全栈利器 H3 框架来了!
2025-07-07 17:48:01 +0800 CST view 945
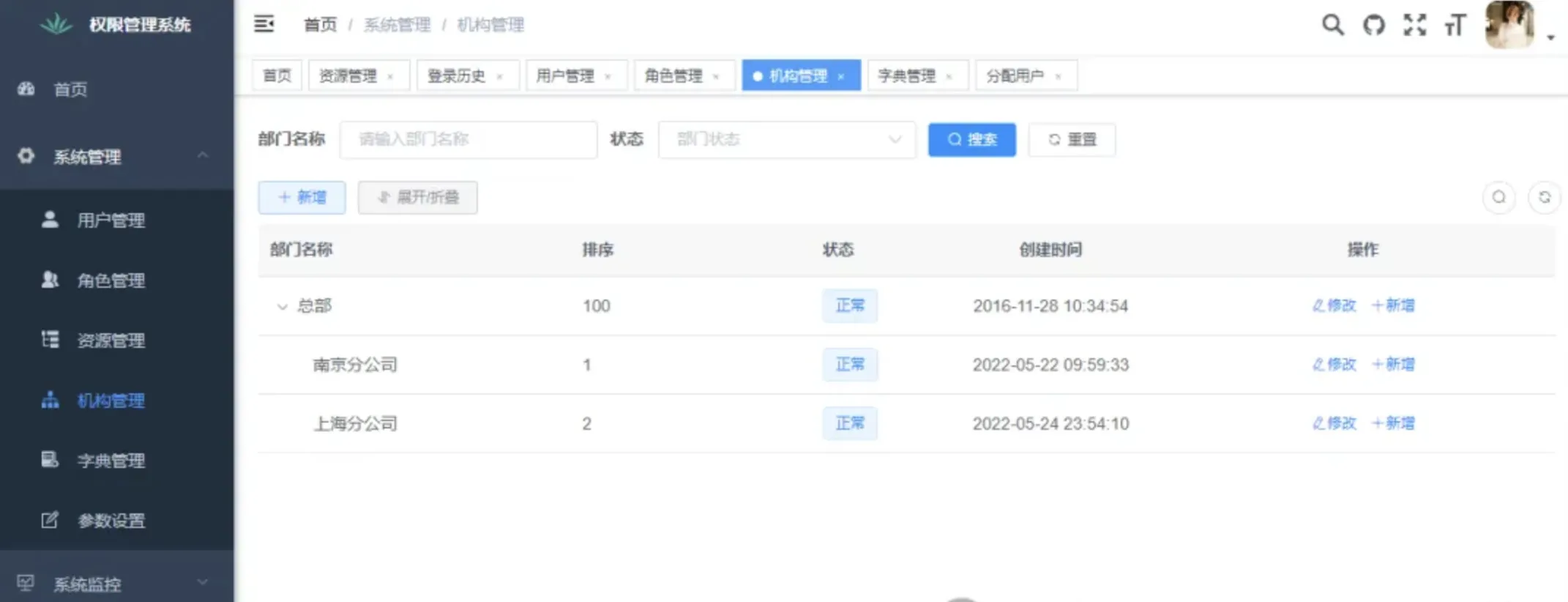
基于Flask实现后台权限管理系统
2024-11-19 09:53:09 +0800 CST view 1831
Vue 3 中实现文件上传功能,结合后端 API
2024-11-17 04:38:33 +0800 CST view 1205
如何在Vue中实现一个可以上传文件的组件
2024-11-18 04:56:34 +0800 CST view 1224
使用 Gin 和 OpenAI 实现实时聊天:后端代码与前端集成
2024-11-19 01:23:58 +0800 CST view 1781
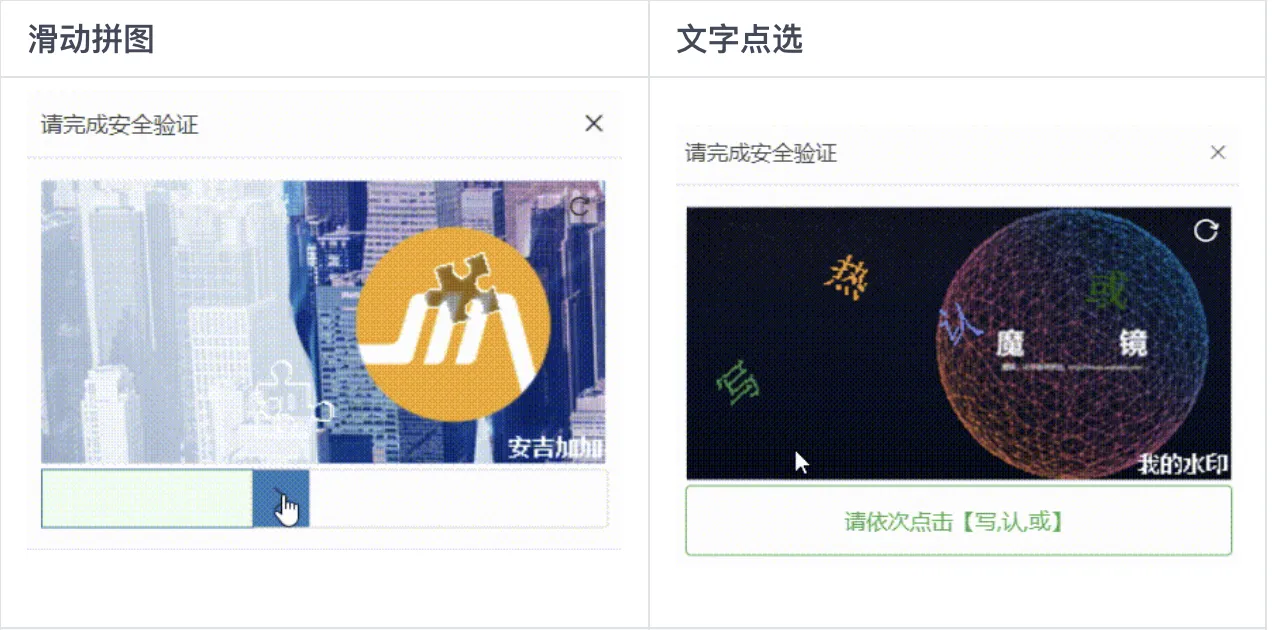
AJ-Captcha —— 一款跨平台、高效、安全的验证码功能
2024-11-19 08:19:51 +0800 CST view 3133
利用图片实现网站的加载速度
