Flet 构建跨平台应用的 Python 框架
2025-03-21 08:40:53 +0800 CST view 1134
如何增强FastAPI应用程序的安全性,防范常见漏洞如SQL注入、跨站点脚本(XSS)、跨站点请求伪造(CSRF)、不安全的反序列化以及日志记录不足
2024-11-19 09:36:22 +0800 CST view 2708
FastAPI和WebSockets构建一个实时聊天应用程序
2024-11-18 16:03:28 +0800 CST view 1434
利用图片实现网站的加载速度
2024-11-18 12:29:31 +0800 CST view 1011
Vue3 中如何处理跨组件共享数据的需求?
2024-11-19 00:30:11 +0800 CST view 1203
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1048
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1315
如何在 Vue3 中实现组件级别的 CSS 模块化?
2024-11-18 09:57:40 +0800 CST view 1135
用 HTML、CSS 和 JavaScript 创建颜色选择器
2024-11-18 16:50:17 +0800 CST view 1473
ios使用fixed布局input,textarea错乱的解决方法
2024-11-19 05:19:20 +0800 CST view 2702
100多个基础常用JS函数和语法集合大全
2024-11-19 06:30:20 +0800 CST view 3253
Vue3中的响应式属性的初始化有何变化?
2024-11-17 04:29:02 +0800 CST view 1117
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 1123
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1126
前端开发者如何一键部署项目?试试这几个网站,无需购买服务器!
2024-11-19 01:27:18 +0800 CST view 1434
前端加密的重要性及两种常用的加密库:Crypto-JS和JSEncrypt
2025-05-05 20:25:34 +0800 CST view 1392
thinkphp分页扩展
2024-11-18 10:18:09 +0800 CST view 2703
2024年9月最新的8个低代码和零代码开源框架
2024-11-19 06:31:59 +0800 CST view 2186
Web 端 Office 文件预览工具库
2024-11-18 22:19:16 +0800 CST view 1639
HTML5的 input:file上传类型控制
2024-11-19 07:29:28 +0800 CST view 2595
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1535
Vue3 中如何实现 props 的类型检查?
2024-11-19 07:55:09 +0800 CST view 1063
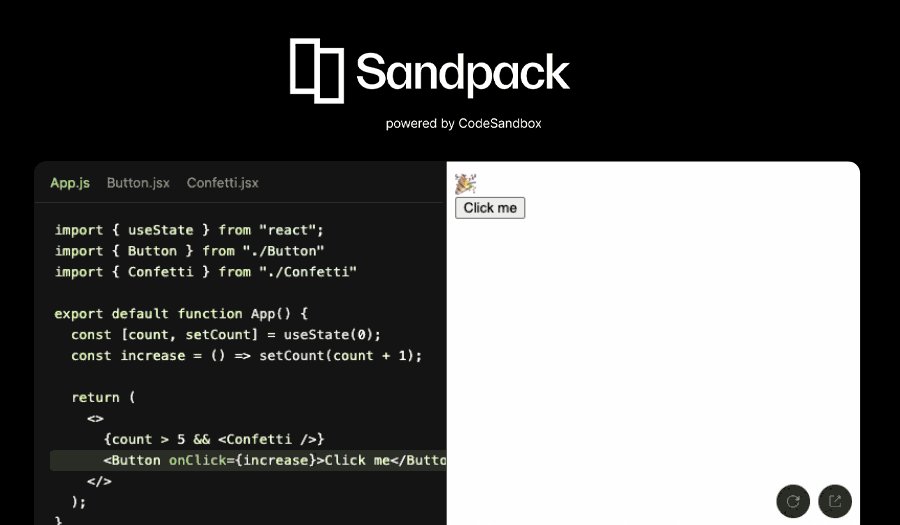
Sandpack是一个由CodeSandbox团队开发的开源在线代码编辑器,允许开发者在浏览器中实时编写和预览代码
2024-11-19 08:21:15 +0800 CST view 2120