Flask项目中锁的使用:线程锁、进程锁、Redis锁详解
2024-11-19 08:14:26 +0800 CST view 1945
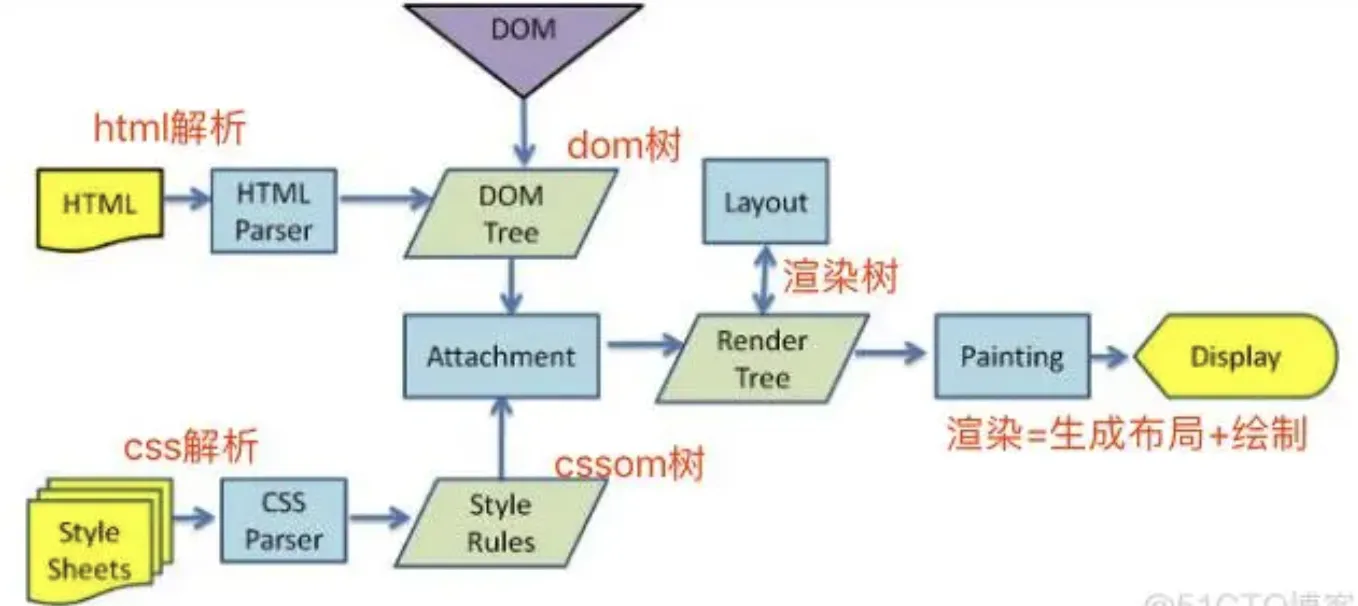
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 1277
在Vue中使用CanvasAPI动态生成带水印的图片
2024-11-18 13:10:21 +0800 CST view 1133
Graphene:一个无敌的 Python 库!
2024-11-19 04:32:49 +0800 CST view 1190
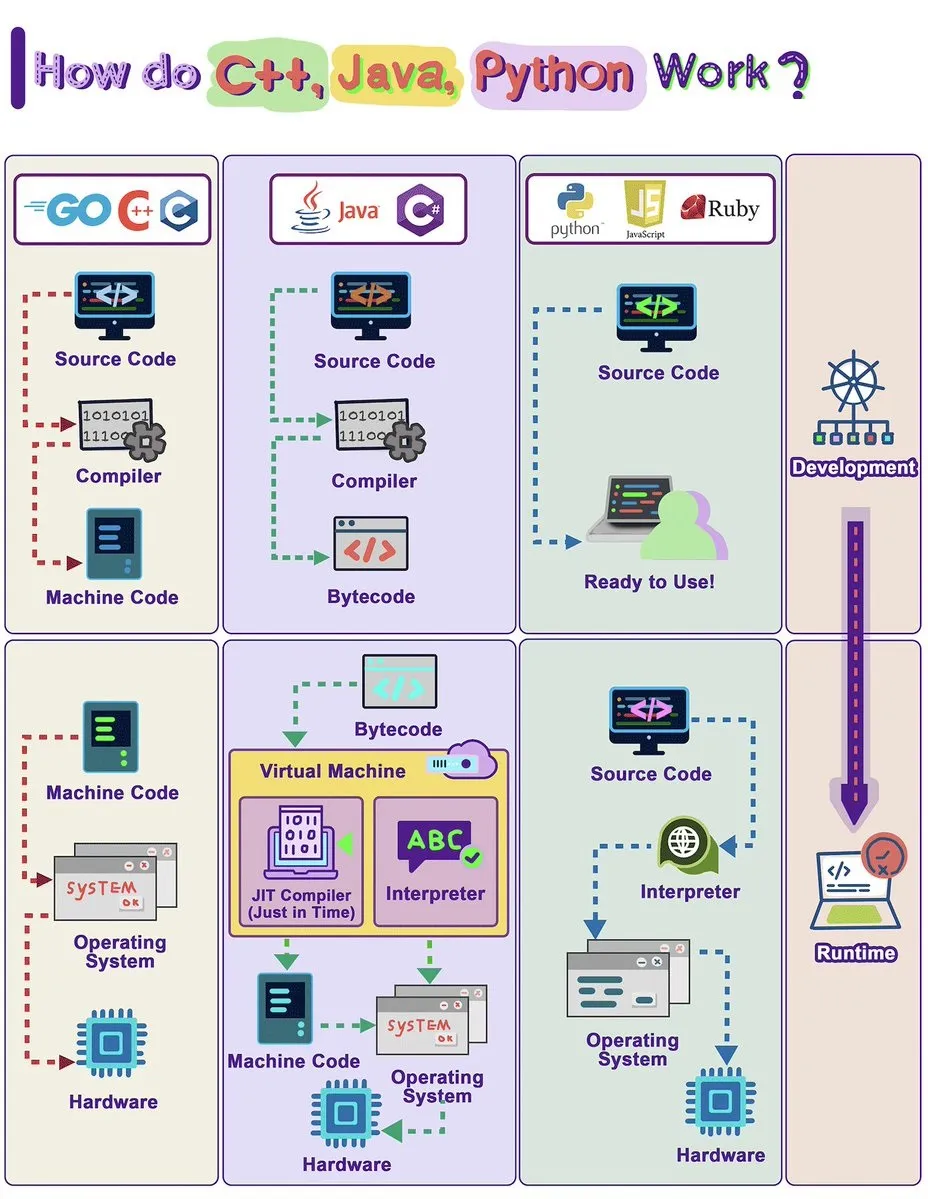