2024-11-18 12:29:31 +0800 CST view 1005
用 HTML、CSS 和 JavaScript 创建颜色选择器
2024-11-18 16:50:17 +0800 CST view 1466
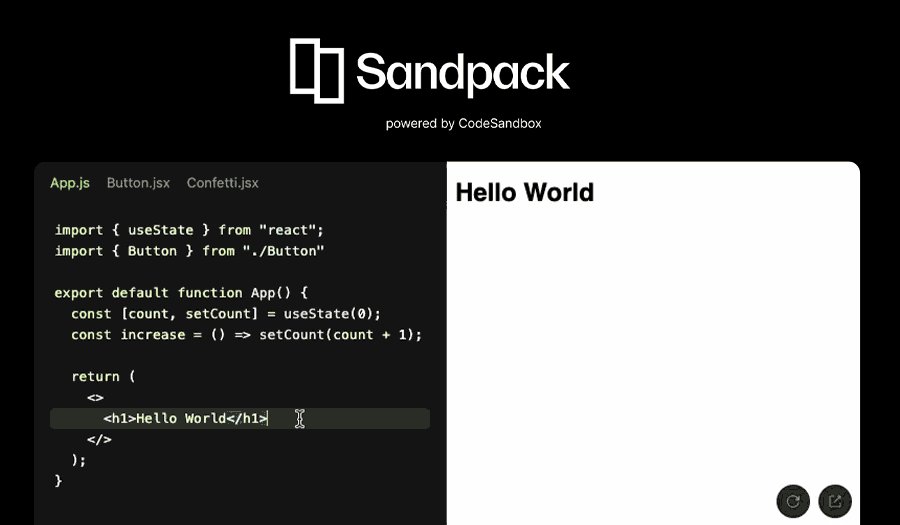
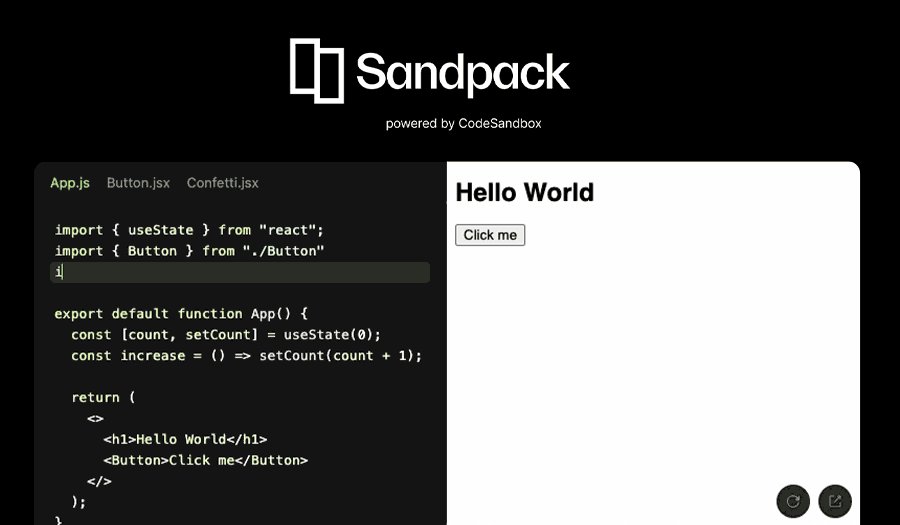
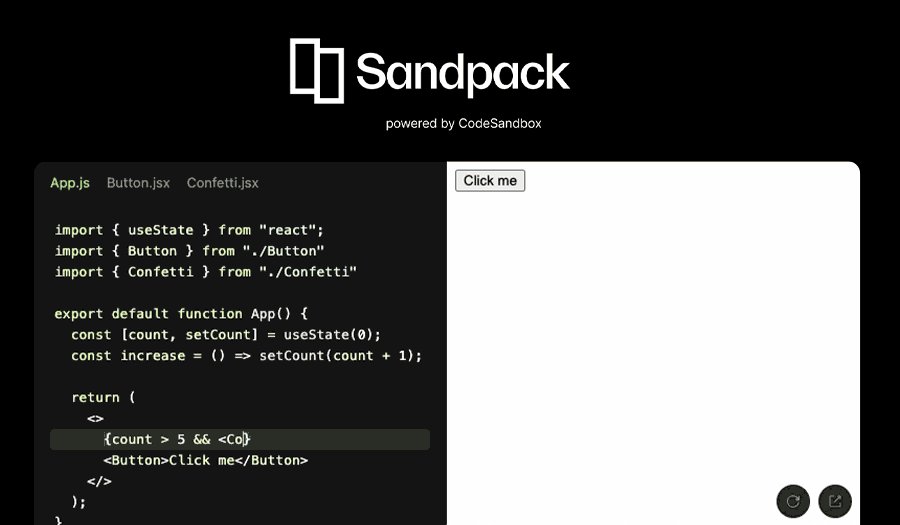
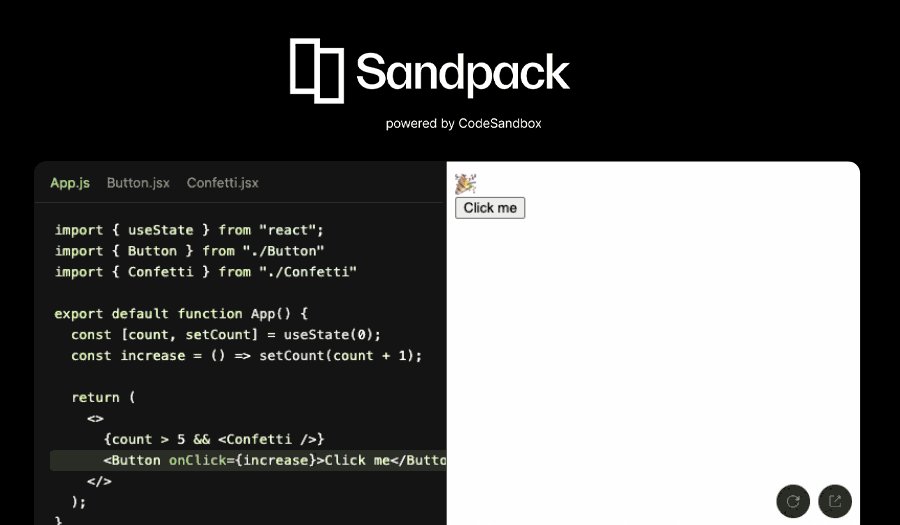
Sandpack是一个由CodeSandbox团队开发的开源在线代码编辑器,允许开发者在浏览器中实时编写和预览代码
2024-11-19 08:21:15 +0800 CST view 2108
快速提升Vue3开发者的效率和界面
2025-05-11 23:37:03 +0800 CST view 1101
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1856
