如何在Vue3中使用Three.js实现3D图形渲染?
2024-11-18 19:05:19 +0800 CST view 1579
Go语言中使用ZooKeeper进行分布式协调操作,使用开源库go-zookeeper
2024-11-19 03:41:19 +0800 CST view 1162
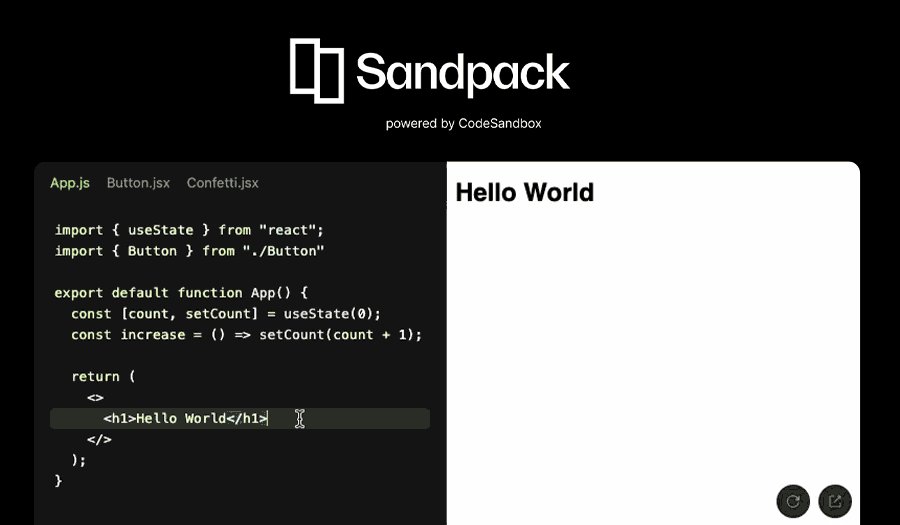
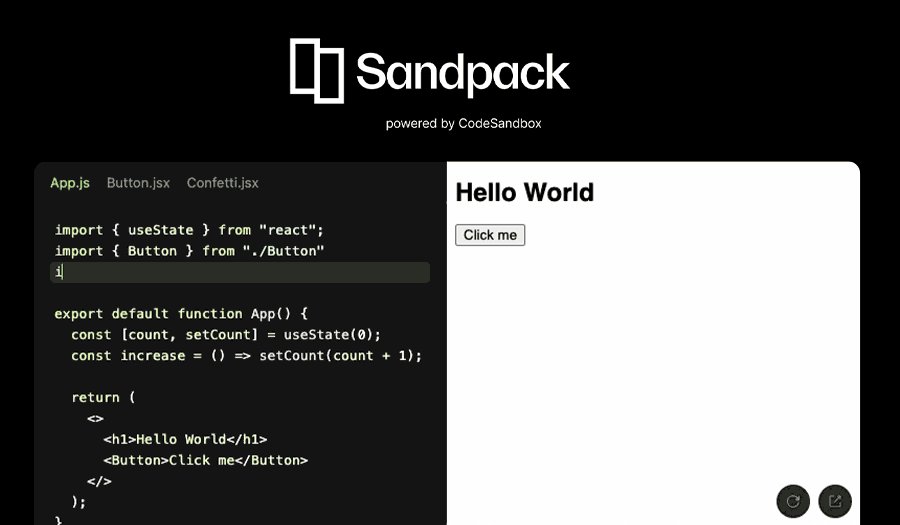
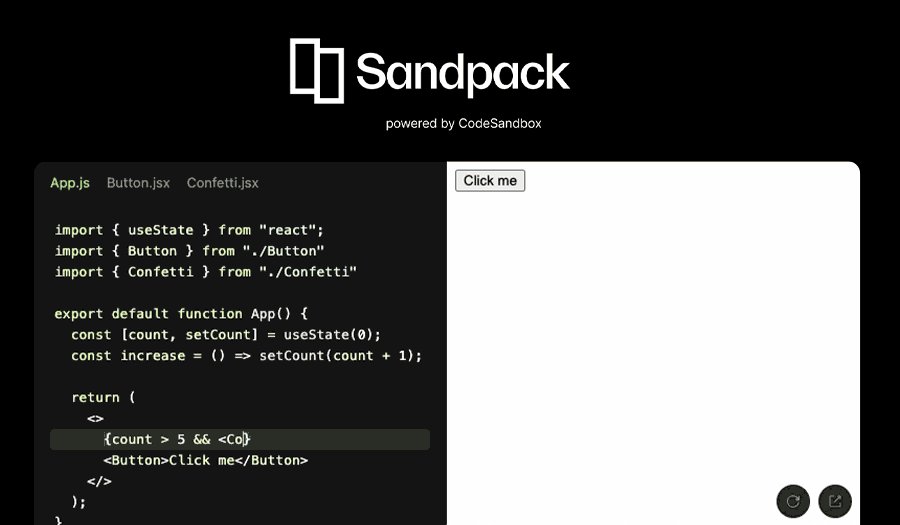
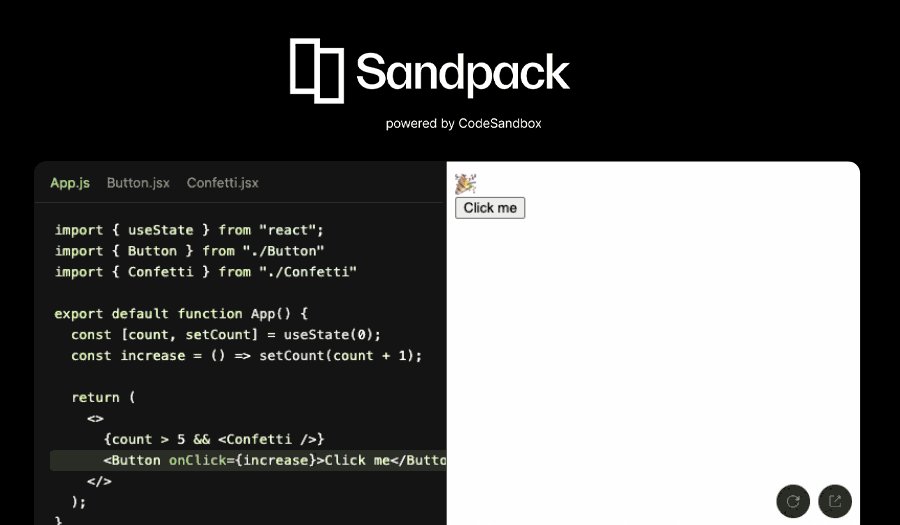
Sandpack是一个由CodeSandbox团队开发的开源在线代码编辑器,允许开发者在浏览器中实时编写和预览代码
2024-11-19 08:21:15 +0800 CST view 2109
如何通过封装自定义Hook来实现对localStorage的响应式监听,解决了在更改时区时相关组件无法实时更新的问题
2024-11-19 03:08:13 +0800 CST view 1141
Redis函数在PHP中的使用方法
2024-11-19 04:42:21 +0800 CST view 2739
PostgreSQL日常运维命令总结分享
2024-11-18 06:58:22 +0800 CST view 1365
Remix:一款神奇的 JavaScript 全栈框架
2024-11-19 09:53:22 +0800 CST view 1873
一文读懂 React Bits:为你的网站注入创意动效 🧩
2025-07-14 10:22:02 +0800 CST view 1377
Predis是一个流行的PHPRedis客户端库,提供简单易用的API与Redis交互
2024-11-18 05:01:35 +0800 CST view 1044
在Vue 3中实现用户登录功能,使用Firebase认证
