使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 1146
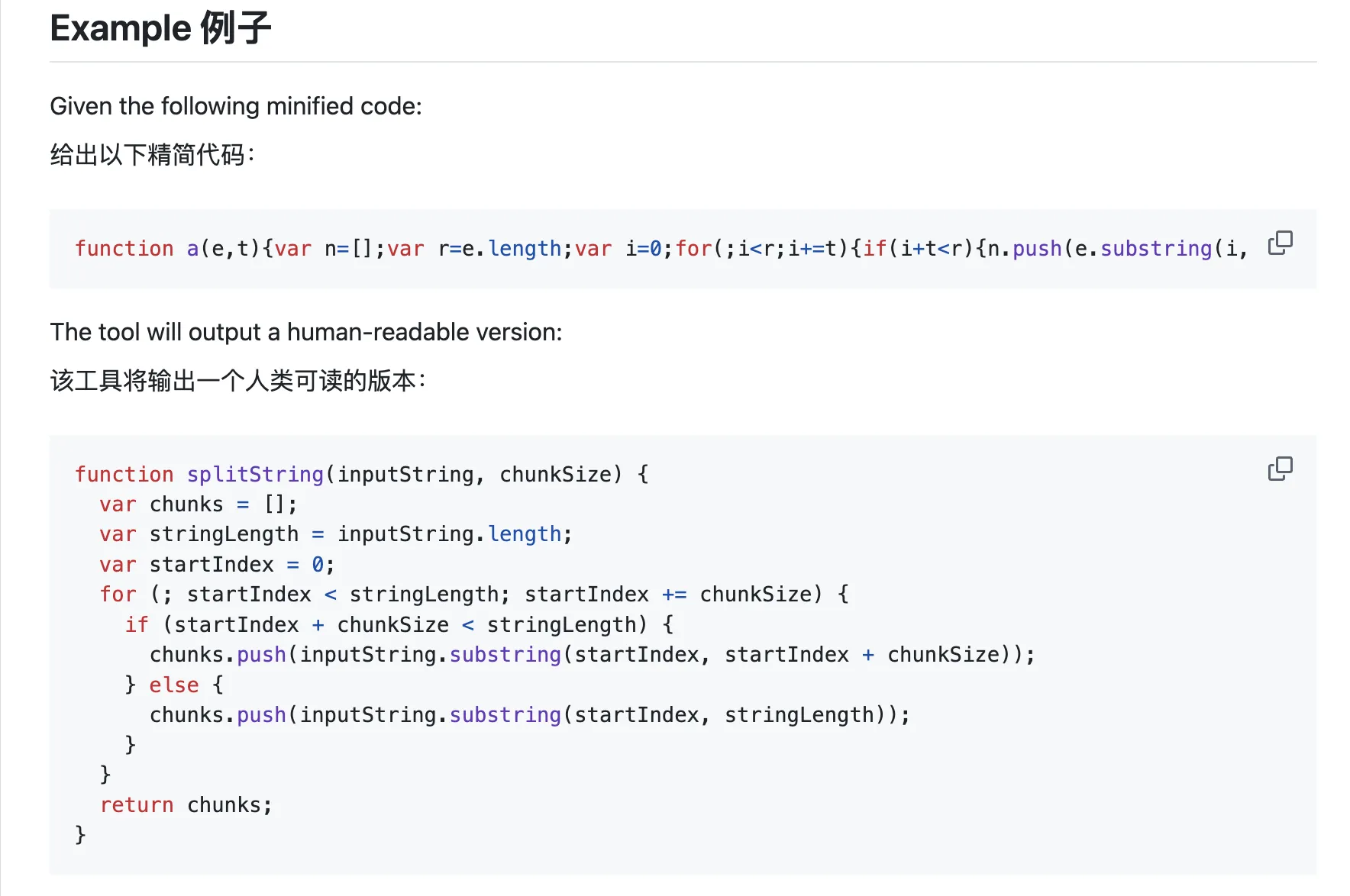
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 5211
五个有趣且实用的Python实例
2024-11-19 07:32:35 +0800 CST view 1424
deepcopy一个Go语言的深拷贝工具库
2024-11-18 18:17:40 +0800 CST view 1729
一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 1244
HTML和CSS创建的弹性菜单
2024-11-19 10:09:04 +0800 CST view 1107
Fingerprintjs:告别隐身的浏览器指纹识别技术
2024-11-19 04:25:55 +0800 CST view 2059
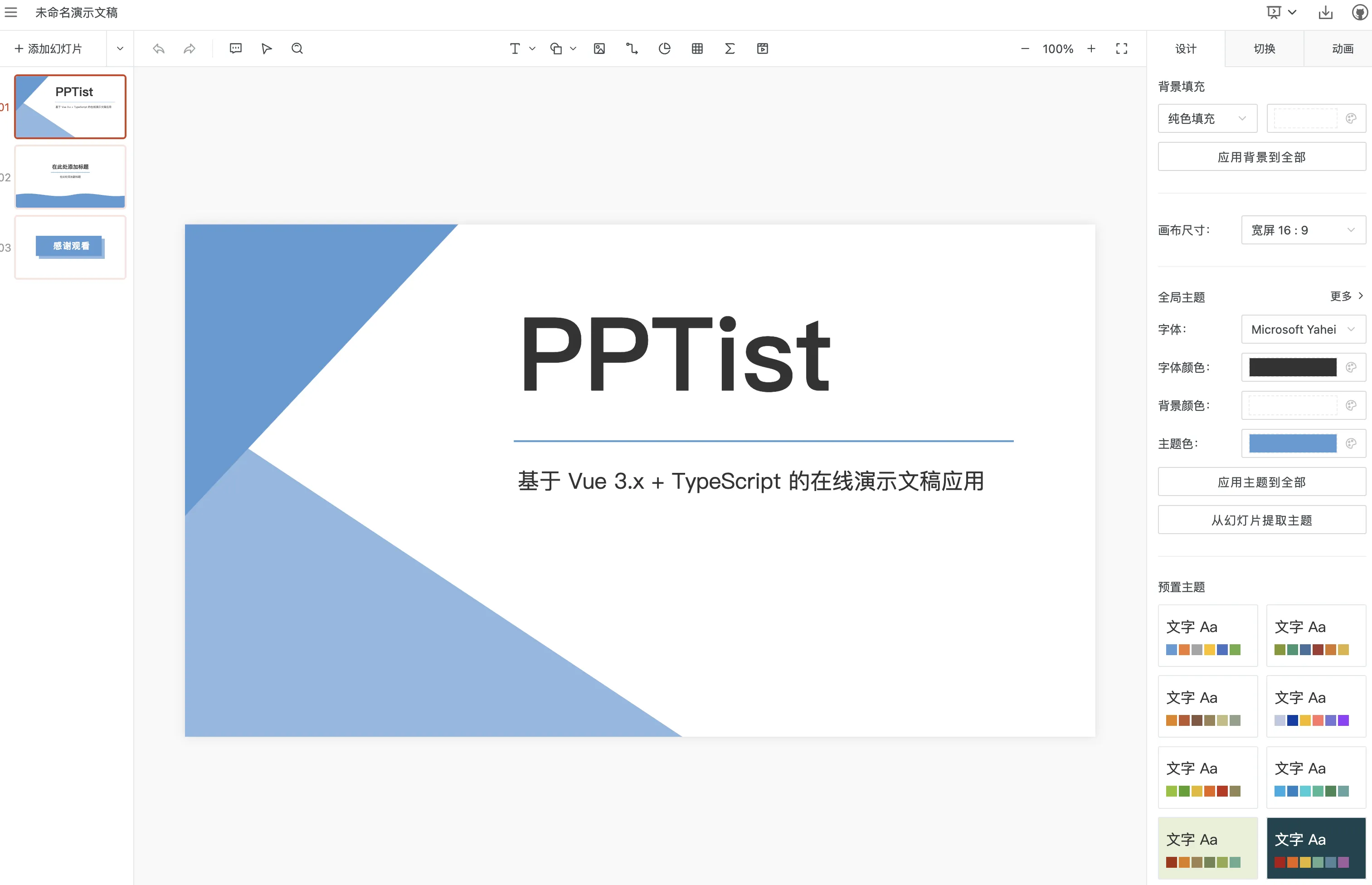
PPTist是一个基于Vue3的在线PPT演示文稿应用
2024-11-19 04:37:49 +0800 CST view 1267
Python 中提升生产力的 12 个代码示例
2024-11-18 11:34:55 +0800 CST view 1170
FFmpeg 编译使用 ffmpeg-gl-transition 以丰富视频特效
2024-11-19 05:45:47 +0800 CST view 2183
Python中的模块导入机制,重点分析了`sys.path`和`importlib`的使用
2024-11-19 07:12:56 +0800 CST view 1348
推荐几个前端常用的工具网站
2024-11-19 07:58:08 +0800 CST view 1151
PHP 正则表达式: 从 `ereg_replace()` 迁移到 `preg_replace()`
2024-11-19 02:07:48 +0800 CST view 1278
Pycairo是一个强大的Python库,用于绘制各种2D图形
2024-11-18 21:01:19 +0800 CST view 1403
使用Vue 3实现无刷新数据加载
2024-11-18 17:48:20 +0800 CST view 1442
PHP使用无头浏览器如何帮助数据提取和抓取
2024-11-19 00:20:57 +0800 CST view 1674
如何使用PHP操作摄像头进行情感识别,通过表情解析分析人的情绪
2024-11-18 11:32:03 +0800 CST view 1359
Python中装饰器与异常捕获的高级用法
2024-11-19 03:52:35 +0800 CST view 1695
2024年了,公司做一个官方网站需要多少钱?
