一个有趣的进度条
2024-11-19 09:56:04 +0800 CST view 1163
Go 如何做好缓存
2024-11-18 13:33:37 +0800 CST view 914
一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1506
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1069
告别生硬留白!autohue.js 让图片背景自动融合的魔法
2025-08-23 19:26:05 +0800 CST view 781
HTML文档,包含用于创建星空背景的CSS样式
2024-11-18 11:27:40 +0800 CST view 1194
Vue3中创建和使用全局组件。全局组件可以在应用的任何地方复用,确保一致性
2024-11-19 07:51:32 +0800 CST view 1640
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 914
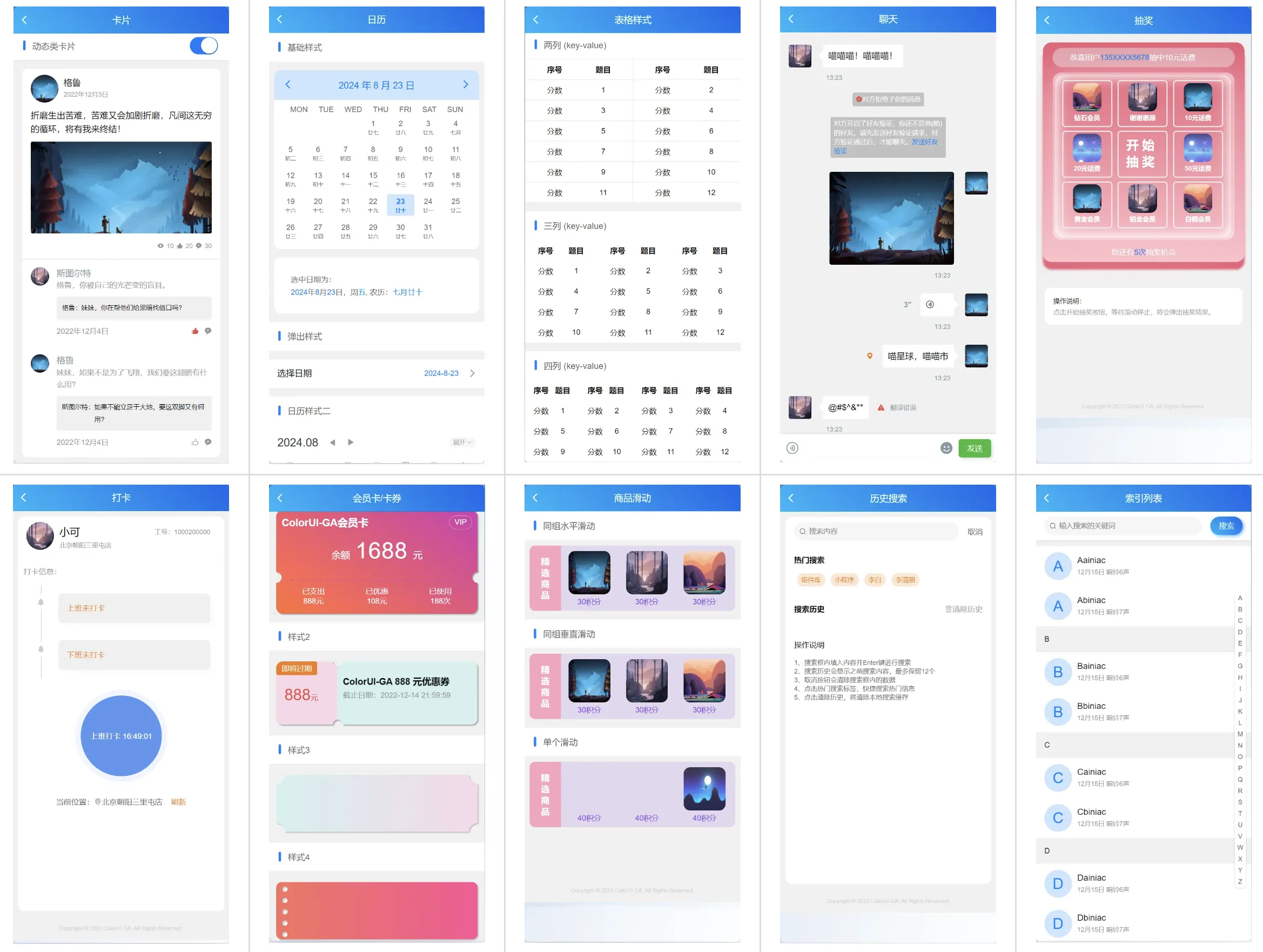
ColorUIGA是一个基于ColorUI2.0的高颜值、轻量级、开源的CSSUI组件库,专为小程序开发设计
2024-11-19 09:42:01 +0800 CST view 1651
高并发API设计的双刃剑:深度解析资源隔离与限流策略
2025-08-30 19:04:29 +0800 CST view 549
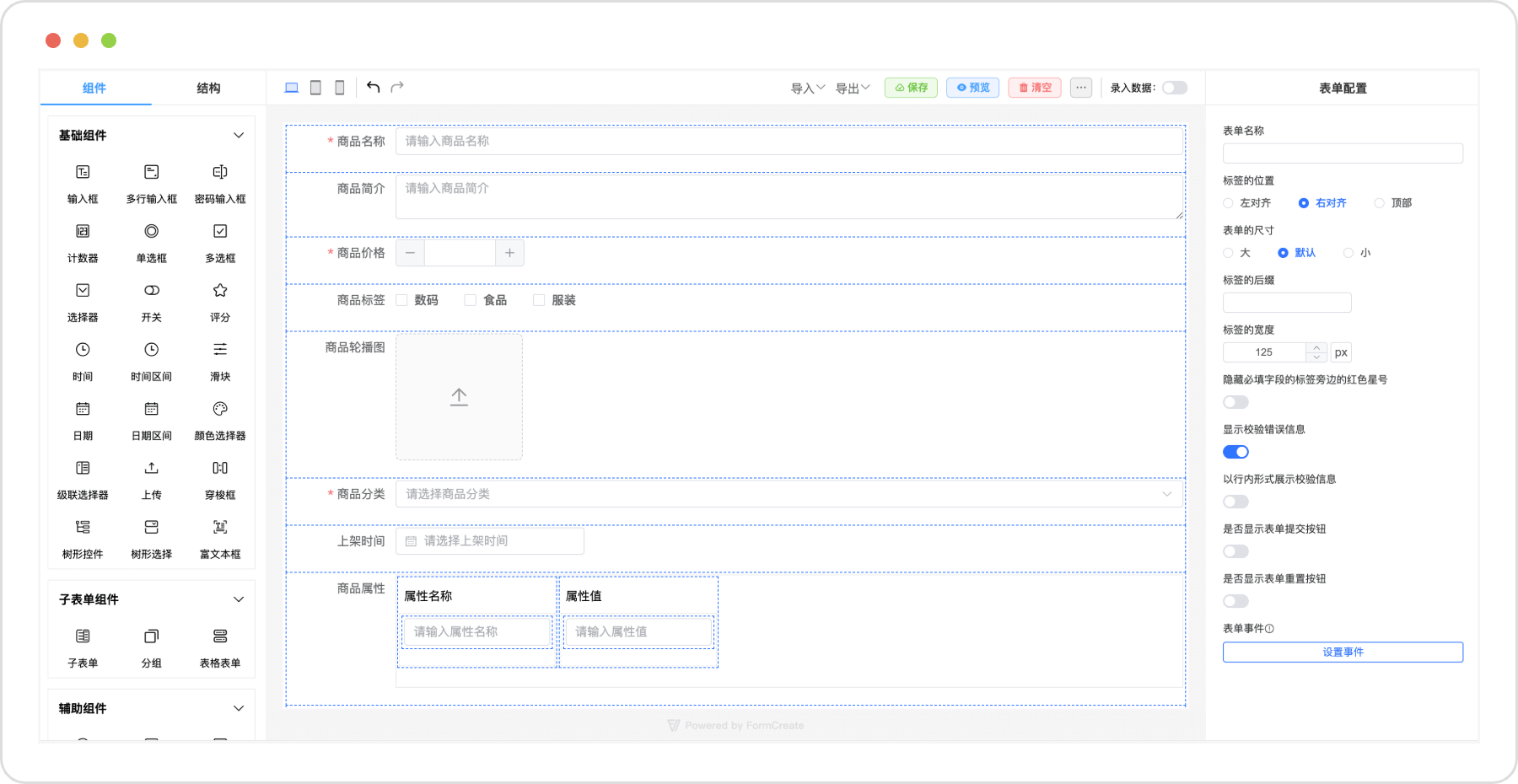
FcDesigner:低代码表单设计平台
2024-11-19 03:50:18 +0800 CST view 1783
一行CSS魔法:瞬间开启网站暗黑模式!
