python-docx是一个用于读取、创建和更新 Microsoft Word 2007+ (.docx) 文件的 Python 库。
2024-11-18 23:01:50 +0800 CST view 1009
封装WebSocket消息推送,干翻Ajax轮询方式
2024-11-18 20:10:17 +0800 CST view 1198
2024年建立公司官方网站需要多少钱?
2024-11-19 06:52:56 +0800 CST view 1475
如何通过Frp和Nginx配置,实现通过阿里云服务器的子域名访问公司内网服务器上的服务
2024-11-19 06:45:49 +0800 CST view 1431
Go的父子类的简单使用
2024-11-18 14:56:32 +0800 CST view 1058
前端代码规范 - 图片相关
2024-11-19 08:34:48 +0800 CST view 1074
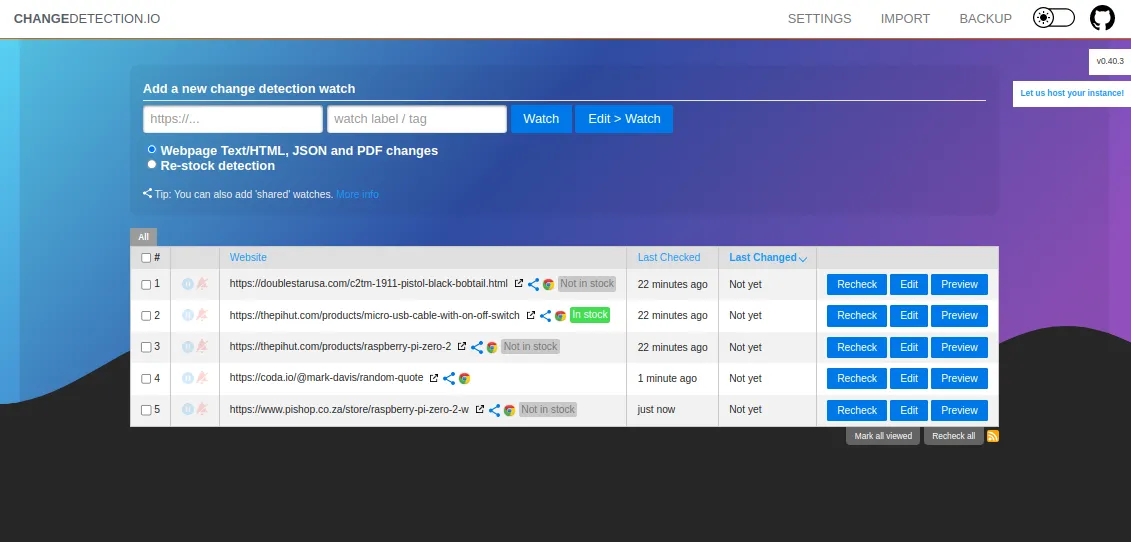
实时监控网页变动的利器!- ChangeDetection
2024-11-19 10:07:56 +0800 CST view 3370
为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 863
Vue.js 的响应式数据是如何实现的?
2024-11-18 09:32:05 +0800 CST view 906
Vue 中的 $attrs 和 $listeners 对象有什么作用?
2024-11-18 08:20:40 +0800 CST view 1083
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 997
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1130
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1130
Vue Router 中的导航守卫有哪些?它们分别在什么情况下触发?
2024-11-17 04:39:54 +0800 CST view 1099
Vue 中的 v-for 指令可以使用在哪些类型的数据结构上?
