HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1381
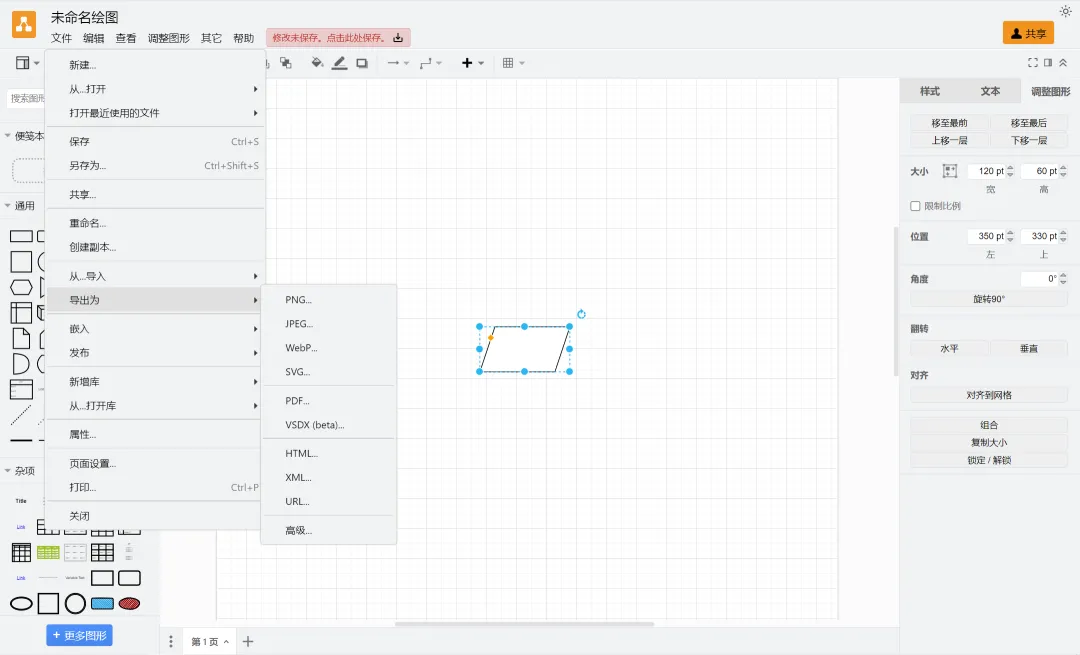
drawio是一个开源、免费且功能强大的图形绘图工具
2024-11-19 07:41:39 +0800 CST view 1807
FastAPI 入门指南
2024-11-19 08:51:54 +0800 CST view 1223
Vue组件通信全攻略:多层嵌套轻松搞定
2025-06-22 18:51:59 +0800 CST view 687
Go 接口:从入门到精通
2024-11-18 07:10:00 +0800 CST view 1362
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 1027
使用 rem 适配 PC 与移动端——原理与实战指南
2025-07-02 09:02:48 +0800 CST view 779
CSS实现亚克力和磨砂玻璃效果
2024-11-18 01:21:20 +0800 CST view 1687
提升 CSS 开发效率的必备 Chrome 插件
2025-07-12 15:17:22 +0800 CST view 692
请解释一下Vue中的mixins和extends是如何区别和使用的
2024-11-18 14:43:51 +0800 CST view 1013
Go 中的单例模式
2024-11-17 21:23:29 +0800 CST view 1051
平面设计常用尺寸
2024-11-19 02:20:22 +0800 CST view 2539
