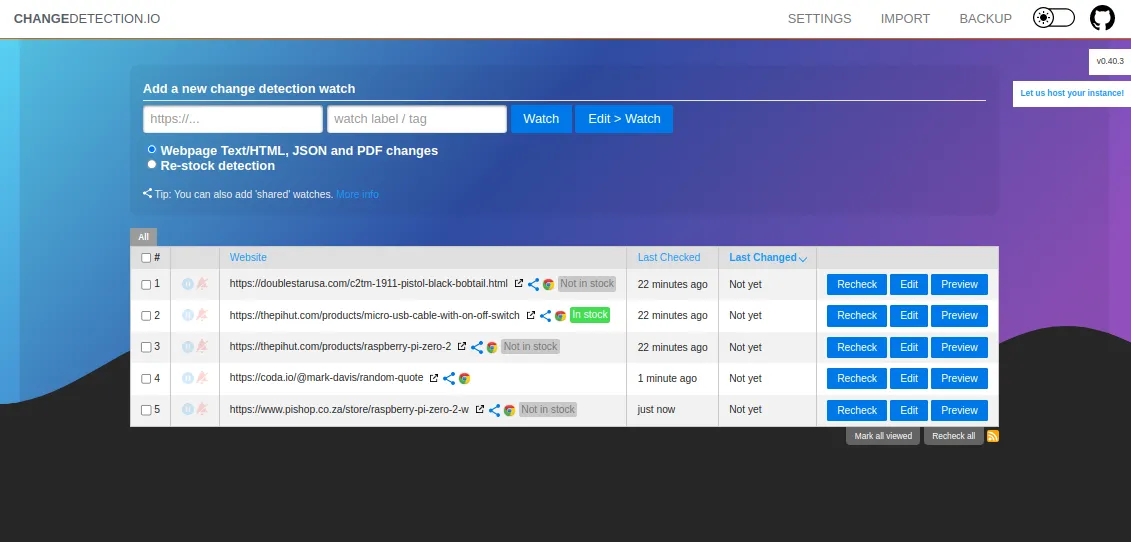
实时监控网页变动的利器!- ChangeDetection
2024-11-19 10:07:56 +0800 CST view 3373
Vue3中的watch和watchEffect有什么区别?
2024-11-19 06:37:32 +0800 CST view 1242
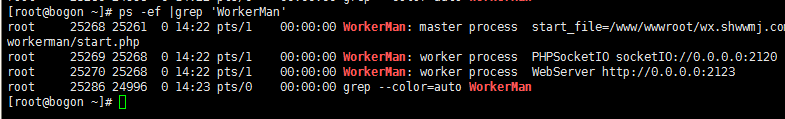
liunx服务器监控workerman进程守护
2024-11-18 13:28:44 +0800 CST view 3575
MySQL设置和开启慢查询
2024-11-19 03:09:43 +0800 CST view 2905
Python 打造你的第一个网络监控工具
2024-11-18 16:18:08 +0800 CST view 1355
Nginx 状态监控与日志分析
2024-11-19 09:36:18 +0800 CST view 1021
分布式系统追踪神器:FastAPI+OpenTelemetry实战指南
2025-08-30 19:10:37 +0800 CST view 584
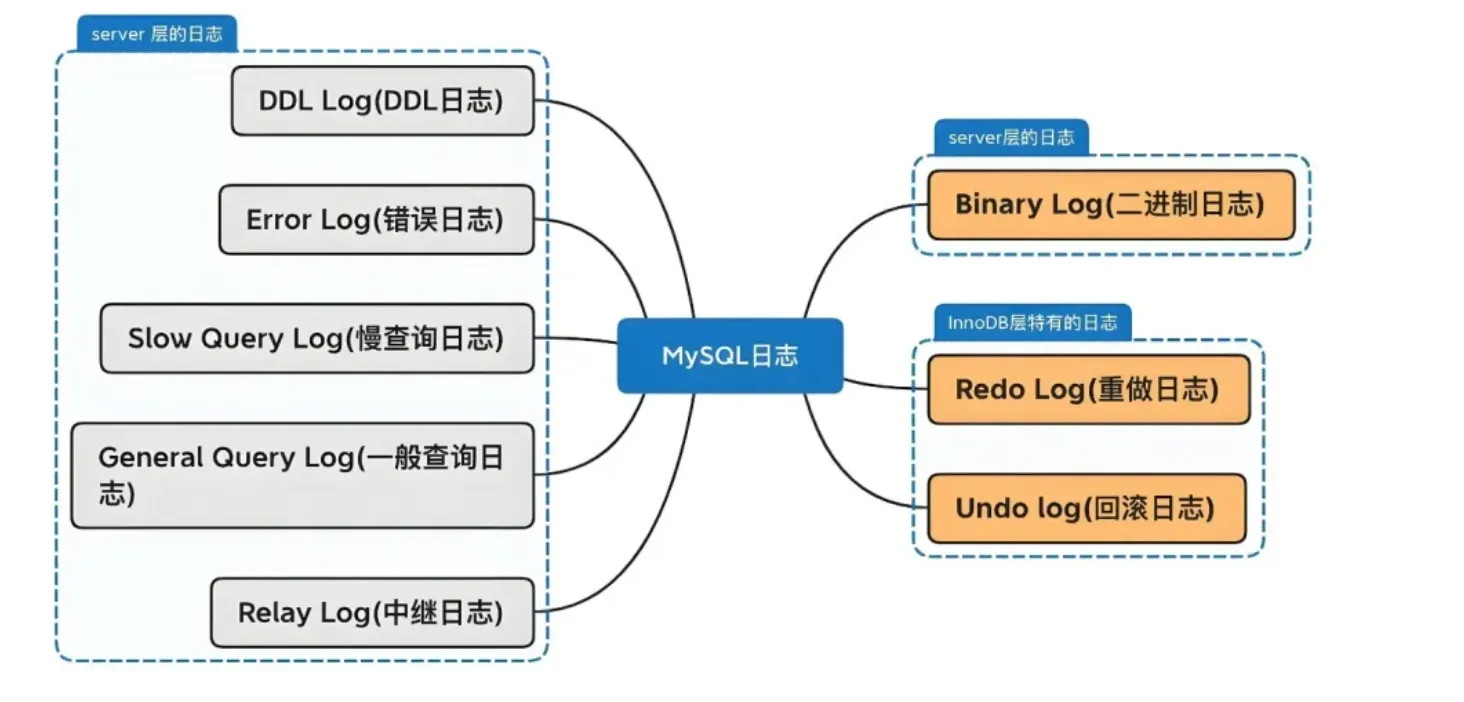
MySQL 日志详解
2024-11-19 02:17:30 +0800 CST view 1234
WebTracing一款SDK实现前端全链路监控
2024-11-19 05:06:20 +0800 CST view 1469
Elasticsearch 监控和警报
2024-11-19 10:02:29 +0800 CST view 1413
ServerStatus一款开源的服务器监控工具
