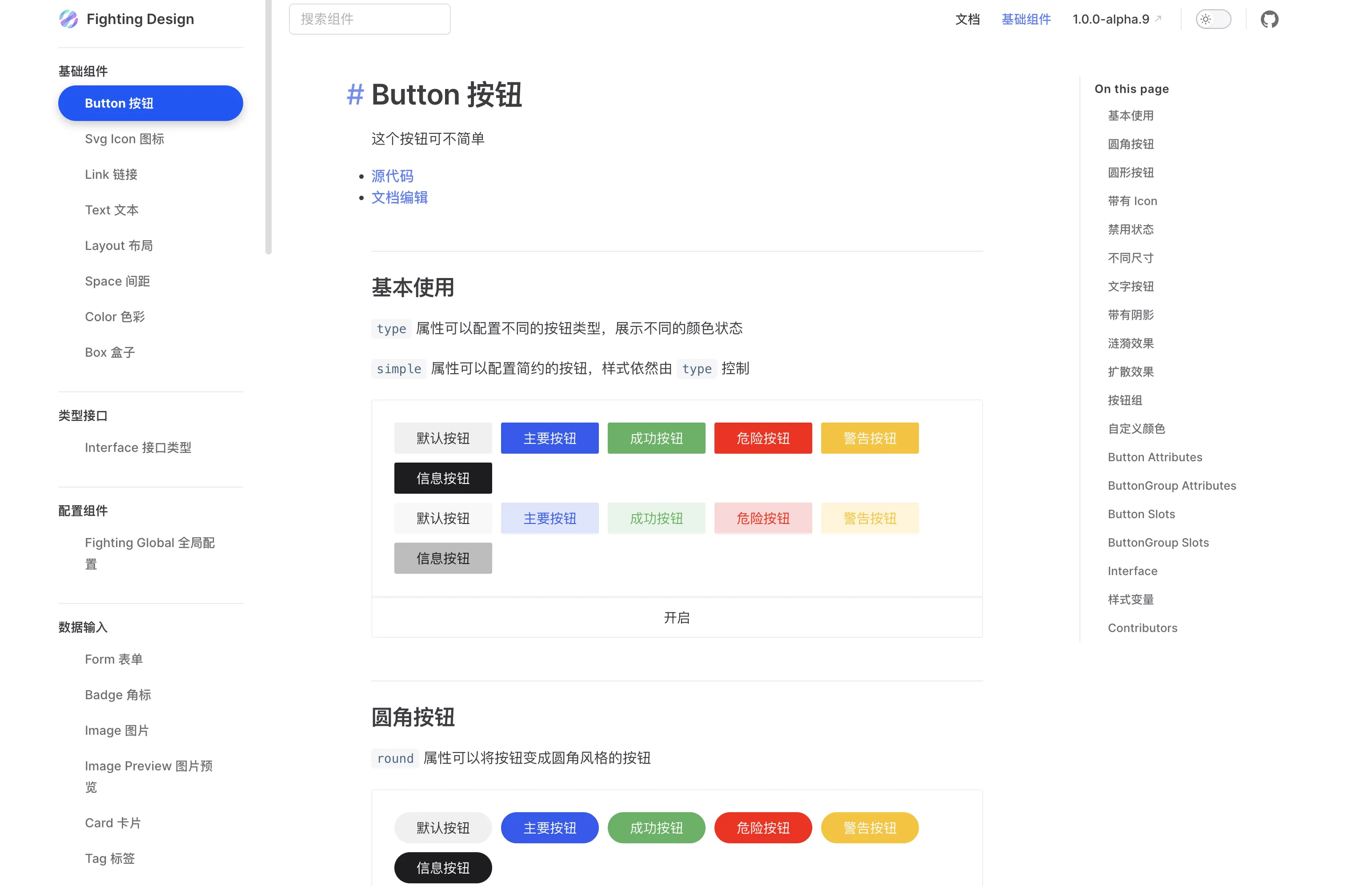
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1186
在 Vue 中实现二维码生成和扫描功能
2024-11-18 21:13:07 +0800 CST view 1605
移动端开发避坑指南:12个常见问题与解决方案
2025-09-02 09:41:11 +0800 CST view 598
如何在Vue3中实现网页时钟,显示当前时间并每秒更新一次
2024-11-18 20:57:06 +0800 CST view 1913
使用 Rollup.js 快速开始构建一个前端项目
2024-11-18 19:54:44 +0800 CST view 990
如何在Vue3中实现天气预报应用,从API获取天气数据并展示
2024-11-18 21:45:29 +0800 CST view 1424
如何在Vue3中实现一个简单的购物车功能,可以添加和移除商品
2024-11-18 14:03:25 +0800 CST view 1387
ScrollTrigger插件支持创建各种JavaScript可操作内容的动画
2024-11-18 17:15:54 +0800 CST view 1733
如何在Vue3中使用第三方组件库ElementPlus创建表单?
