Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1174
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1212
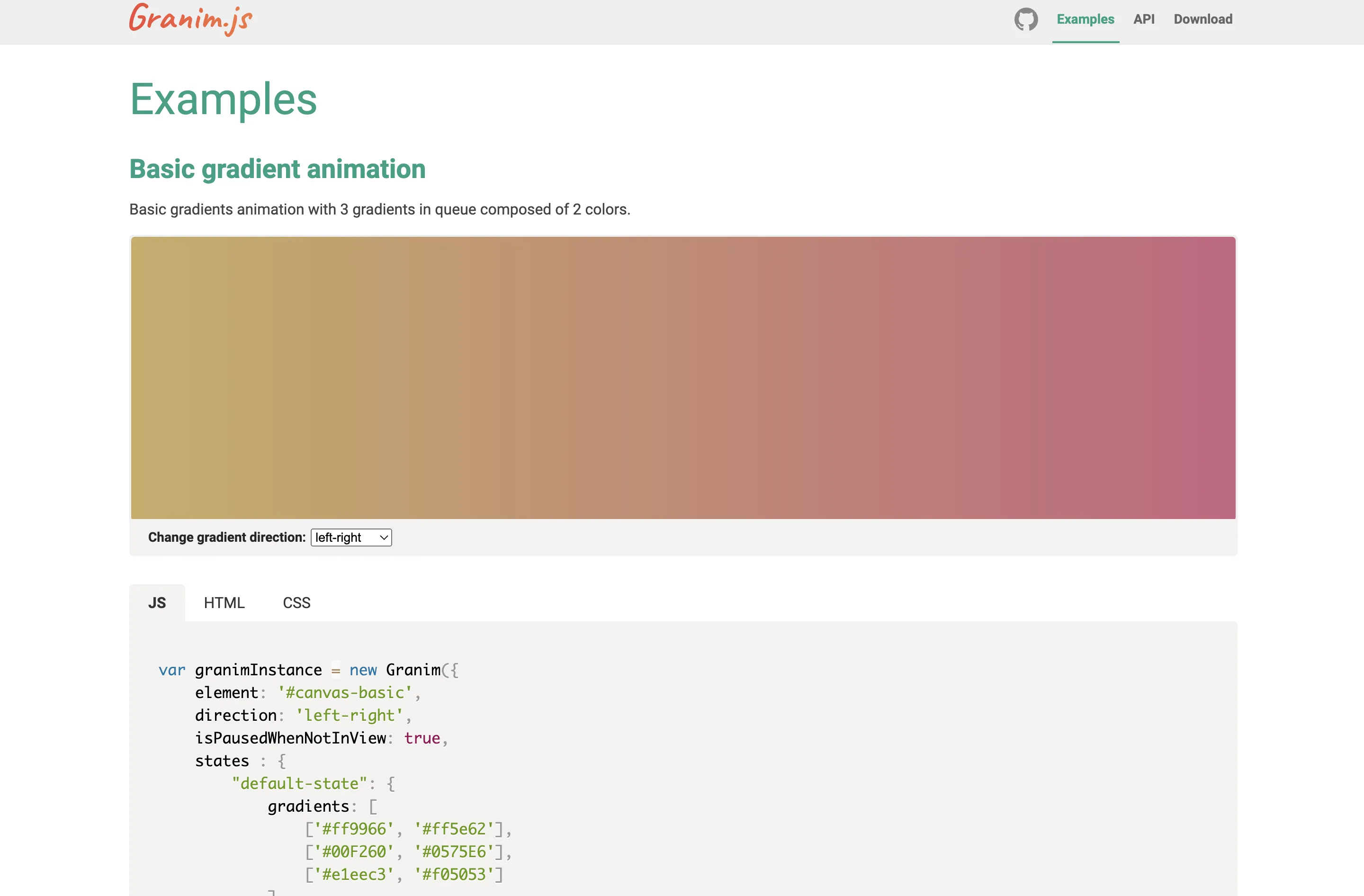
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1731
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1245
Vue 3 或 Nuxt 项目中快速实现炫酷的动画效果
2025-05-11 23:31:07 +0800 CST view 1534
Vue3中的Teleport和Transition组件是干什么用的?