C++、Java 和 Python 三种编程语言的优缺点
2024-11-19 00:01:18 +0800 CST view 1869
HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1383
一个精心整理的 Go 语言框架、库和软件集合
2024-11-18 15:16:49 +0800 CST view 1218
Rust 的错误处理机制是否真的完美?
2024-11-19 02:17:29 +0800 CST view 1323
使用 Go 语言并发处理 CSV 文件到数据库
2024-11-18 12:08:55 +0800 CST view 1369
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 1381
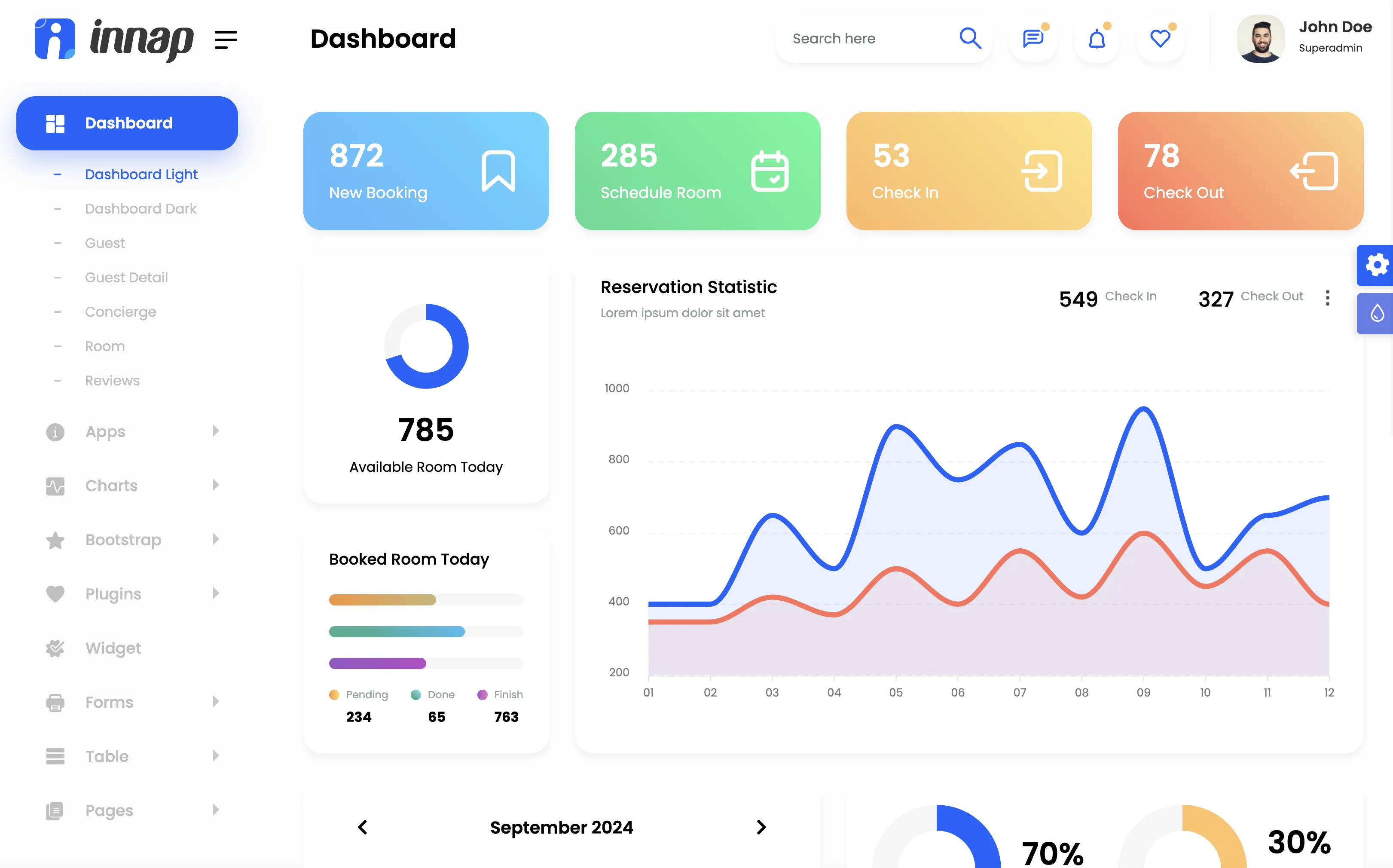
基于Bootstrap构建高效、美观的后台管理系统UI框架模板的技术探索
2024-11-18 20:29:14 +0800 CST view 1250
Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1458
一系列好玩且实用的开源AI工具,包括HuggingFaceTransformers、StableDiffusion、DALL·E2等
2024-11-18 20:17:02 +0800 CST view 1274
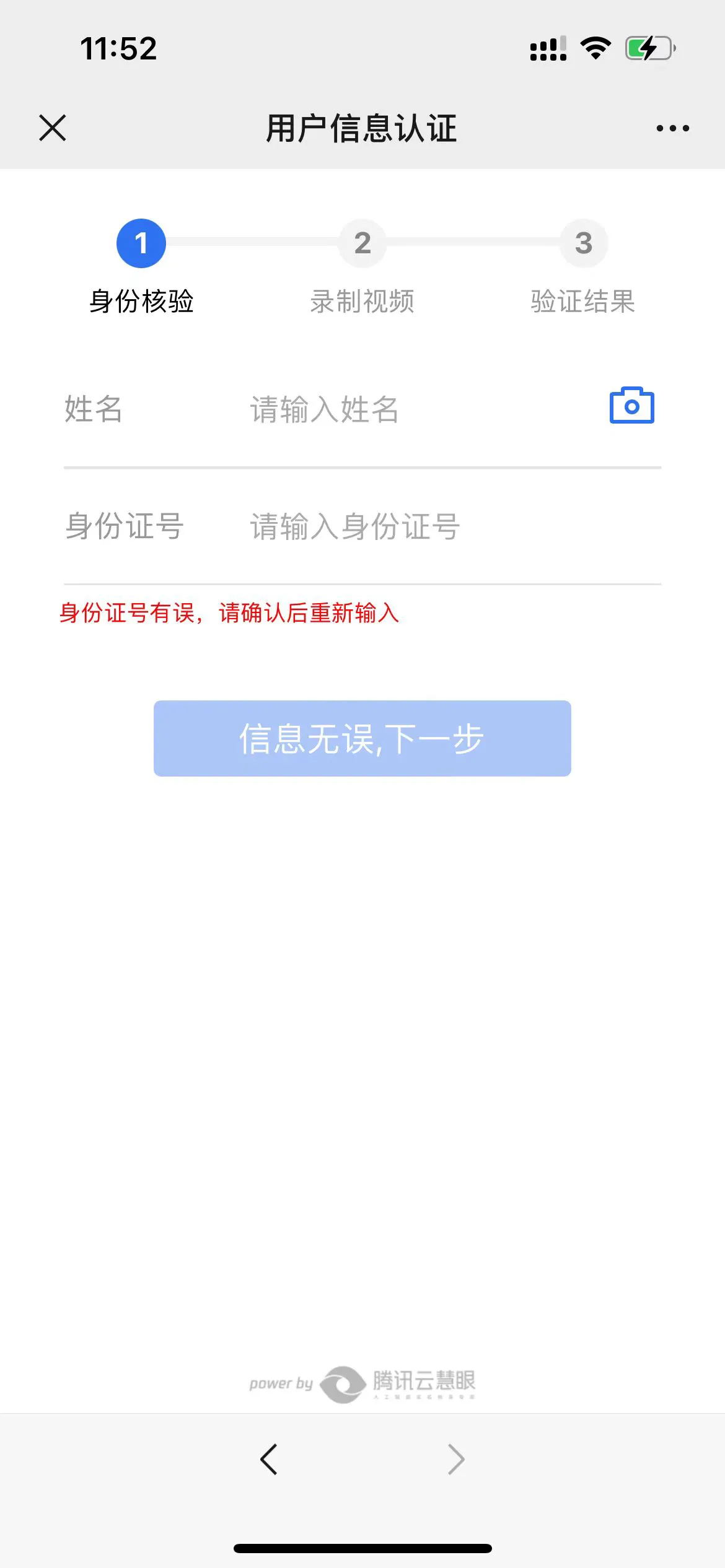