2024-11-18 19:15:09 +0800 CST view 1025
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 854
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1343
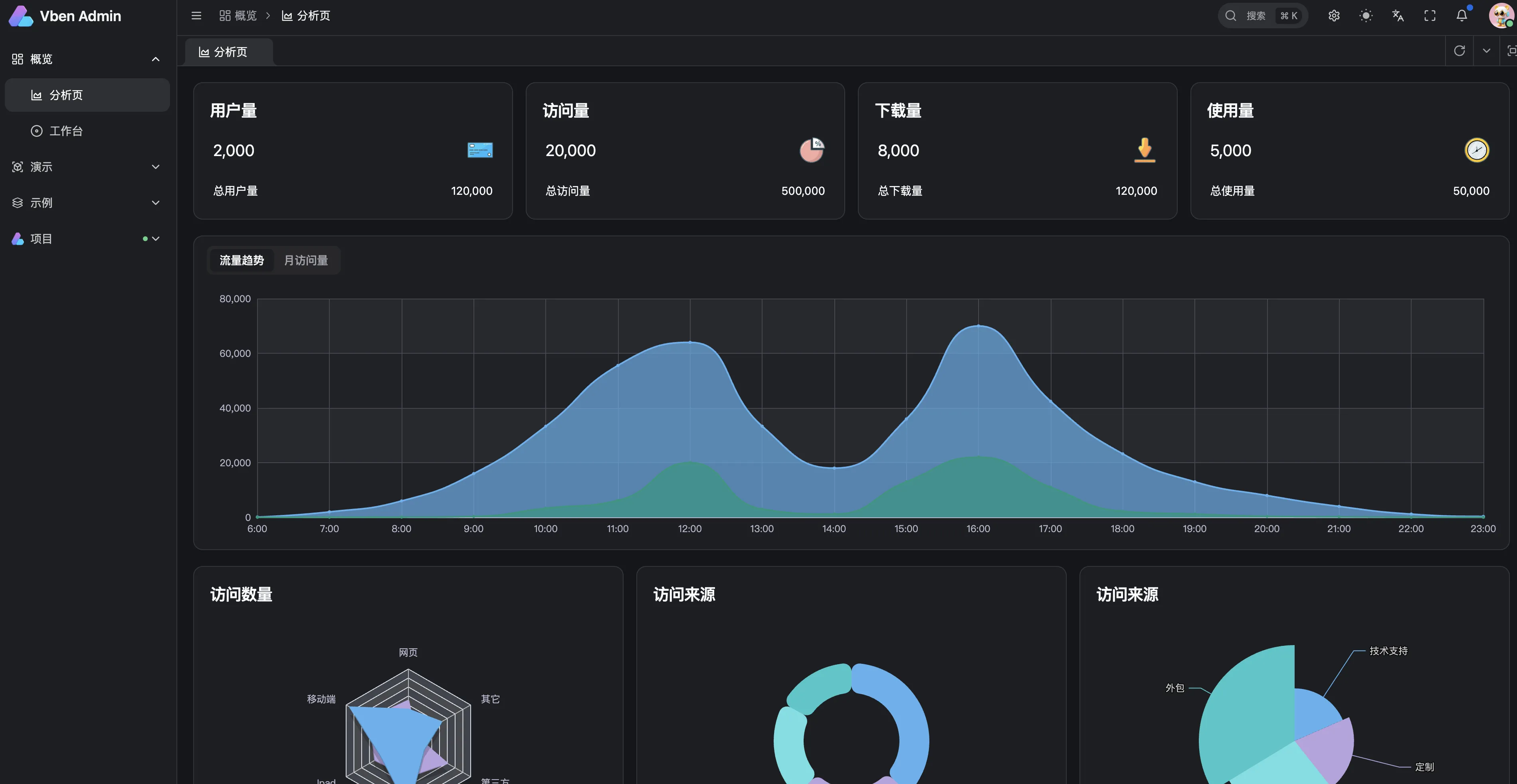
使用 Vue3、Shadcn UI、Vite、TypeScript 和 Monorepo 构建的现代 vue 管理面板。 等多种 UI 的中后台系统框架
2024-11-18 18:53:38 +0800 CST view 2571
如何在复杂业务场景中使用go-zero的goctl进行模板定制化,利用Go语言的text/template包生成高效易维护的代码
2024-11-19 03:24:28 +0800 CST view 1620
PHP高性能框架Workerman的核心技术epoll,分析了其如何利用IO多路复用机制实现高性能
2024-11-19 03:09:27 +0800 CST view 1335
Nginx 性能优化有这篇就够了!