2025-08-31 08:15:28 +0800 CST view 484
CSS 媒体查询
2024-11-18 13:42:46 +0800 CST view 1191
PHP设计模式:单例模式
2024-11-18 18:31:43 +0800 CST view 1134
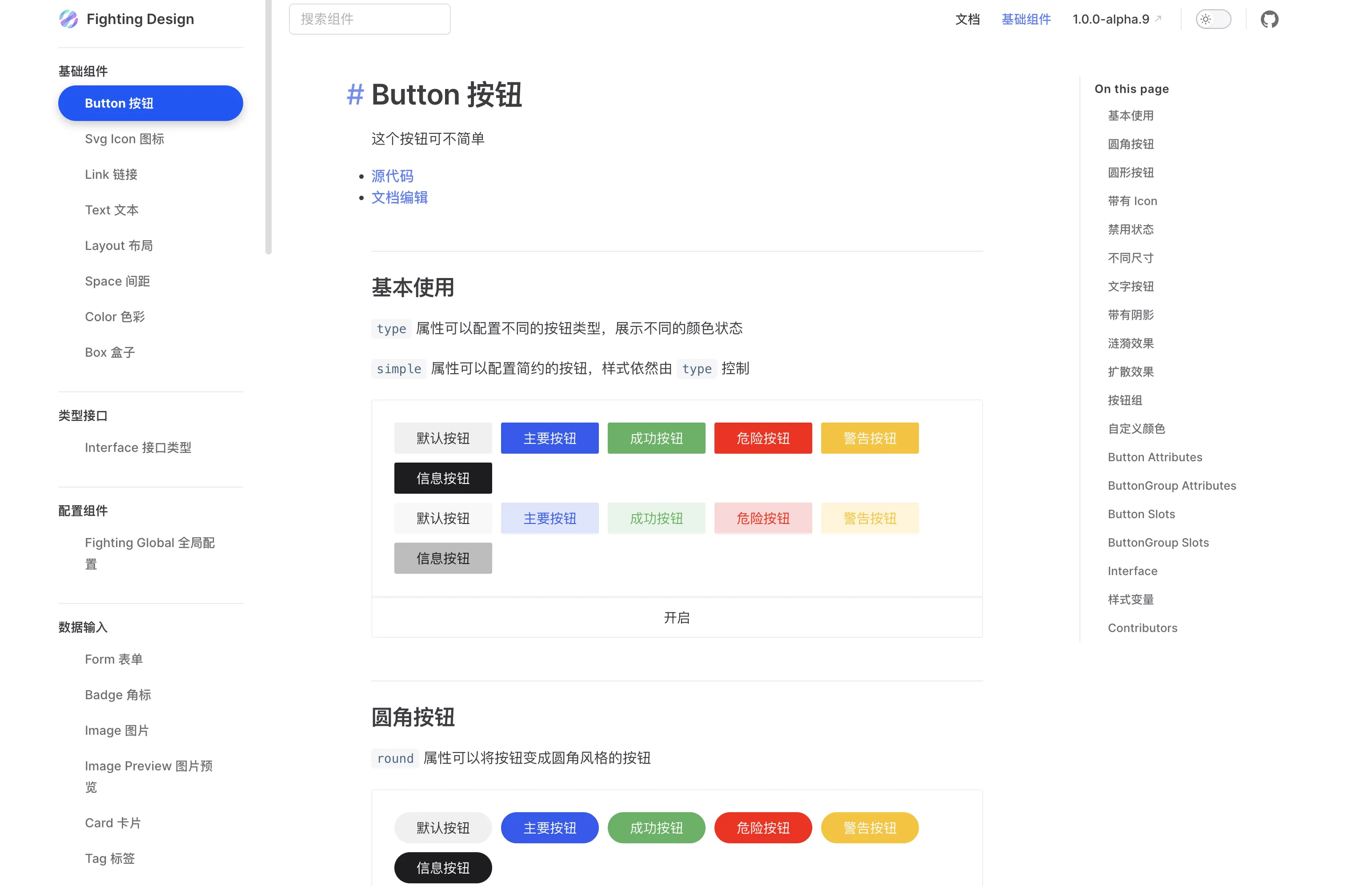
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1183
Claude:审美炸裂的网页生成工具
2024-11-19 09:38:41 +0800 CST view 2914
HTML包含实现图片点击放大、拖拽和滚动缩放功能的JavaScript代码
2024-11-19 06:09:21 +0800 CST view 1320
html一个包含iPhoneX和MacBook模拟器
2024-11-19 08:03:47 +0800 CST view 1186
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1466
在 Go 语言中使用 Wire 进行依赖注入
2024-11-19 08:47:21 +0800 CST view 1302
Go语言接口最佳实践:为何应在使用方定义接口
2024-11-19 06:01:51 +0800 CST view 997
原生JS判断手机与PC端:实现一个炫酷设备检测页面
2025-09-18 08:37:04 +0800 CST view 479
三种常用的行为设计模式:策略模式、观察者模式和命令模式
2024-11-19 05:17:20 +0800 CST view 1249
解锁8个现代CSS特性,提升开发效率与视觉体验
2025-09-21 14:24:22 +0800 CST view 412