Go语言中的User-Agent解析利器:mssola/useragent与go-useragent库详解
2024-11-18 22:26:48 +0800 CST view 1944
Nginx 反向代理
2024-11-19 08:02:10 +0800 CST view 1221
nginx反向代理
2024-11-18 20:44:14 +0800 CST view 2693
Docker搭建轻量高性能的内网穿透代理服务
2024-11-17 07:40:19 +0800 CST view 1369
Nginx 实操指南:从入门到精通
2024-11-19 04:16:19 +0800 CST view 1137
Nginx 反向代理 Redis 服务
2024-11-19 09:41:21 +0800 CST view 1151
Nginx 上传和超时时间限制(包括 PHP 上传限制)
2024-11-18 20:37:17 +0800 CST view 1399
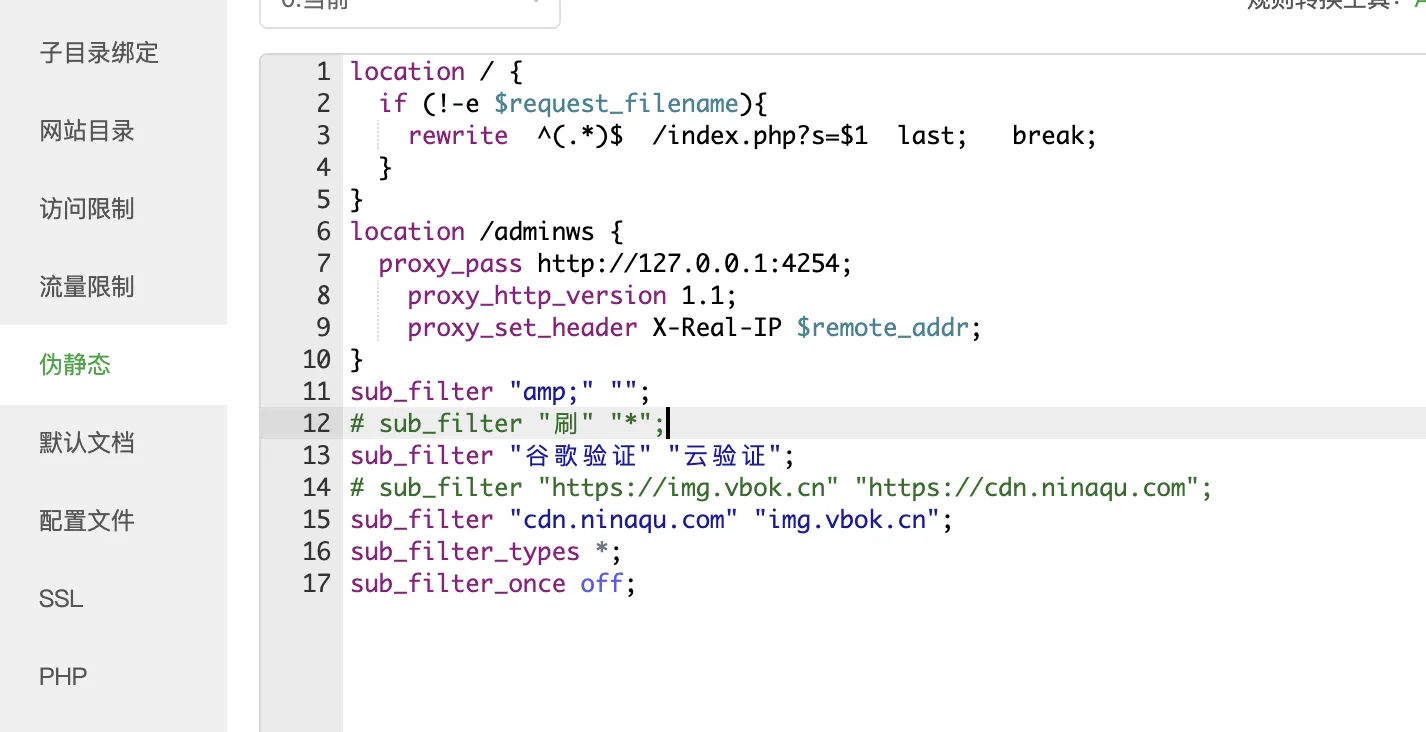
详解 Nginx 的 `sub_filter` 指令
2024-11-19 02:09:49 +0800 CST view 2318
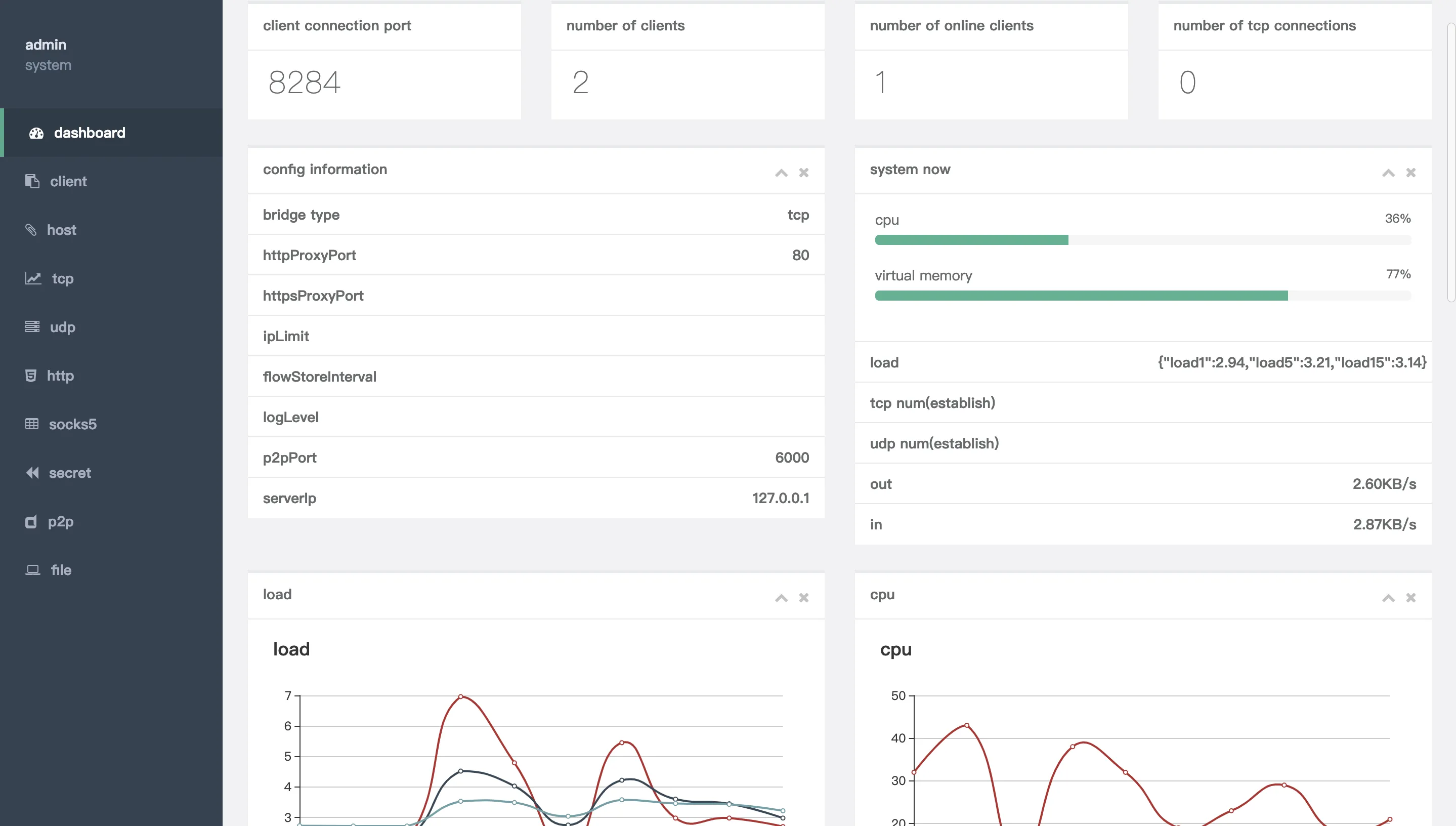
nps 是一款轻量级、高性能且功能强大的内网穿透代理服务器
2024-11-18 17:28:51 +0800 CST view 1661
Go配置镜像源代理
2024-11-19 09:10:35 +0800 CST view 1498
Star 30.3k+ 开源轻量级内网穿透代理服务器,支持web管理
2024-11-18 21:22:36 +0800 CST view 1537
Nginx 防止IP伪造,绕过IP限制
2025-01-15 09:44:42 +0800 CST view 1675