PHP中集成腾讯云人脸识别服务,并将结果写入数据库
2024-11-18 23:24:17 +0800 CST view 1268
使用Vue 3和Axios进行API数据交互
2024-11-18 22:31:21 +0800 CST view 1189
压缩go build打包的可执行文件 —— 3.4MB -> 897K
2024-11-19 05:34:41 +0800 CST view 1280
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 1158
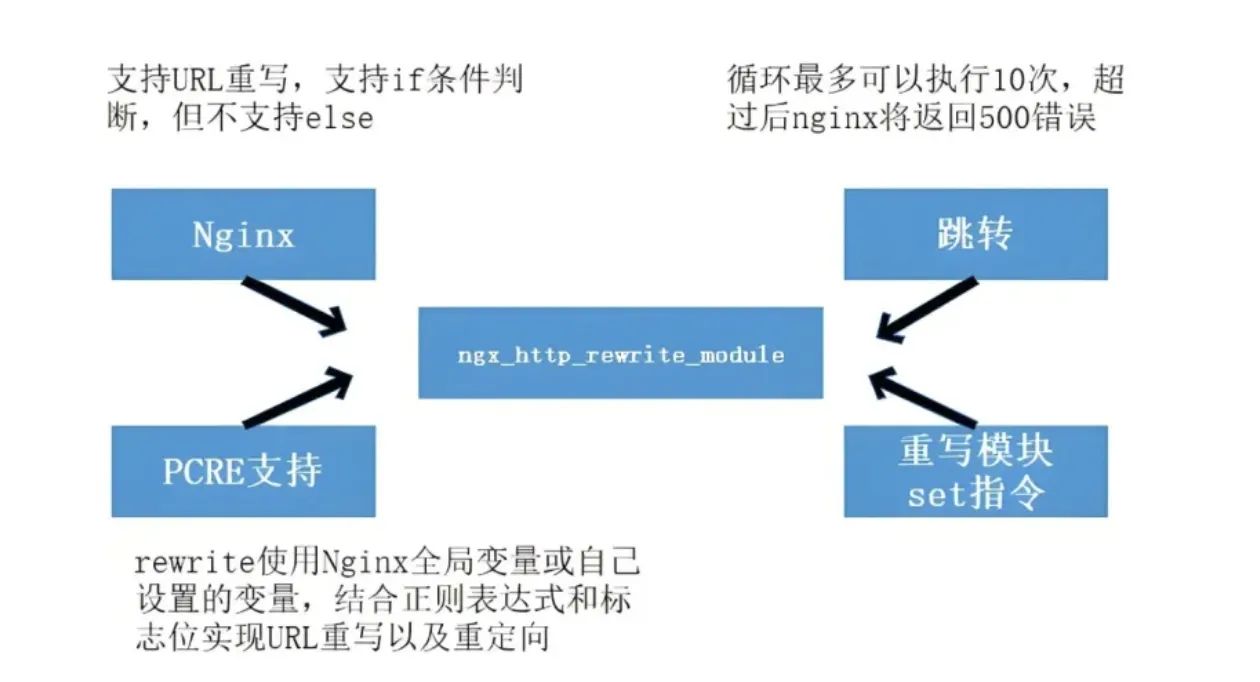
Nginx rewrite 的用法