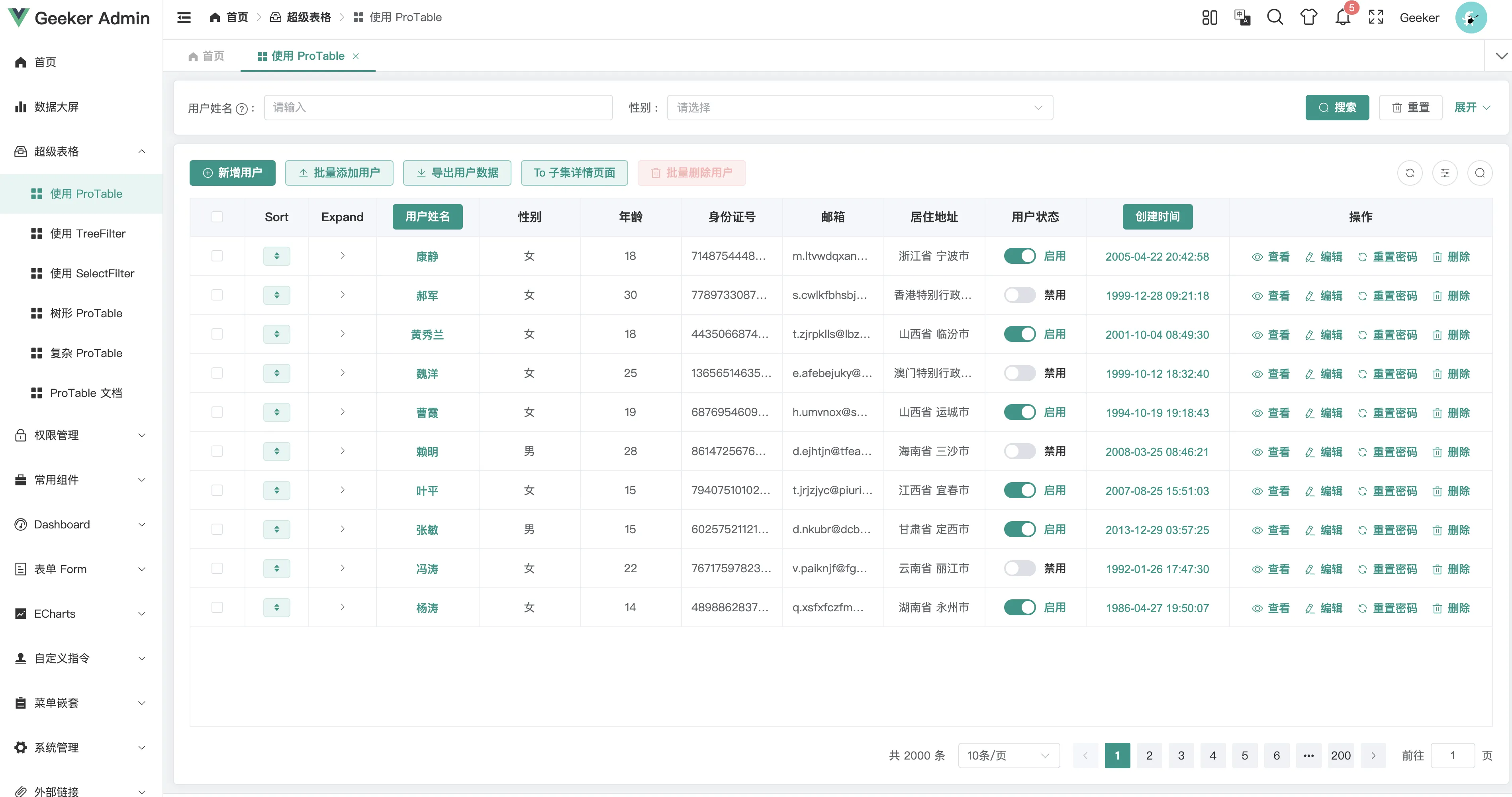
Geeker-Admin是一款基于Vue3.4、TypeScript和Vite5的开源后台管理框架
2024-11-19 09:21:34 +0800 CST view 1444
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 794
使用 Vue3 和 Axios 实现 CRUD 操作
2024-11-19 01:57:50 +0800 CST view 1347
搭建基于Vue3和Vite的快速开发环境,包括环境准备、项目创建、组件开发等步骤
2024-11-18 10:07:59 +0800 CST view 1342
Vue3的CompositionAPI和setup语法糖构建一个简单的待办事项应用
2024-11-17 04:21:34 +0800 CST view 1222
Chrome开发者工具 (DevTools) 使用技巧
2024-11-19 01:15:54 +0800 CST view 1427
Vue3创建一个简单的倒计时器应用。用户可以设置倒计时的时间,应用会在时间结束时发出提醒
2024-11-19 06:57:51 +0800 CST view 1591
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 1461
Vue3实现一个动态评论系统,并与后端API进行交互
2024-11-18 04:33:34 +0800 CST view 1328
Vue3的组合式API创建一个简单的购物车应用。通过逐步构建项目结构、状态管理和组件,展示了如何实现购物车的添加和移除功能,以及计算总商品数和总价格
2024-11-19 03:48:35 +0800 CST view 1307
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1425
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1733