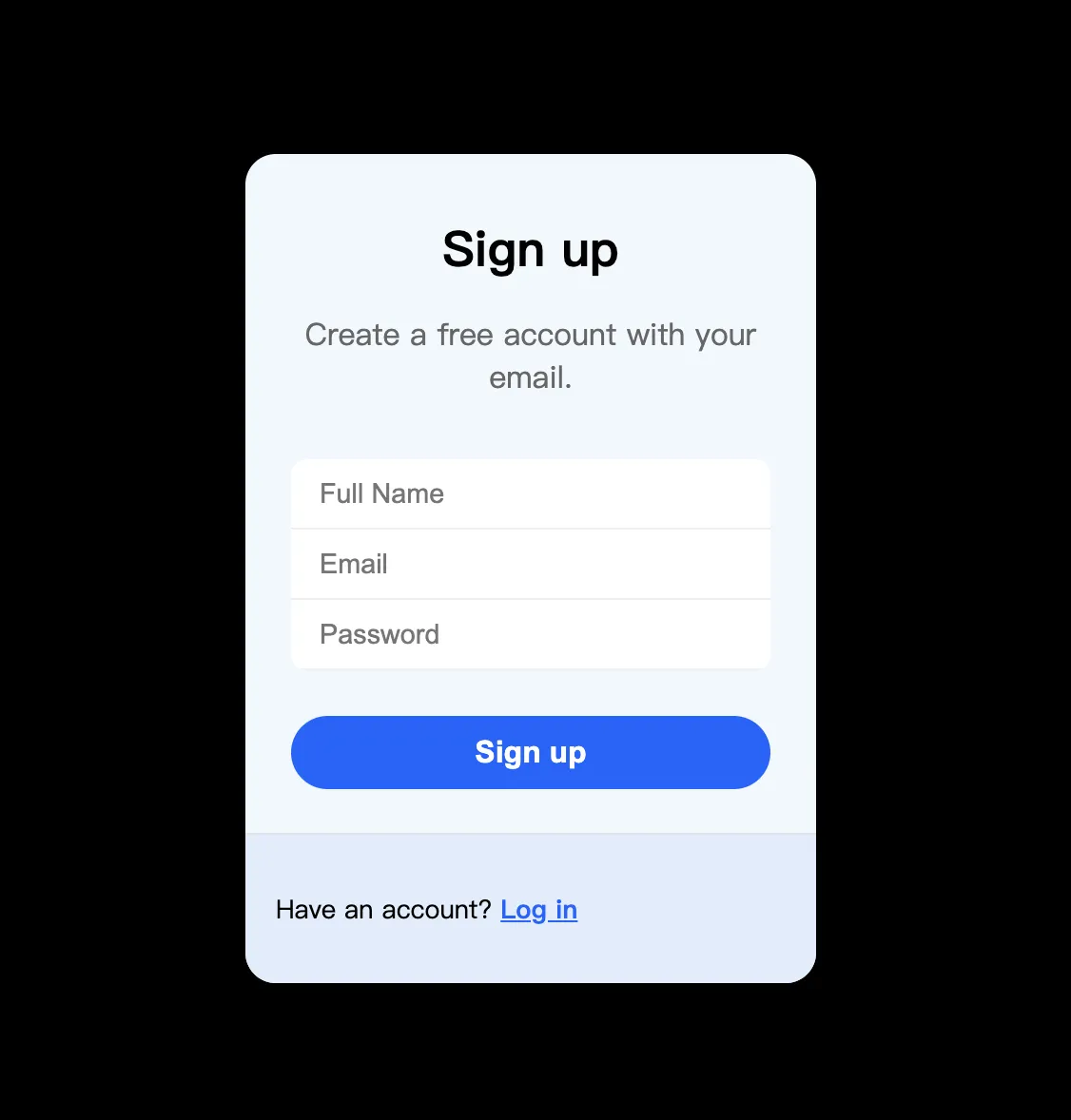
该文本展示了一个简洁大气的登录表单的HTML和CSS代码。表单包含用户注册所需的输入字段,如全名、电子邮件和密码,并使用现代的样式设计,确保良好的用户体验。表单还包括一个登录链接,方便已有账户的用户访问。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁大气的登录表单</title>
<style>
body {
padding: 200px;
background-color: #000;
}
.form-box {
max-width: 300px;
background: #f1f7fe;
overflow: hidden;
border-radius: 16px;
color: #010101;
}
.form {
position: relative;
display: flex;
flex-direction: column;
padding: 32px 24px 24px;
gap: 16px;
text-align: center;
}
.title {
font-weight: bold;
font-size: 1.6rem;
}
.subtitle {
font-size: 1rem;
color: #666;
}
.form-container {
overflow: hidden;
border-radius: 8px;
background-color: #fff;
margin: 1rem 0 .5rem;
width: 100%;
}
.input {
background: none;
border: 0;
outline: 0;
height: 20px;
width: 100%;
border-bottom: 1px solid #eee;
font-size: .9rem;
padding: 8px 15px;
}
.form-section {
padding: 16px;
font-size: .85rem;
background-color: #e0ecfb;
box-shadow: rgb(0 0 0 / 8%) 0 -1px;
}
.form-section a {
font-weight: bold;
color: #0066ff;
transition: color .3s ease;
}
.form-section a:hover {
color: #005ce6;
text-decoration: underline;
}
.form button {
background-color: #0066ff;
color: #fff;
border: 0;
border-radius: 24px;
padding: 10px 16px;
font-size: 1rem;
font-weight: 600;
cursor: pointer;
transition: background-color .3s ease;
}
.form button:hover {
background-color: #005ce6;
}
</style>
</head>
<body>
<div class="form-box">
<form class="form">
<span class="title">Sign up</span>
<span class="subtitle">Create a free account with your email.</span>
<div class="form-container">
<input type="text" class="input" placeholder="Full Name">
<input type="email" class="input" placeholder="Email">
<input type="password" class="input" placeholder="Password">
</div>
<button>Sign up</button>
</form>
<div class="form-section">
<p>Have an account? <a href="">Log in</a></p>
</div>
</div>
</body>
</html>