paint-board:趣味性艺术画板
paint-board 是一个功能强大且灵活易用的趣味性艺术画板,支持多端操作(电脑端和移动端),并且支持中英文两种语言切换。该画板既可以作为独立项目使用,也可以集成到其他网站中,为用户提供绘画功能。对于需要绘画功能的网站,paint-board 是一个不错的选择。
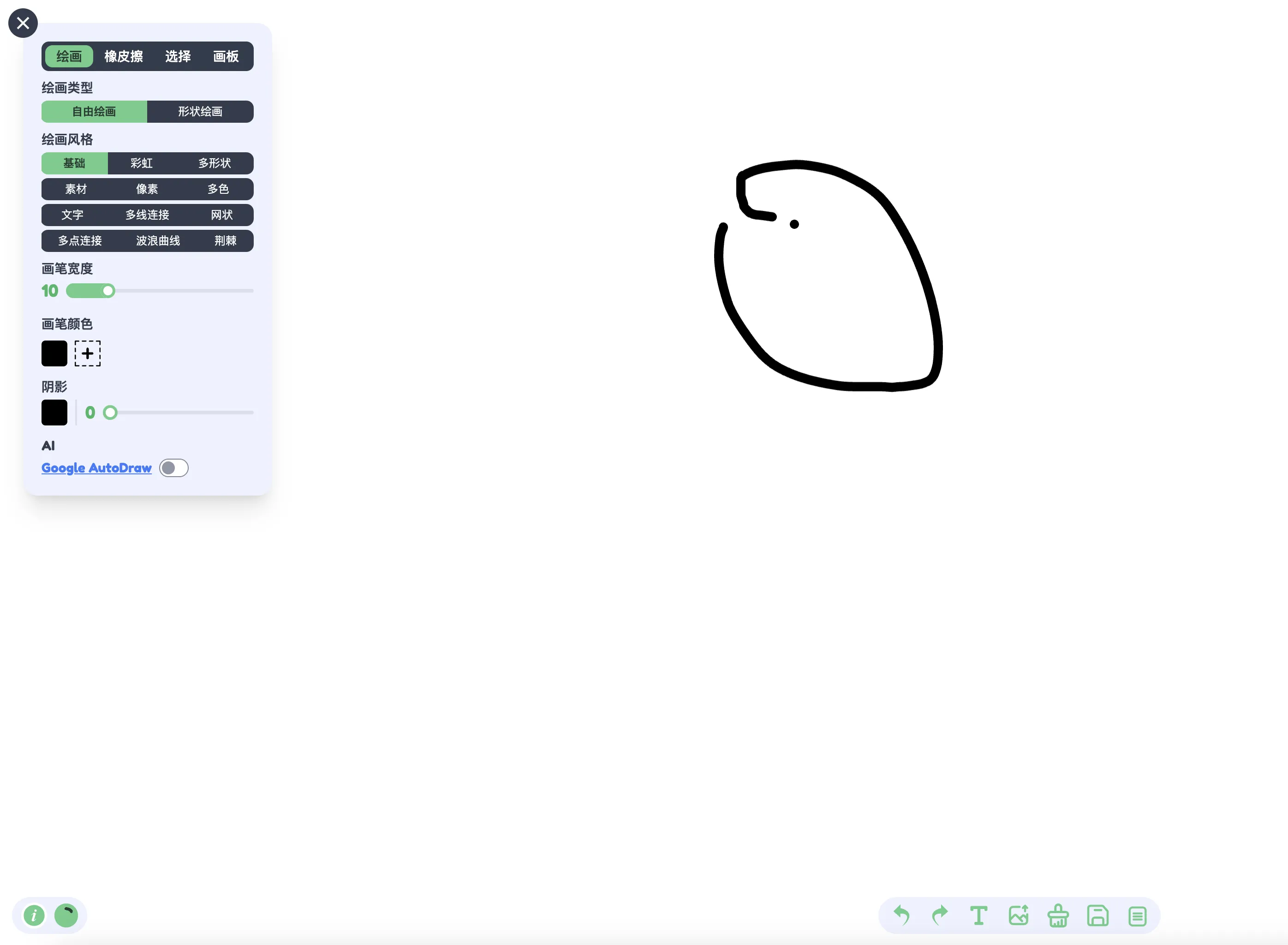
示例展示
以下是一个简单的使用示例,展示了如何在网页中集成和使用 paint-board。
功能介绍
paint-board 提供了以下四种模式功能:
绘画功能:
- 包含 自由绘画 和 形状绘画 两种模式。
- 自由绘画提供了 12 种不同风格的画笔模式(支持设置画笔宽度、颜色、阴影、形状类型、数量、文字内容、字体等),具体包括:
- 基本画笔
- 彩虹画笔
- 多形状画笔
- 多素材画笔
- 像素画笔
- 多色画笔
- 文字画笔
- 多线连接画笔
- 网状画笔
- 多点连接画笔
- 波浪曲线画笔
- 荆棘画笔
- 形状绘画模式提供 20 种形状类型,支持 3 种边框类型,以及边框样式和填充样式的设置。
橡皮擦功能:
- 支持擦除画板内容,用户可以设置橡皮擦的宽度。
选择功能:
- 选择需要更改的内容,支持透明度、图层、边框类型、边框样式、填充设置。
画板配置功能:
- 支持设置画板背景颜色、上传背景图片、调整画板尺寸、绘制缓存(提高性能)以及辅助线功能配置。
工具栏介绍
paint-board 的工具栏提供了一系列常用功能,包括:
- 撤销
- 重做
- 复制当前选择内容
- 删除当前选择内容
- 添加文字
- 上传图片
- 清除画板
- 保存为图片
- 打开文件列表
使用场景
paint-board 适用于多种使用场景,以下是一些典型应用场景:
- 艺术创作:艺术家和插画师可以使用数字绘图板进行艺术创作。
- 设计工作:设计师可使用绘图板进行概念草图和设计元素的创作。
- 教育和学习:学生和教师可以在教育领域利用绘图板进行绘画教学和学习。
- 娱乐和休闲:普通用户可以使用绘图板进行休闲娱乐活动。
项目依赖
"dependencies": {
"axios": "^1.6.5",
"daisyui": "^2.46.1",
"fabric": "^5.3.0",
"i18next": "^22.4.9",
"idb-keyval": "^6.2.1",
"immer": "^10.0.3",
"jsondiffpatch": "^0.6.0",
