html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 1157
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1200
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 1104
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 911
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1482
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 819
如何在Vue3中使用CompositionAPI构建一个响应式导航菜单?
2024-11-19 08:34:45 +0800 CST view 1323
前端如何给页面添加水印
2024-11-19 07:12:56 +0800 CST view 1590
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 873
如何使用JavaScript让HTML中的Canvas画布全屏显示
2024-11-19 09:24:54 +0800 CST view 1698
HTML和CSS创建的弹性菜单
2024-11-19 10:09:04 +0800 CST view 1107
如何在Vue中创建一个分页组件分割大量数据
2024-11-18 20:32:03 +0800 CST view 1189
如何在Vue中实现一个带有自动补全功能的搜索框
2024-11-19 03:55:49 +0800 CST view 1960
用户在线时长增加经验并升级功能
2024-11-19 08:19:17 +0800 CST view 1196
5种独特的图标导航设计,利用CSS和JavaScript提升用户体验
2024-11-19 10:04:42 +0800 CST view 960
mo.js是一个轻量级的JavaScript动画库,专注于创建流畅且表现力强的动画效果
2024-11-19 02:35:11 +0800 CST view 1681
GSAP是一个高性能的JavaScript动画库
2024-11-19 02:18:10 +0800 CST view 1385
Typed.js库在网页上实现炫酷的打字效果
2024-11-19 00:51:40 +0800 CST view 1511
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 1228
一个简洁大气的登录表单的HTML和CSS代码
2024-11-18 13:14:02 +0800 CST view 1220
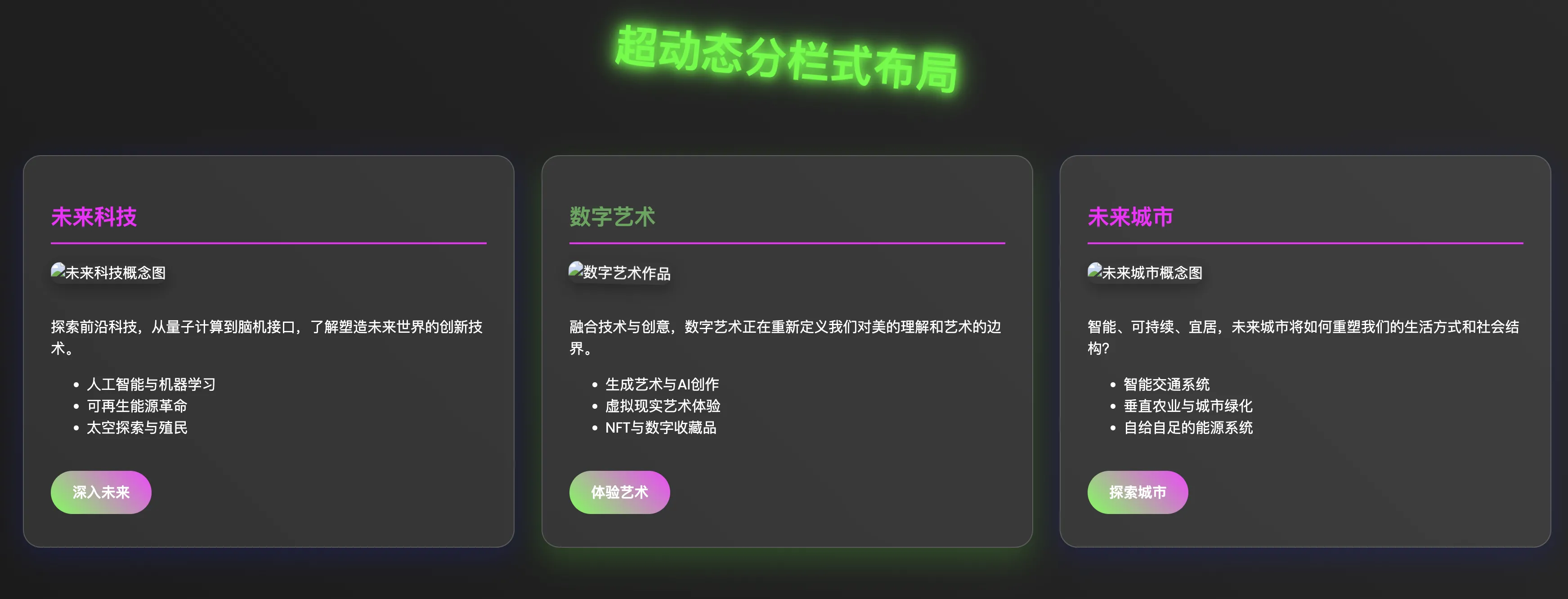
响应式设计已死?流体布局才是未来!
2025-03-12 18:30:00 +0800 CST view 1111
一个包含混搭动画效果的网页设计
2024-11-19 08:23:55 +0800 CST view 1250
404错误页面的HTML代码
2024-11-19 06:55:51 +0800 CST view 1021
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1307