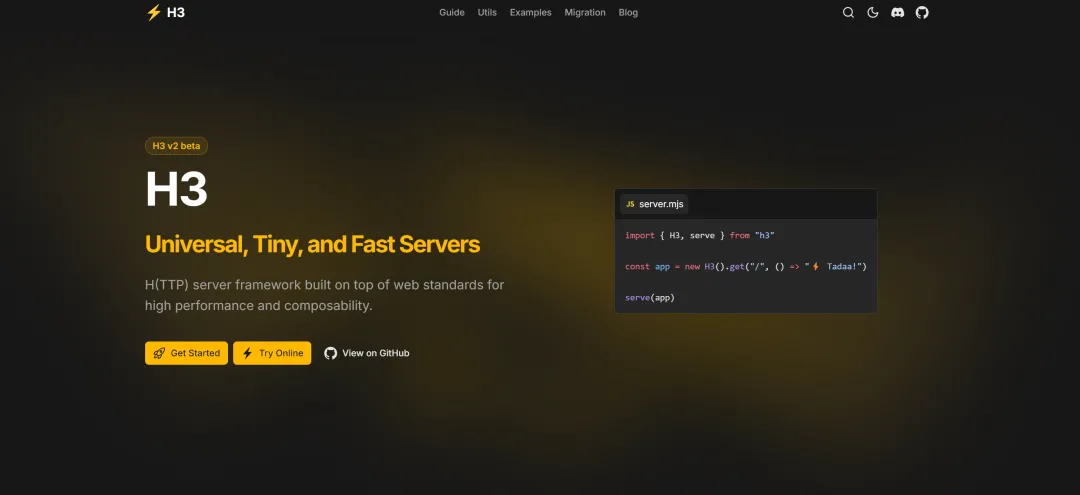
全栈利器 H3 框架来了!
2025-07-07 17:48:01 +0800 CST view 960
Vue中的路由懒加载是什么?如何实现懒加载?
2024-11-18 10:18:19 +0800 CST view 1134
如何在Vue3中定义一个组件?
2024-11-17 04:15:09 +0800 CST view 1035
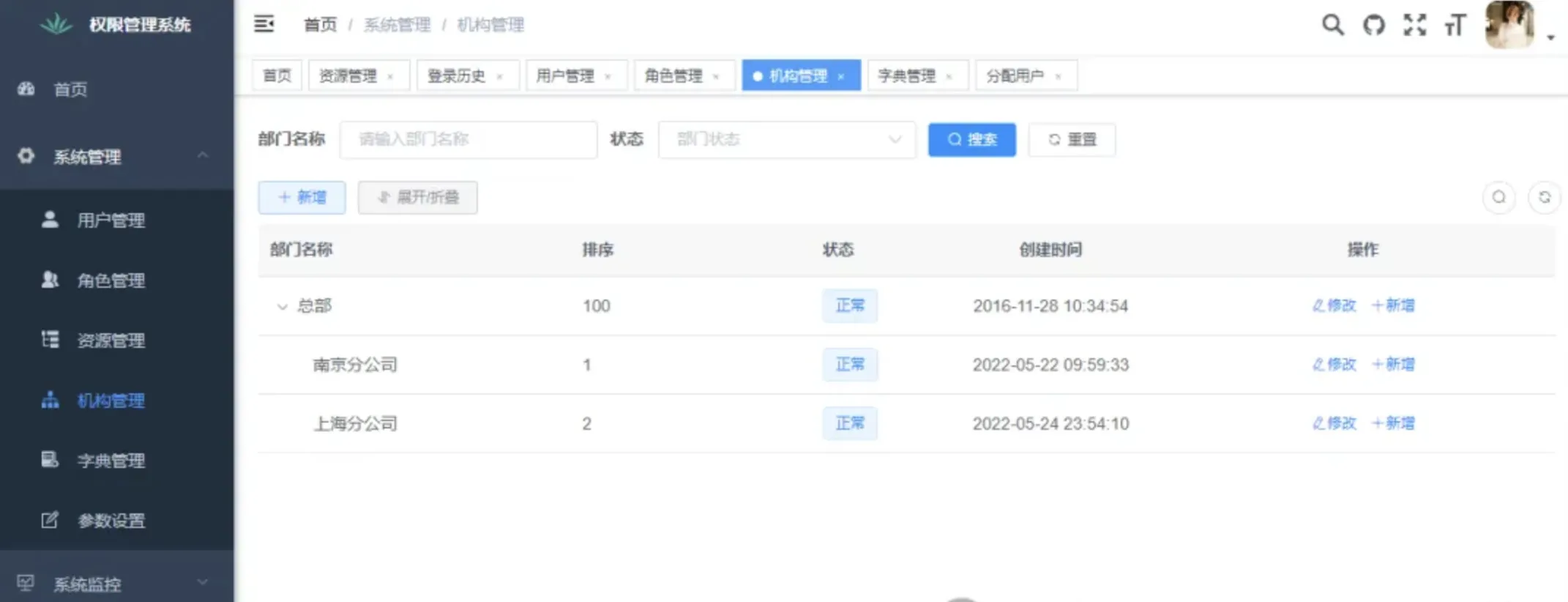
基于Flask实现后台权限管理系统
2024-11-19 09:53:09 +0800 CST view 1837
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 857
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 586
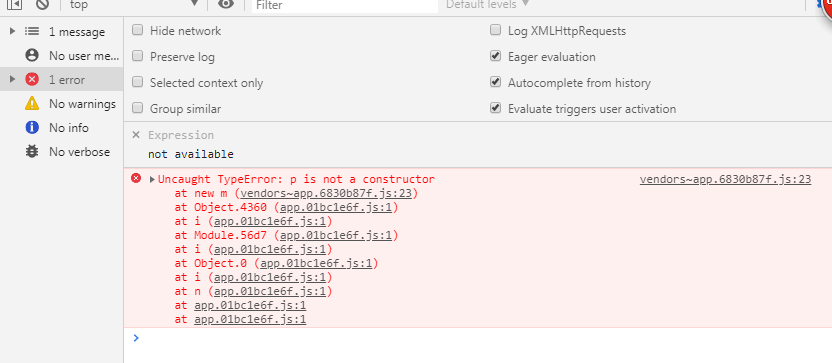
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3378
使用 Vue3 和 Axios 实现 CRUD 操作
2024-11-19 01:57:50 +0800 CST view 1354
搭建基于Vue3和Vite的快速开发环境,包括环境准备、项目创建、组件开发等步骤
2024-11-18 10:07:59 +0800 CST view 1348
Vue3中实现虚拟列表,利用虚拟滚动技术来展示大量数据集合,从而提高性能。
2024-11-19 09:42:08 +0800 CST view 1814
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 1471