2024-11-19 01:57:41 +0800 CST view 1195
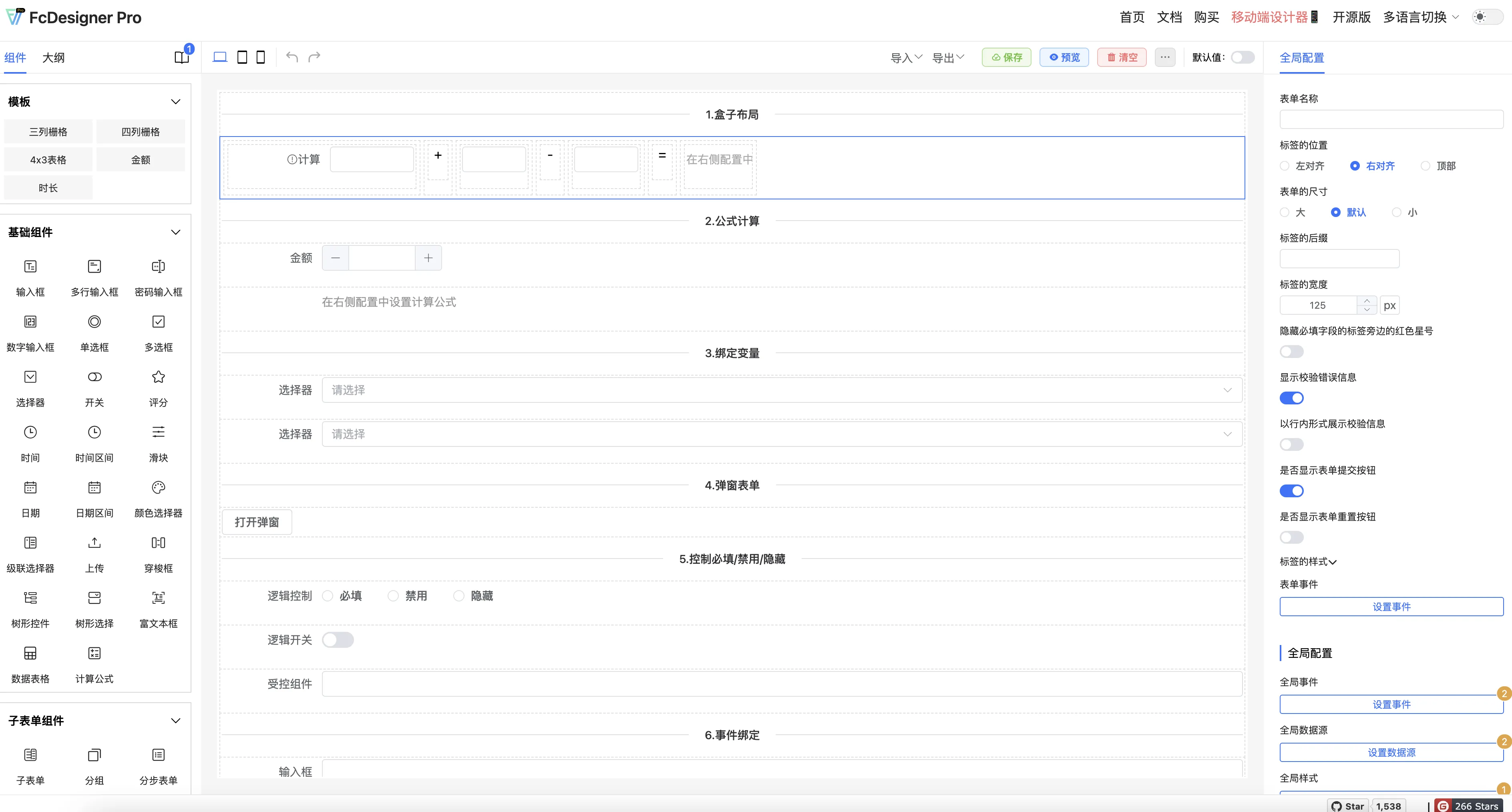
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2783
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1134