2024-11-18 18:12:07 +0800 CST view 1022
Shell脚本监控和管理Linux系统中的高CPU使用率进程
2024-11-19 06:13:28 +0800 CST view 1681
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1042
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1310
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1216
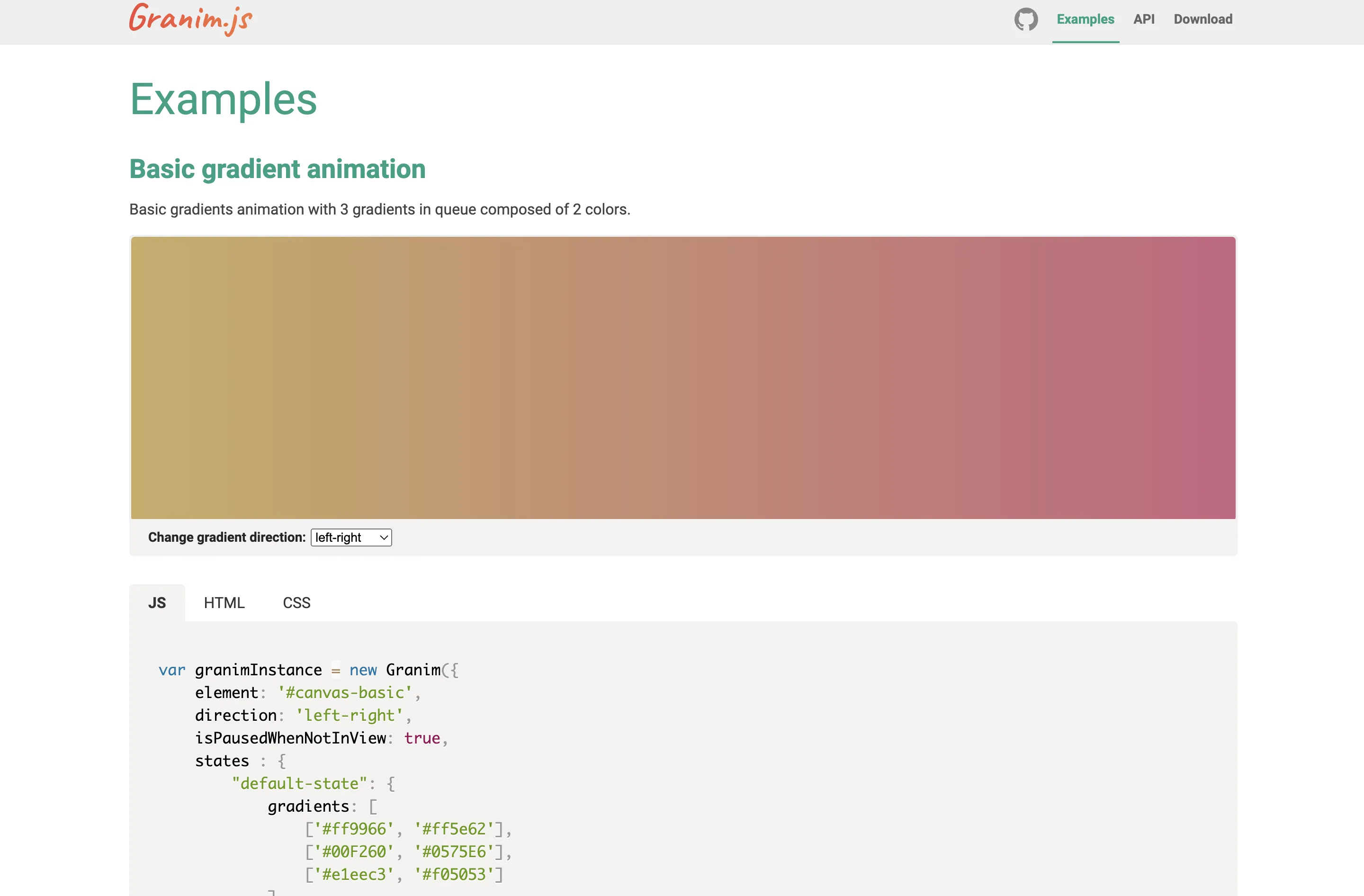
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1735
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 877
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1225
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 1159
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1477
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1200
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 1104
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 1383