2024-11-17 14:25:55 +0800 CST view 1142
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 1103
✍️ 纯 CSS 实现打字效果(无需 JavaScript)
2025-05-15 10:26:06 +0800 CST view 920
Flip‑JS:优雅处理元素结构变化动画
2025-06-28 11:41:42 +0800 CST view 872
一个简单的打字机效果的实现
2024-11-19 04:47:27 +0800 CST view 1107
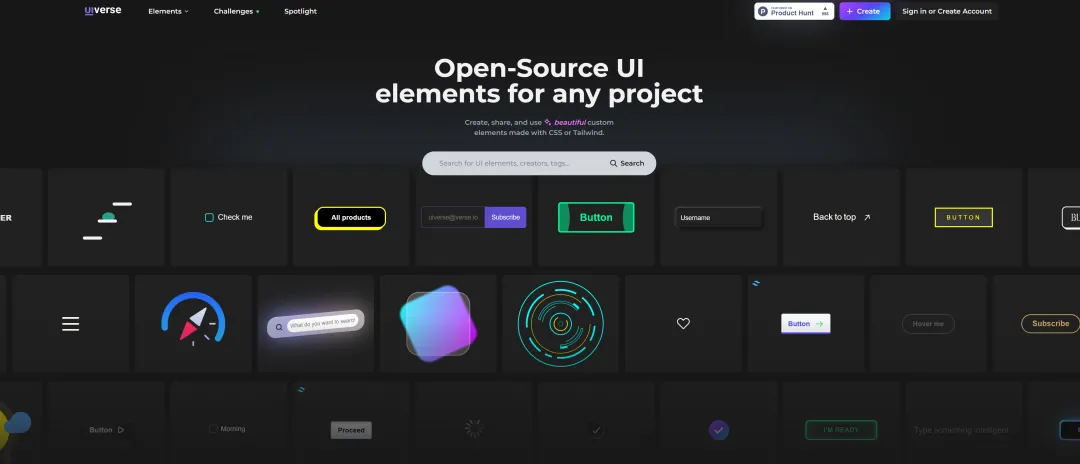
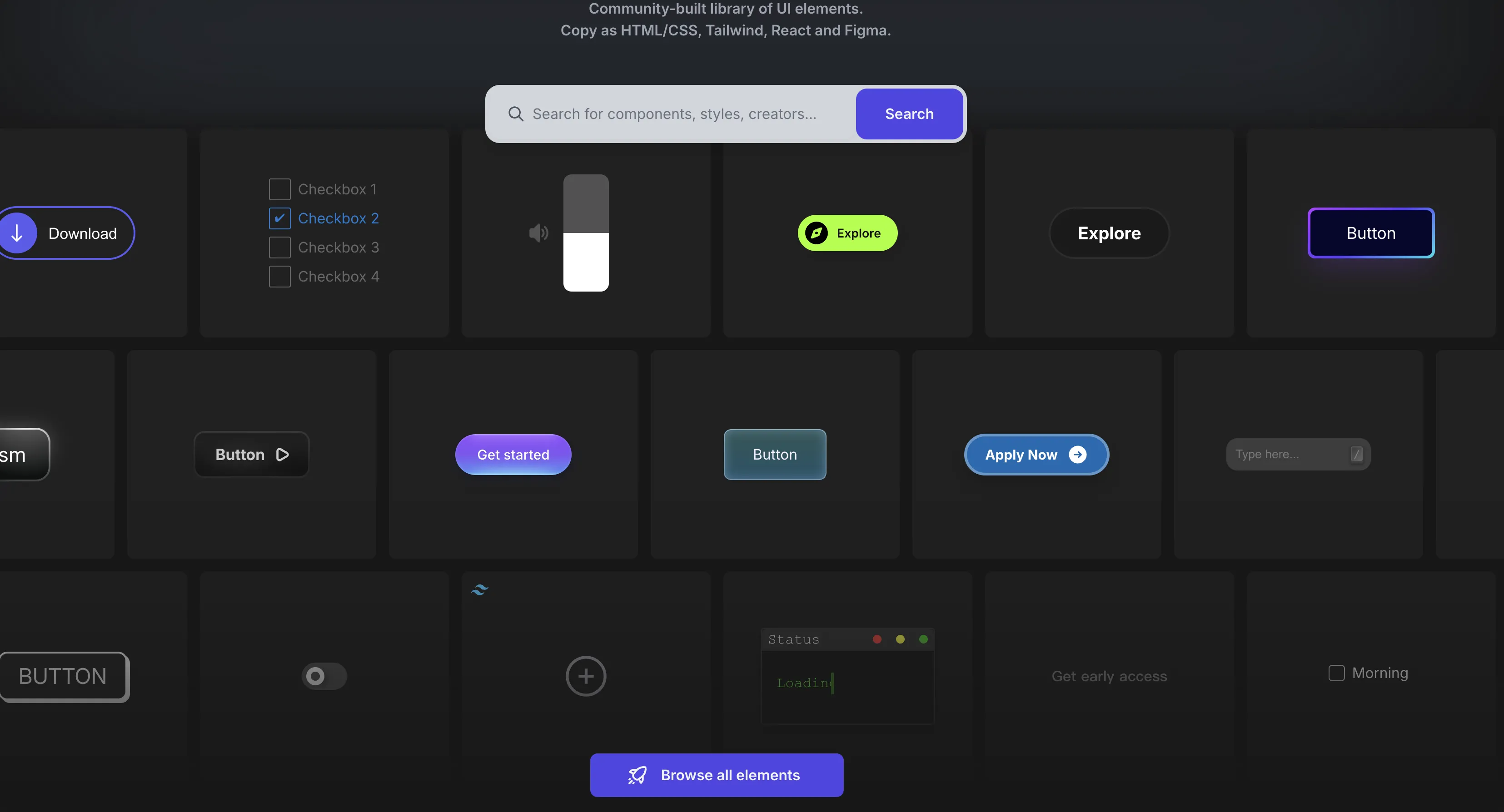
前端动画神器 Uiverse.io:复制粘贴即可为所欲为!