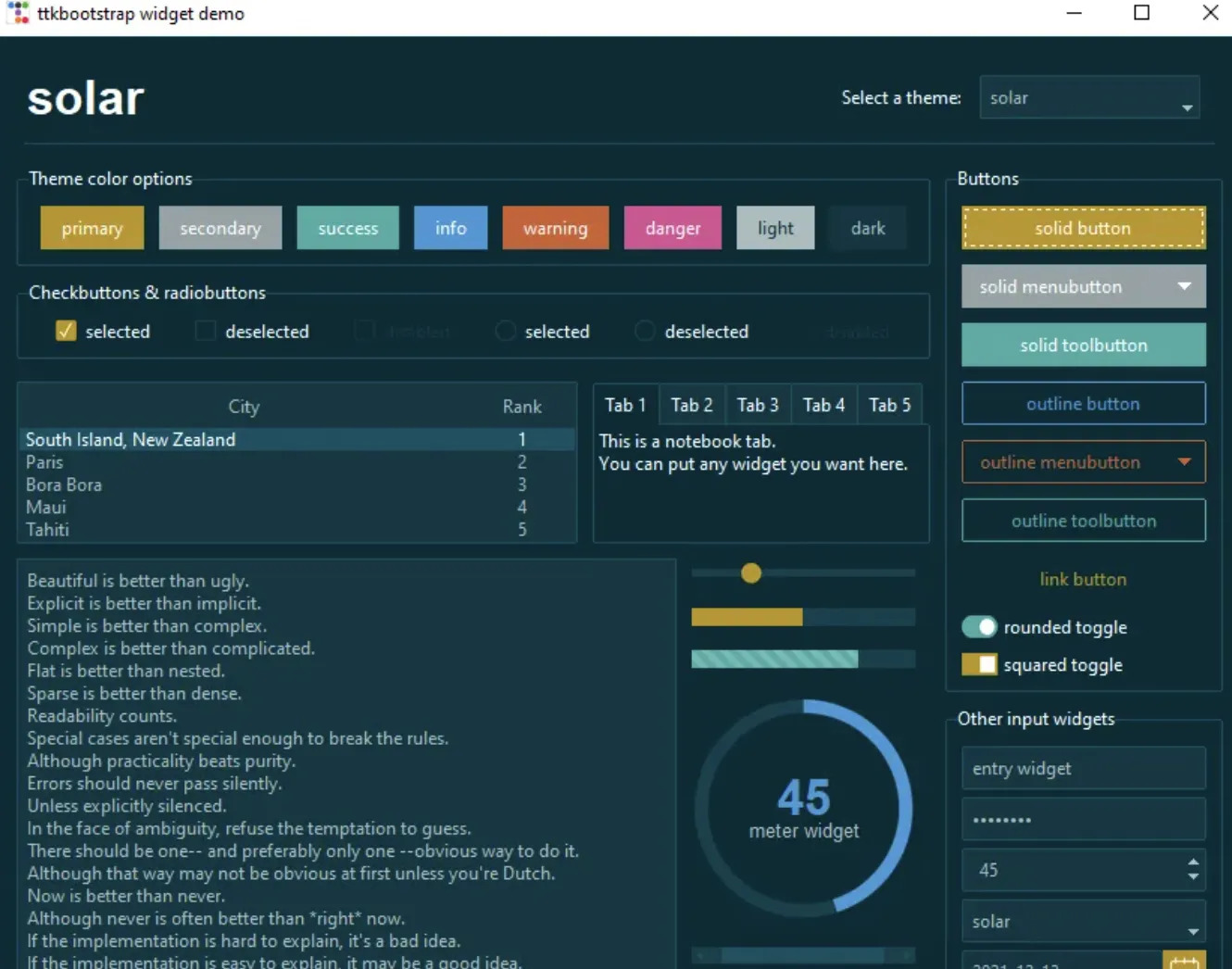
Tkinter 焕新利器:ttkbootstrap —— 打造美观现代的 Bootstrap 主题
2024-11-19 04:25:20 +0800 CST view 2548
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1040
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 1111
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1526
彻底解决移动端Web开发中的软键盘兼容性问题
2025-05-06 09:01:34 +0800 CST view 1031
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1175