效率翻倍!6 款不容错过的免费 AI 神器
2024-11-19 08:21:41 +0800 CST view 1818
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 797
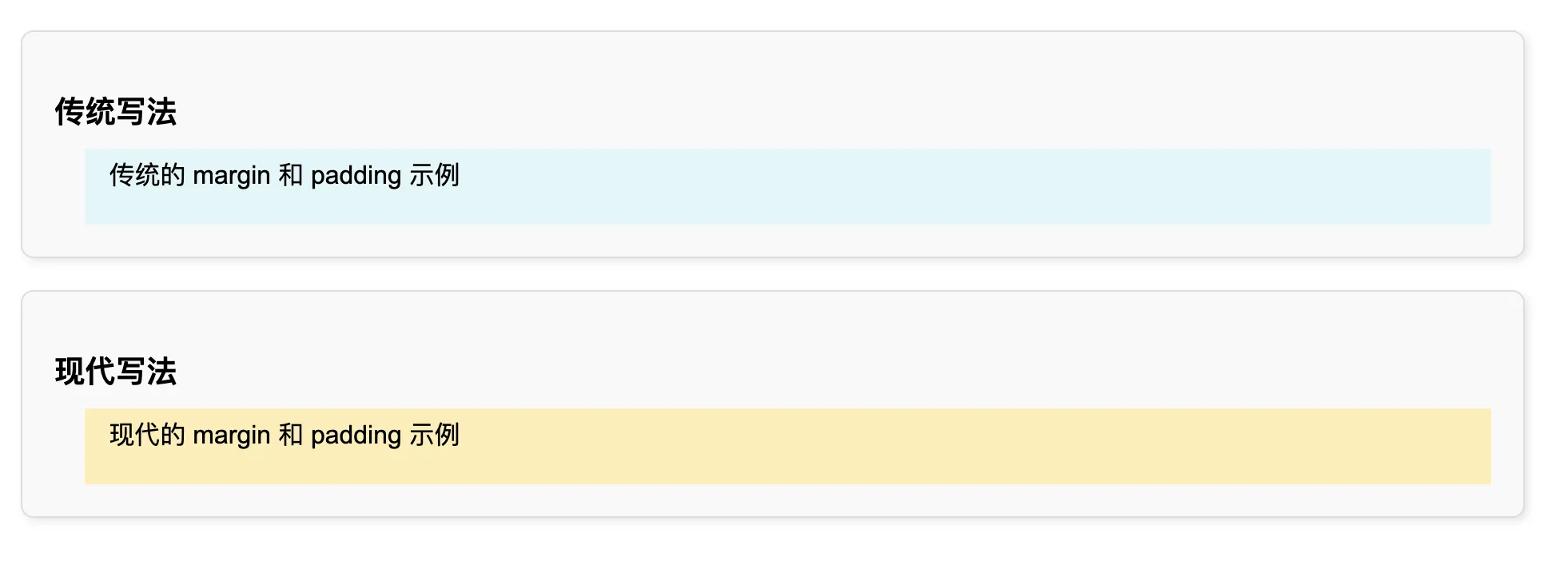
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 1057
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 819
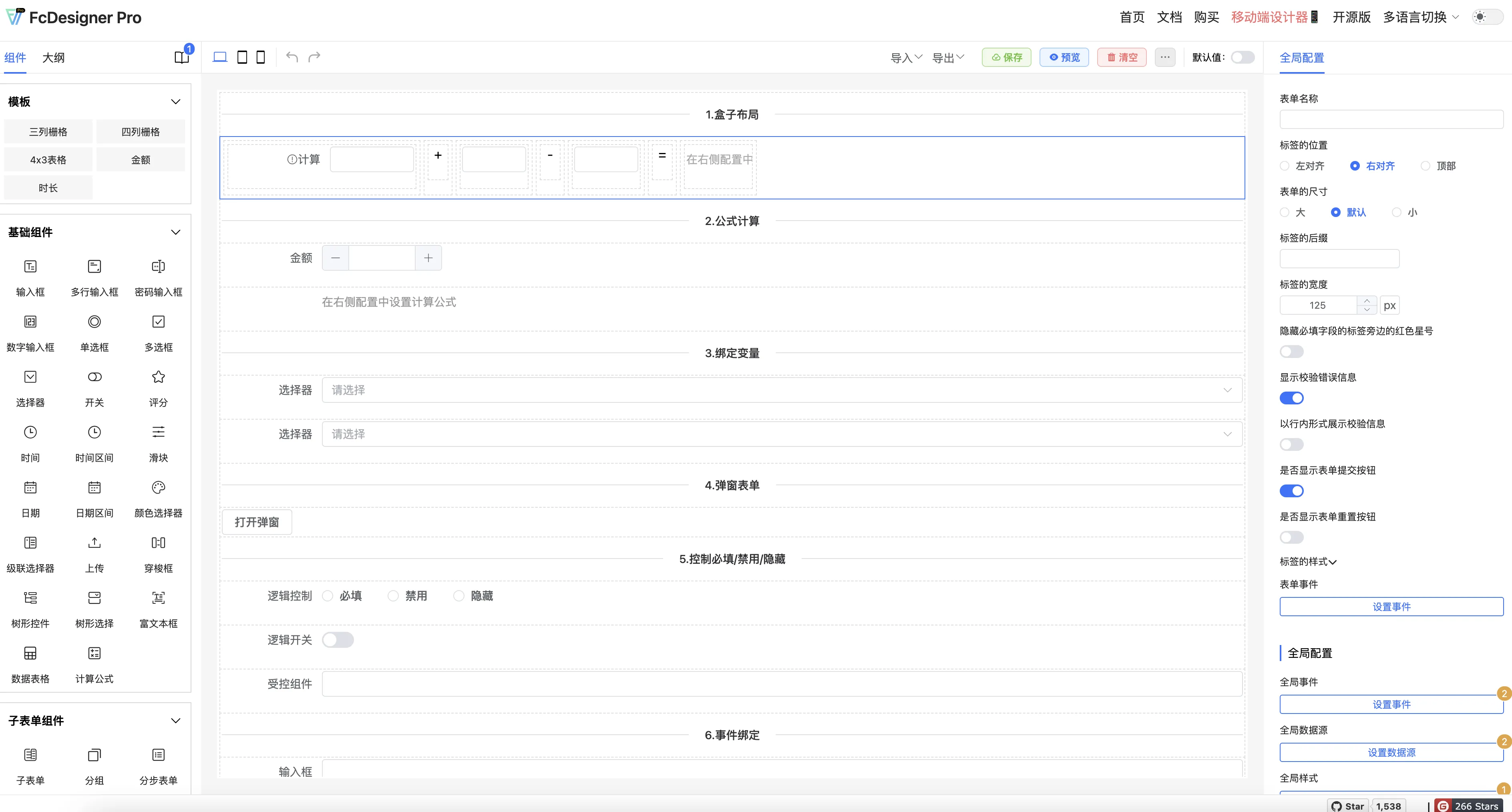
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2780
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 851
Python设计模式之工厂模式详解
2024-11-19 09:36:23 +0800 CST view 1092
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1128
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 996
告别 px!用 CSS `clamp()` 轻松实现流体响应式布局
2025-08-15 12:16:39 +0800 CST view 647
如何在Vue3中使用CompositionAPI构建一个响应式导航菜单?
2024-11-19 08:34:45 +0800 CST view 1323