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1152
一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1509
在Vue 3中实现用户登录功能,使用Firebase认证
2024-11-18 22:06:44 +0800 CST view 1291
Vue3中处理大数据量渲染的优化方法,包括虚拟滚动、使用v-once指令、分组渲染、requestAnimationFrame以及优化模板和计算属性
2024-11-18 05:04:33 +0800 CST view 1411
Vue3中创建和使用全局组件。全局组件可以在应用的任何地方复用,确保一致性
2024-11-19 07:51:32 +0800 CST view 1646
如何在Vue 3中使用Ref访问DOM元素
2024-11-17 04:22:38 +0800 CST view 932
如何在Vue3中实现子组件向父组件传递数据
2024-11-19 09:39:54 +0800 CST view 1471
如何在Vue中借助`v-if`/`v-else`指令展示条件渲染
2024-11-18 16:31:50 +0800 CST view 983
如何在Vue中使用watch功能监听数据的变化
2024-11-17 04:27:37 +0800 CST view 1028
如何在Vue中实现二维码生成和扫描功能
2024-11-18 21:21:14 +0800 CST view 1348
如何在Vue3中使用ECharts实现图表展示?
2024-11-18 06:24:19 +0800 CST view 1042
如何在Vue3中使用axios实现数据请求?
2024-11-19 05:00:05 +0800 CST view 1032