2024-11-19 03:06:19 +0800 CST view 1258
JS 箭头函数
2024-11-17 19:09:58 +0800 CST view 1172
用 PHP 简单实现地址自动识别功能
2024-11-19 05:15:45 +0800 CST view 1244
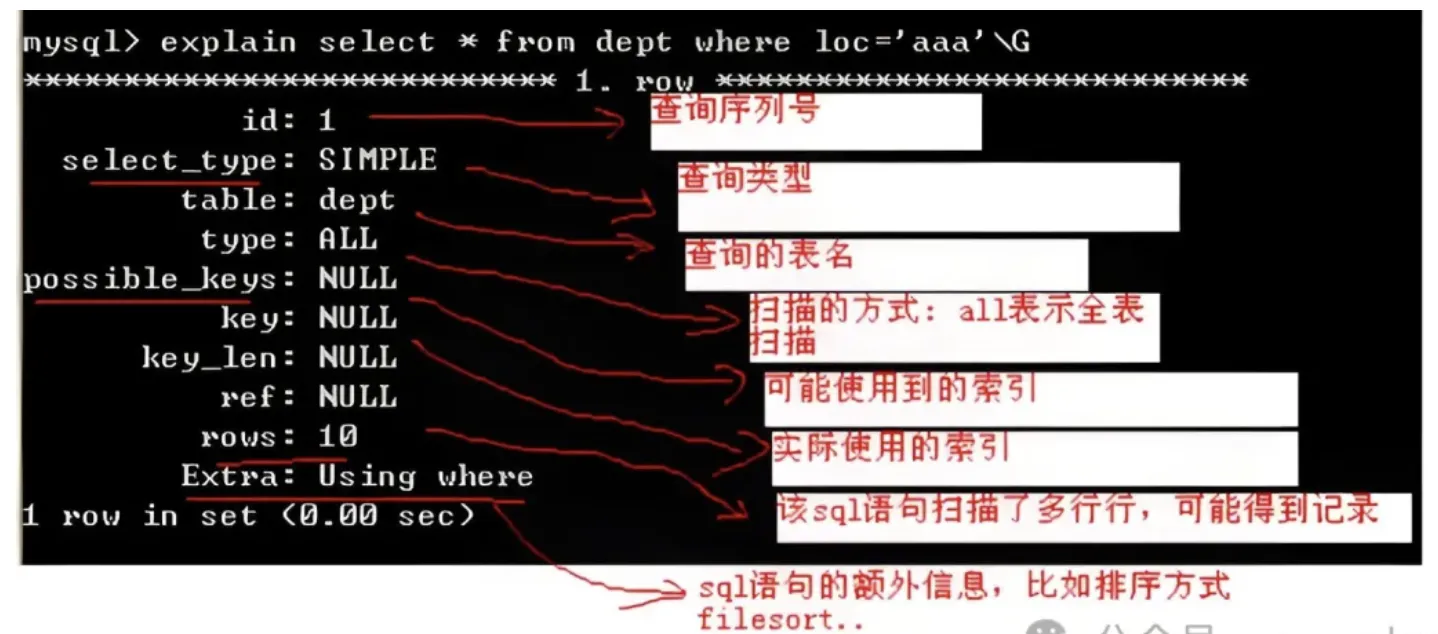
MySQL 优化利剑 EXPLAIN
2024-11-19 00:43:21 +0800 CST view 1231
如何使用JavaScript让HTML中的Canvas画布全屏显示
2024-11-19 09:24:54 +0800 CST view 1698