JavaScript设计模式:单例模式
2024-11-18 10:57:41 +0800 CST view 1018
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1473
JavaScript设计模式:发布订阅模式
2024-11-18 01:52:39 +0800 CST view 1015
JavaScript设计模式:观察者模式
2024-11-19 05:37:50 +0800 CST view 1055
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1169
JavaScript设计模式:桥接模式
2024-11-18 19:03:40 +0800 CST view 1134
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1190
JavaScript设计模式:组合模式
2024-11-18 11:14:46 +0800 CST view 1142
JavaScript设计模式:装饰器模式
2024-11-19 06:05:51 +0800 CST view 1076
一个有趣的进度条
2024-11-19 09:56:04 +0800 CST view 1162
Go 如何做好缓存
2024-11-18 13:33:37 +0800 CST view 914
Vue3和Bootstrap创建一个响应式导航栏。通过结合Vue3的CompositionAPI和Bootstrap的样式,开发者可以快速构建美观且易于使用的导航组件
2024-11-19 03:33:21 +0800 CST view 1622
一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1506
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 874
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 1044
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1069
告别生硬留白!autohue.js 让图片背景自动融合的魔法
2025-08-23 19:26:05 +0800 CST view 781
HTML文档,包含用于创建星空背景的CSS样式
2024-11-18 11:27:40 +0800 CST view 1193
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 913
如何使用JavaScript让HTML中的Canvas画布全屏显示
2024-11-19 09:24:54 +0800 CST view 1701
高并发API设计的双刃剑:深度解析资源隔离与限流策略
2025-08-30 19:04:29 +0800 CST view 549
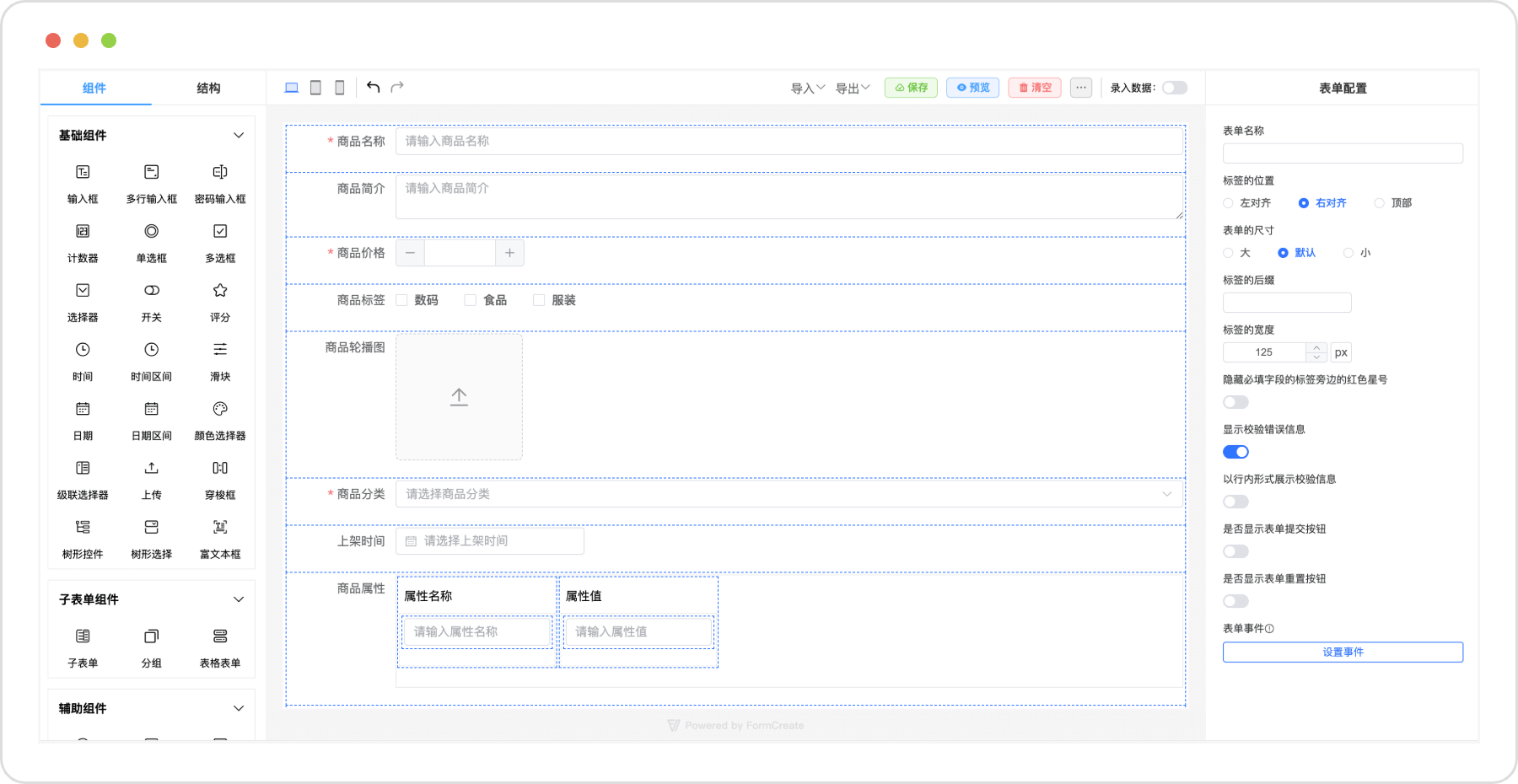
FcDesigner:低代码表单设计平台
2024-11-19 03:50:18 +0800 CST view 1783
CSS 中的 `scrollbar-width` 属性
2024-11-19 01:32:55 +0800 CST view 1484