2024-11-17 15:00:13 +0800 CST view 1060
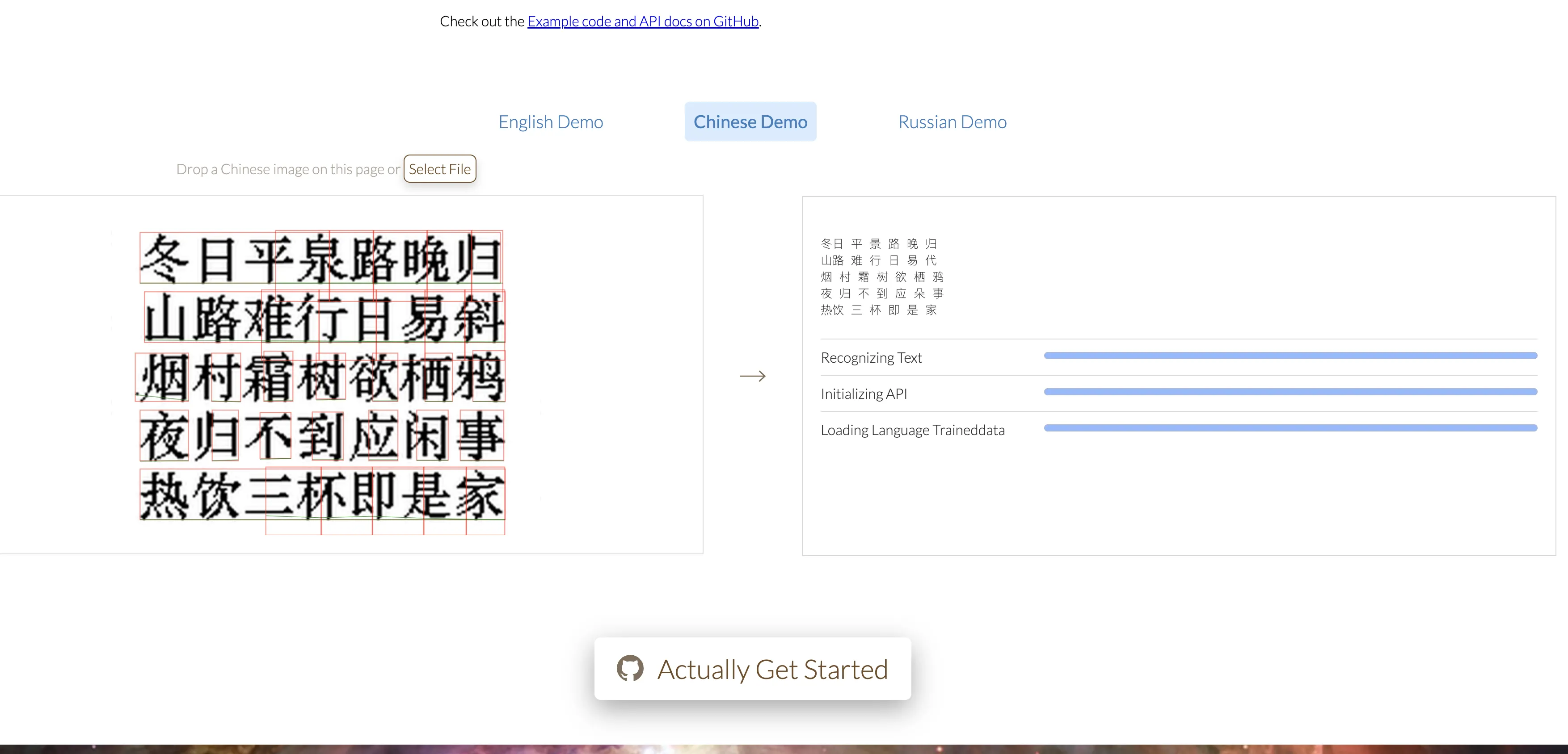
34.4K Star 最牛 OCR !!! 不要服务器, 浏览器识别 100+ 语言文本
2024-11-19 07:16:38 +0800 CST view 1798
如何在Vue3中使用Three.js实现3D图形渲染?
2024-11-18 19:05:19 +0800 CST view 1588
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1175