Go 中的单例模式
2024-11-17 21:23:29 +0800 CST view 1052
纯 CSS 实现一个笔记本电脑的组装动画
2024-11-17 04:44:14 +0800 CST view 1123
平面设计常用尺寸
2024-11-19 02:20:22 +0800 CST view 2539
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1195
效率翻倍!6 款不容错过的免费 AI 神器
2024-11-19 08:21:41 +0800 CST view 1818
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 799
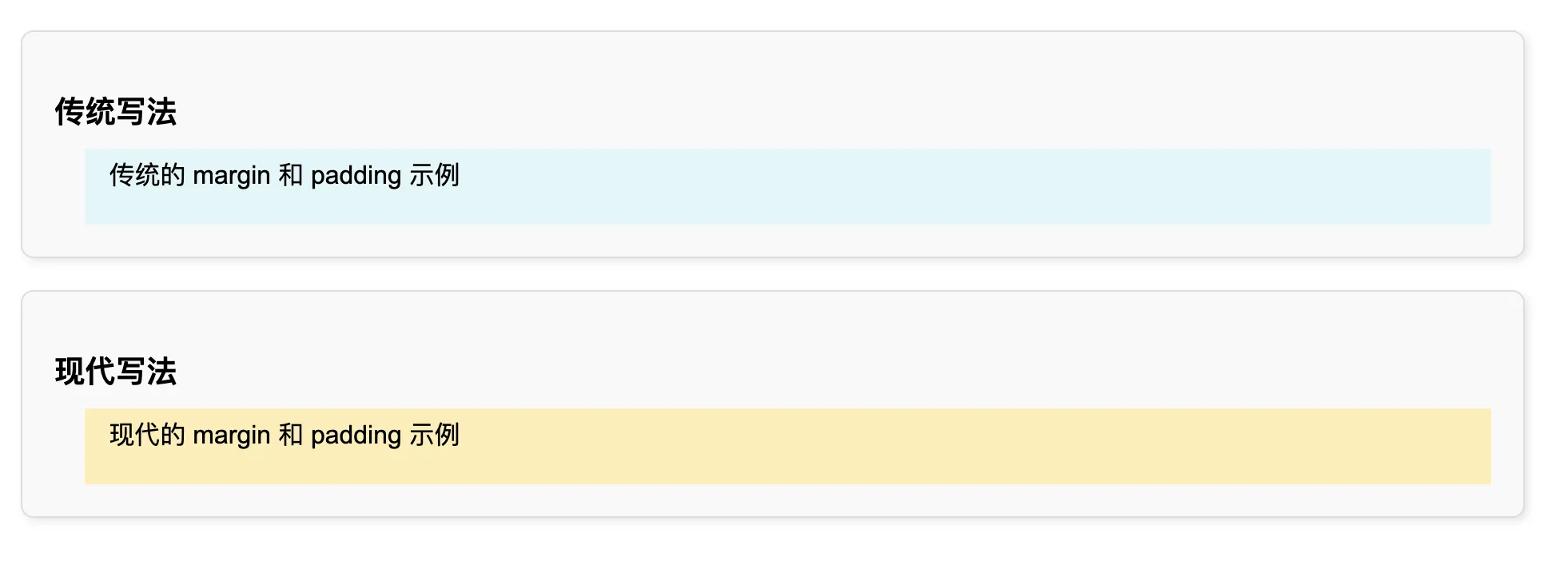
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 1057
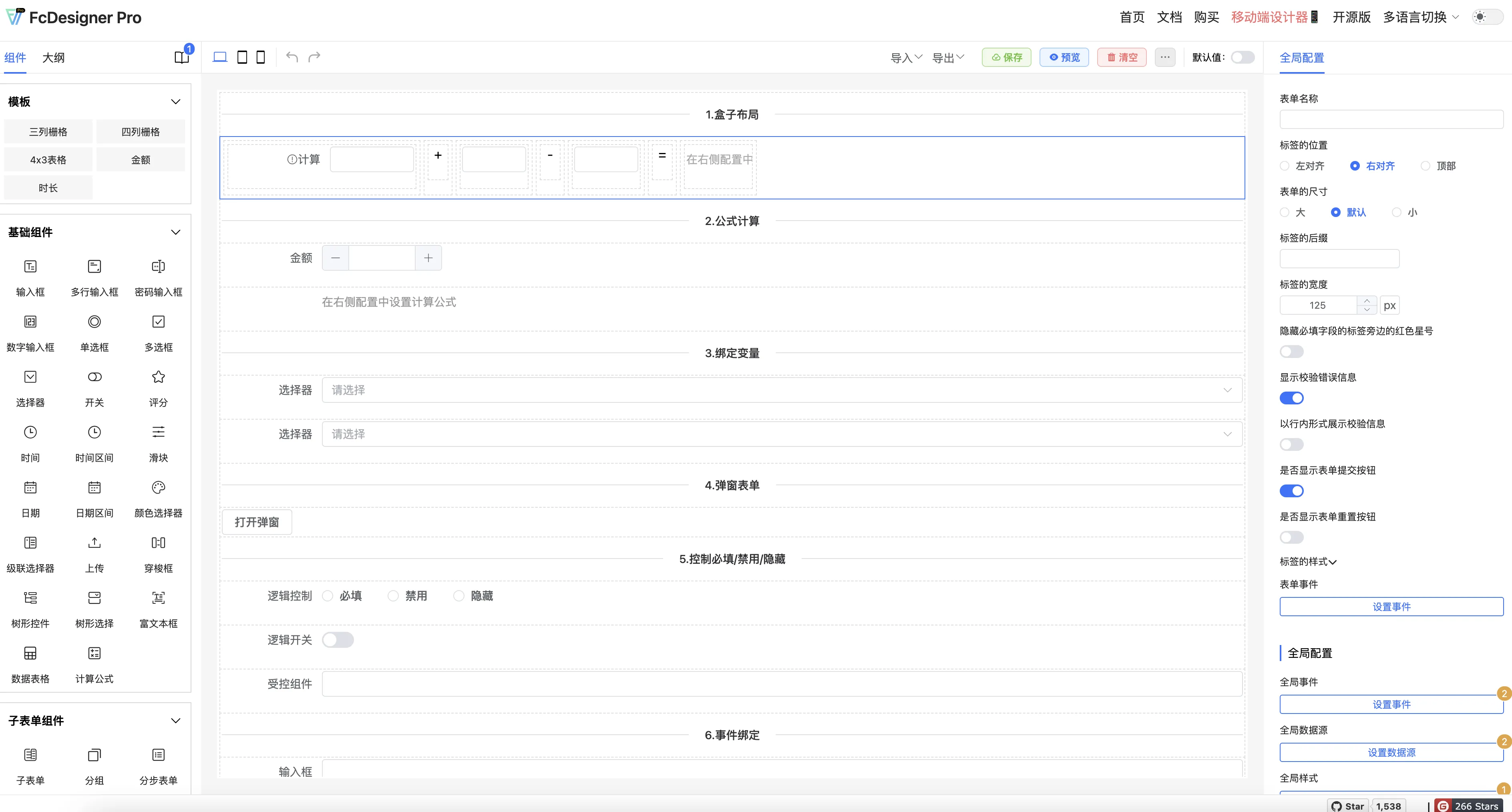
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2782
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 854
Python设计模式之工厂模式详解
2024-11-19 09:36:23 +0800 CST view 1092
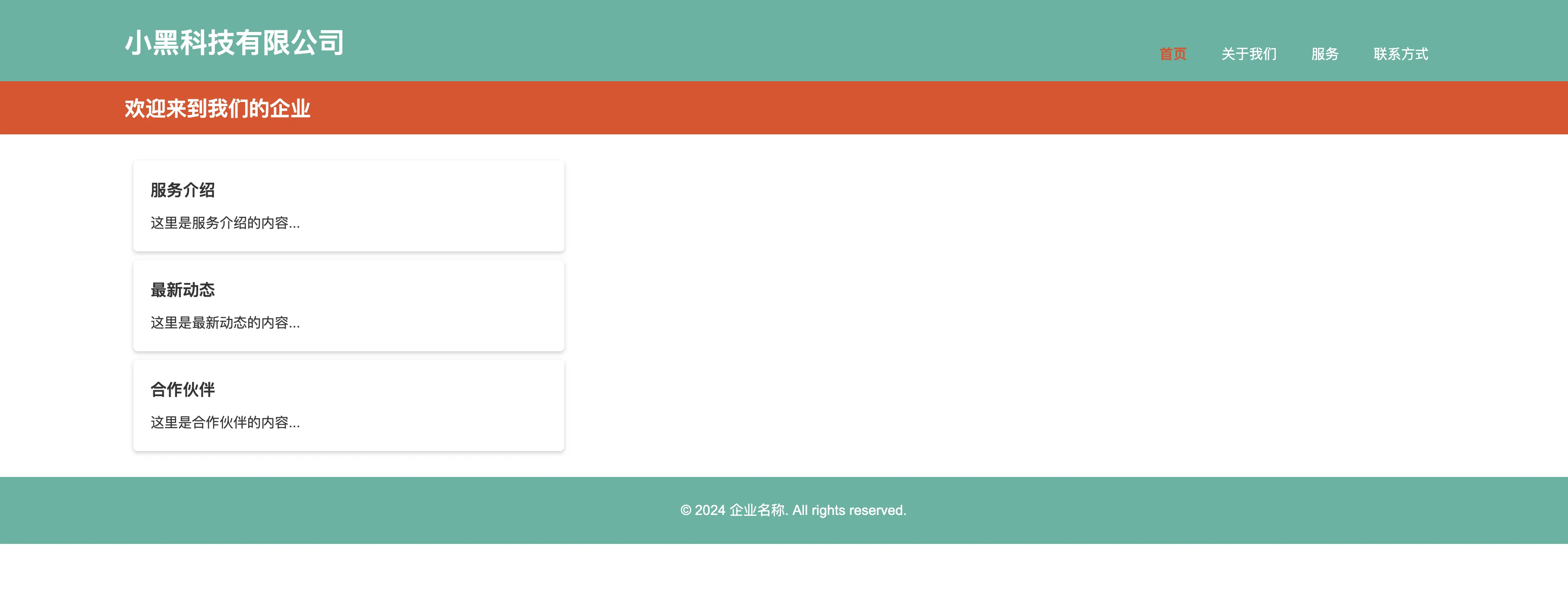
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1182
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1129
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 996
告别 px!用 CSS `clamp()` 轻松实现流体响应式布局
2025-08-15 12:16:39 +0800 CST view 647
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 1194
CSS 代码:去除网站颜色(灰度效果)
2024-11-18 16:49:46 +0800 CST view 1126
JavaScript设计模式:适配器模式
2024-11-18 17:51:43 +0800 CST view 1103
JavaScript设计模式:单例模式
2024-11-18 10:57:41 +0800 CST view 1018
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1473
JavaScript设计模式:发布订阅模式
2024-11-18 01:52:39 +0800 CST view 1015
JavaScript设计模式:观察者模式
2024-11-19 05:37:50 +0800 CST view 1055
JavaScript设计模式:桥接模式
2024-11-18 19:03:40 +0800 CST view 1134
JavaScript设计模式:组合模式
2024-11-18 11:14:46 +0800 CST view 1142