2024-11-18 22:06:44 +0800 CST view 1285
php基于 Redis 实现的附近车辆查询功能
2024-11-18 21:06:44 +0800 CST view 1373
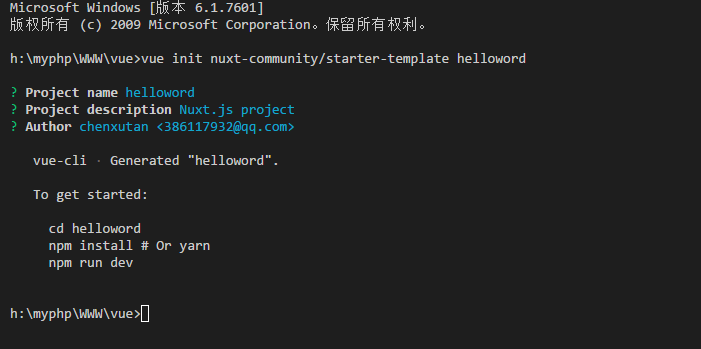
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2806
JavaScript 策略模式
2024-11-19 07:34:29 +0800 CST view 3075
MicroPython成为Python开发者探索嵌入式编程
2024-11-18 21:43:45 +0800 CST view 1337
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1066
Vue3中的响应式属性的初始化有何变化?
2024-11-17 04:29:02 +0800 CST view 1112
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1122
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1526
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1174
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 1070
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 1037
Sharp.js:高性能 Node.js 图像处理库实战指南
2025-05-11 13:41:34 +0800 CST view 1012
Vue3中的v-for指令有什么新特性?
2024-11-18 12:34:09 +0800 CST view 1040