🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 752
Vue3中的响应式数据如何跟踪变化?
2024-11-18 01:45:02 +0800 CST view 880
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 1085
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 879
Vue3中的组件通信方式有哪些?
2024-11-17 04:17:57 +0800 CST view 919
前端接口防止重复请求的实现方案,主要通过axios拦截器来处理请求和响应
2024-11-19 08:37:02 +0800 CST view 954
Vue3中的lazy-loading组件有哪些方法?
2024-11-19 03:48:34 +0800 CST view 1125
Sortable.js:功能强大的网页元素拖拽排序工具库
2024-11-19 10:14:20 +0800 CST view 977
50 个实用前端 JavaScript/CSS 代码片段
2025-05-21 09:53:05 +0800 CST view 692
ServiceWorker是一种在浏览器后台运行的独立线程,能够实现缓存、消息推送和后台更新等功能
2024-11-18 14:06:55 +0800 CST view 803
Vue3中的自定义指令有哪些变化?
2024-11-18 07:48:06 +0800 CST view 657
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 552
如何通过封装自定义Hook来实现对localStorage的响应式监听,解决了在更改时区时相关组件无法实时更新的问题
2024-11-19 03:08:13 +0800 CST view 882
Vue3中的响应式原理是什么?
2024-11-19 09:43:12 +0800 CST view 837
HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1070
Vue3中的Slots有哪些变化?
2024-11-18 16:34:49 +0800 CST view 866
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 886
Vue3中的Store模式有哪些改进?
2024-11-18 11:47:53 +0800 CST view 915
在Vue中使用CanvasAPI动态生成带水印的图片
2024-11-18 13:10:21 +0800 CST view 884
你可能不知道的 18 个前端技巧
2025-06-12 13:15:26 +0800 CST view 424
Vue3中如何处理权限控制?
2024-11-18 05:36:30 +0800 CST view 1114
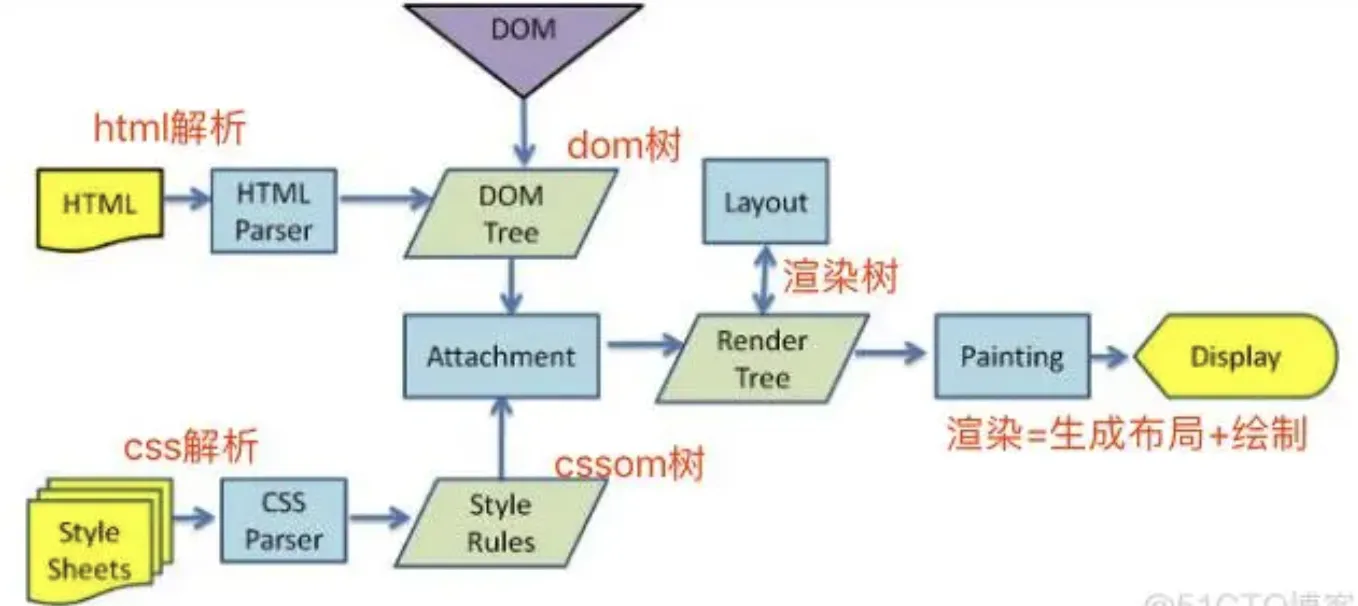
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 985
接口一异常你的前端页面就直接崩溃了?
2024-11-18 18:21:01 +0800 CST view 880
Vue3中如何处理SEO优化?
2024-11-17 08:01:47 +0800 CST view 846