2024-11-18 22:59:02 +0800 CST view 1546
Nginx 负载均衡
2024-11-19 10:03:14 +0800 CST view 1380
Nginx 防盗链配置
2024-11-19 07:52:58 +0800 CST view 1121
Nginx 反向代理
2024-11-19 08:02:10 +0800 CST view 1225
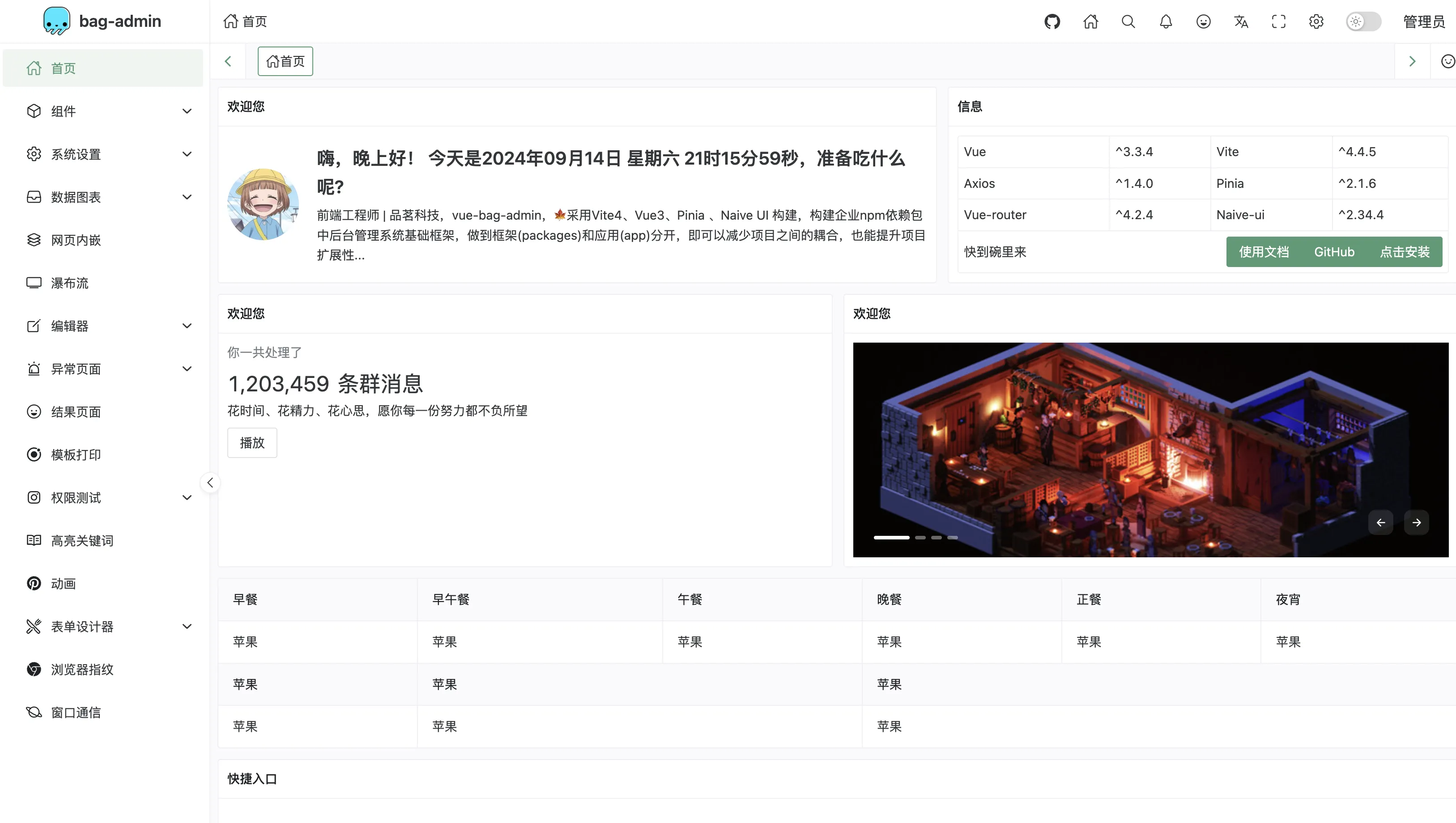
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1439
前端代码如何实现生产环境代码加密
2024-11-18 15:02:49 +0800 CST view 1205