"lodash": "^4.17.21",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-i18next": "^12.1.5",
"swiper": "^11.0.5",
"uuid": "^9.0.1",
"zustand": "^4.4.7"
},
"devDependencies": {
"@commitlint/cli": "^17.4.1",
"@commitlint/config-conventional": "^17.4.0",
"@stylelint/postcss-css-in-js": "^0.38.0",
"@types/fabric": "^5.3.6",
"@types/lodash": "^4.14.191",
"@types/node": "^18.11.18",
"@types/react": "^18.0.26",
"@types/react-dom": "^18.0.10",
"@types/uuid": "^9.0.7",
"@typescript-eslint/eslint-plugin": "^5.48.1",
"@typescript-eslint/parser": "^5.48.1",
"@vitejs/plugin-react": "^2.2.0",
"autoprefixer": "^10.4.13",
"eslint": "^8.31.0",
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.31.11",
"husky": "^8.0.3",
"lint-staged": "^13.1.0",
"postcss": "^8.4.21",
"postcss-syntax": "^0.36.2",
"prettier": "^2.8.2",
"stylelint": "^14.16.1",
"stylelint-config-prettier": "^9.0.4",
"stylelint-config-recess-order": "^3.1.0",
"stylelint-config-standard": "^29.0.0",
"stylelint-prettier": "^2.0.0",
"tailwindcss": "^3.2.4",
"typescript": "^4.9.4",
"vite": "^3.2.5",
"vite-plugin-eslint": "^1.8.1",
"vite-plugin-svgr": "^4.2.0"
}
更多推荐