2025-07-07 17:55:15 +0800 CST view 1018
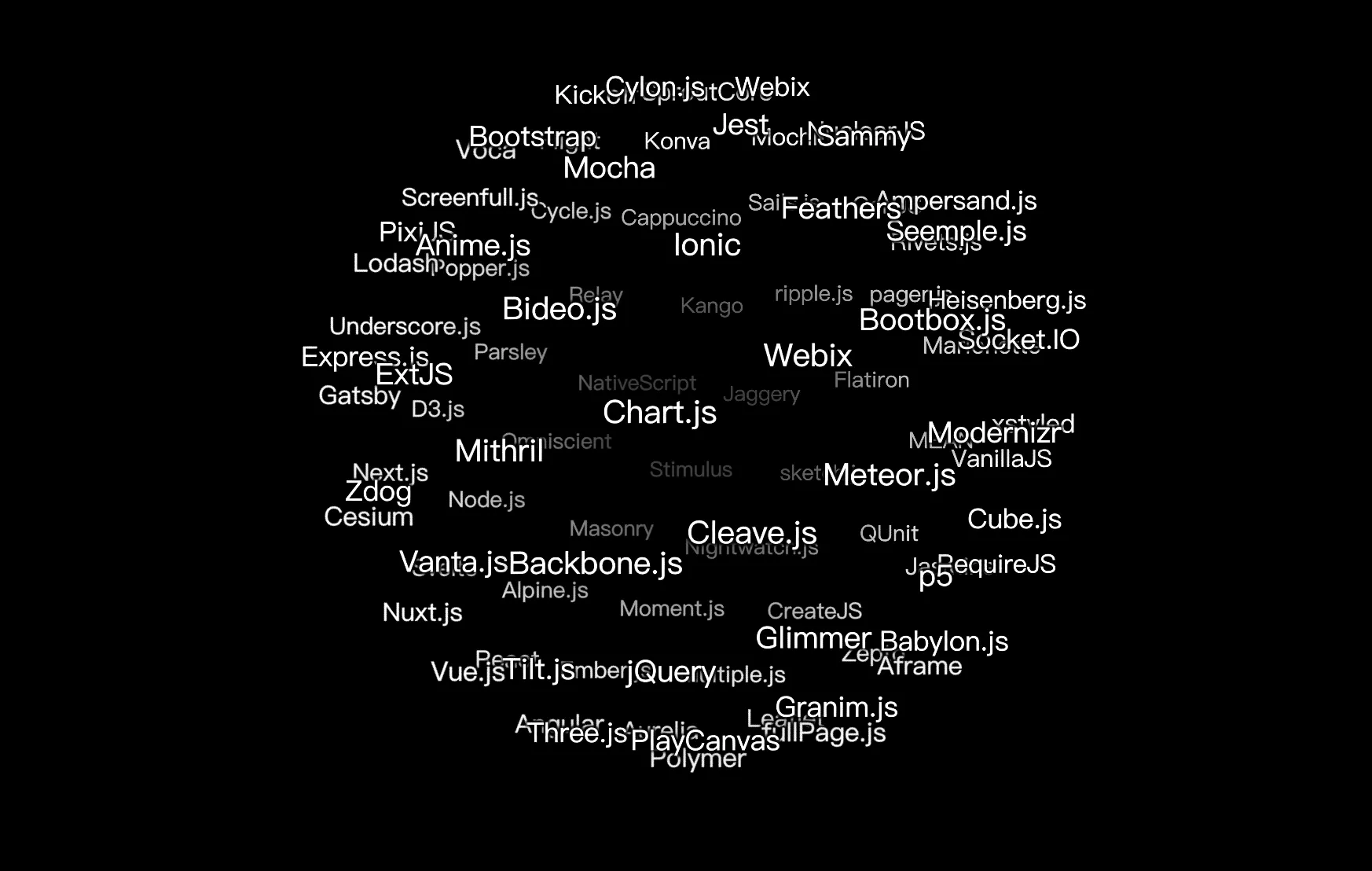
一文读懂 React Bits:为你的网站注入创意动效 🧩
2025-07-14 10:22:02 +0800 CST view 1377
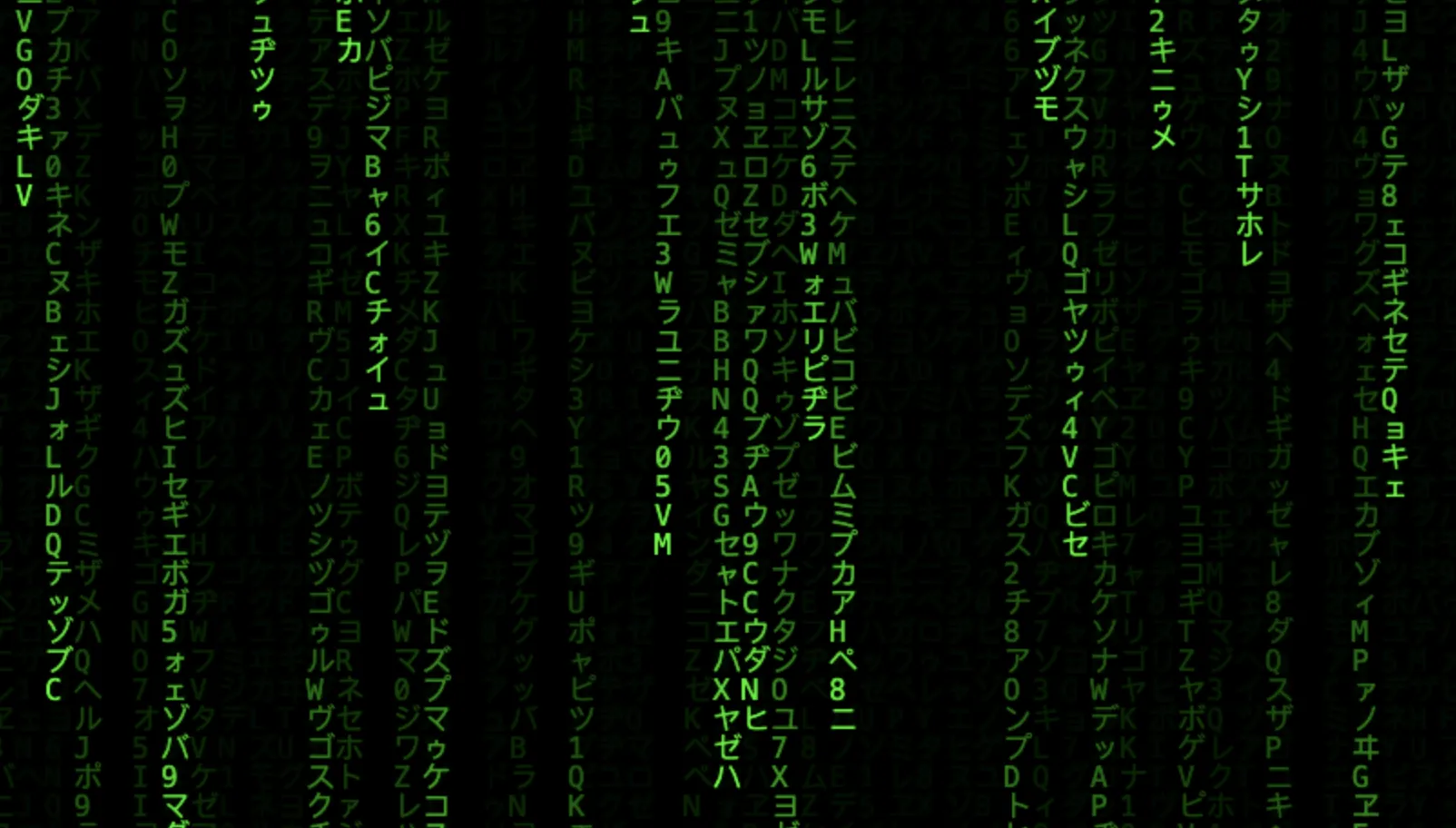
黑客帝国代码雨效果
2024-11-19 01:49:31 +0800 CST view 1376
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 2142
纯 CSS 实现一个笔记本电脑的组装动画
2024-11-17 04:44:14 +0800 CST view 1121
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2261
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1194
键让图片“动”起来!Magic Animator Figma 插件实测体验
2025-08-14 16:12:02 +0800 CST view 806
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 1347
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1473
一个有趣的进度条
2024-11-19 09:56:04 +0800 CST view 1161
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1142
告别卡顿!Lenis平滑滚动库让你的网页滚动如丝般顺滑
2025-08-20 09:23:02 +0800 CST view 700
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1068