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1065
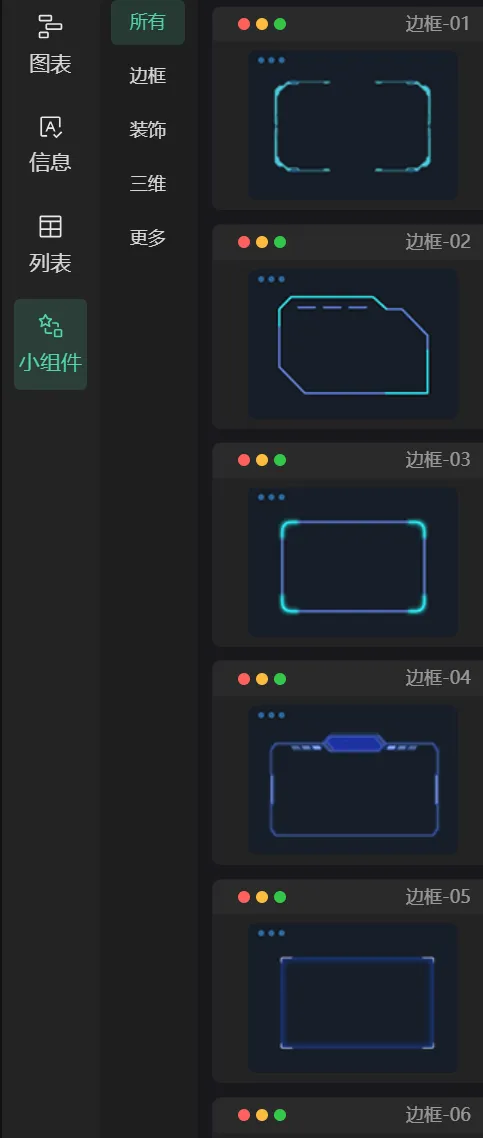
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1712
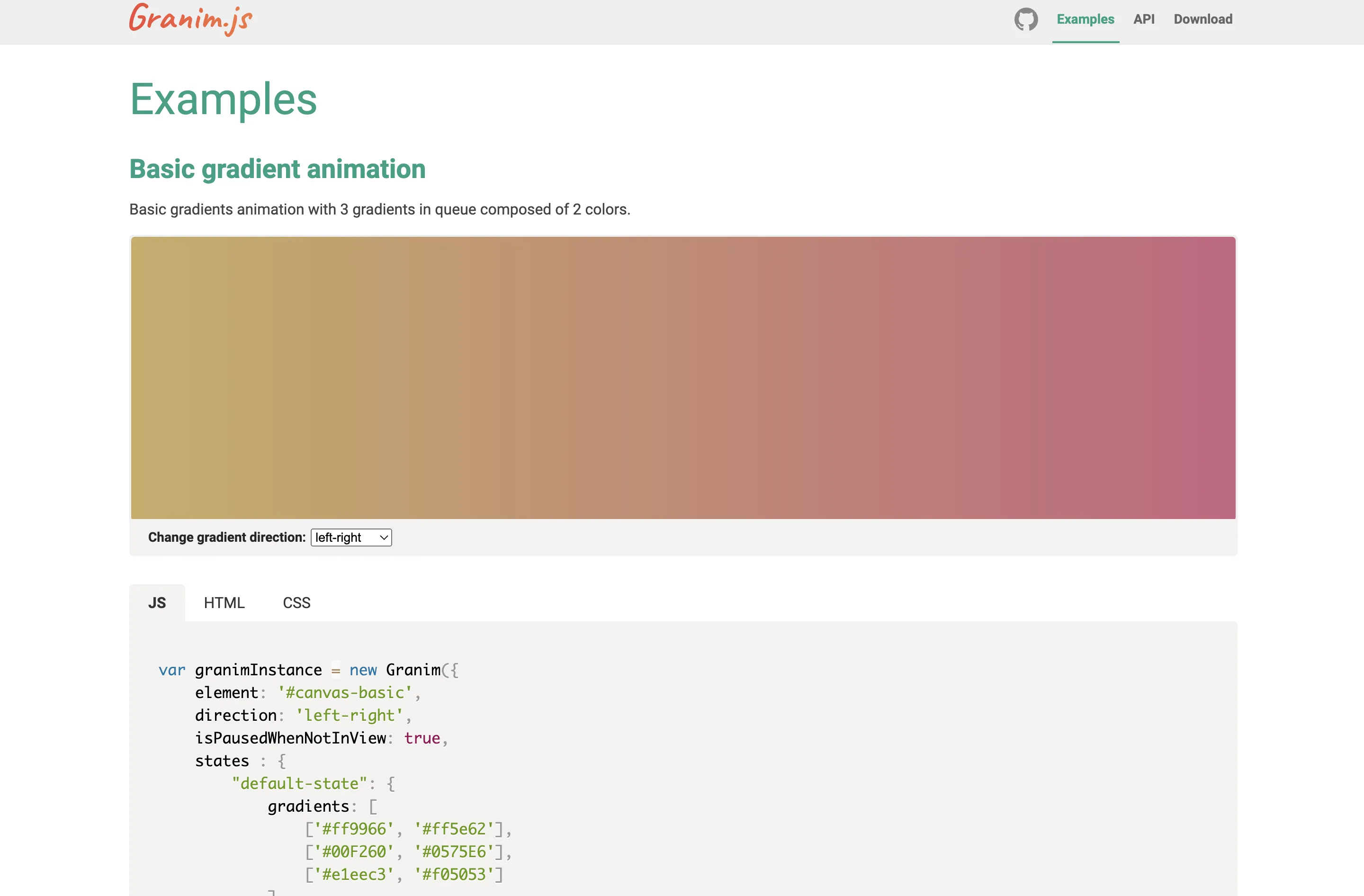
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1732
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1150
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 874
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2774