快手小程序:功能与设计亮点全解析
一、小程序功能概述
在本次开发的快手小程序中,核心功能是智能购物体验与订单管理。用户可以在小程序中浏览商品、快速下单、并享受便捷的支付体验。小程序前端界面设计简洁清晰,用户可以在首页快速找到分类推荐、限时折扣等活动入口,满足用户个性化购物需求。
通过后台系统,小程序实现了从订单创建到支付确认的全流程闭环。用户下单后,后台实时同步订单状态,确保订单管理的高效性与准确性。此外,小程序还支持多种支付方式,为用户提供了更灵活的结算选择。
二、前端亮点
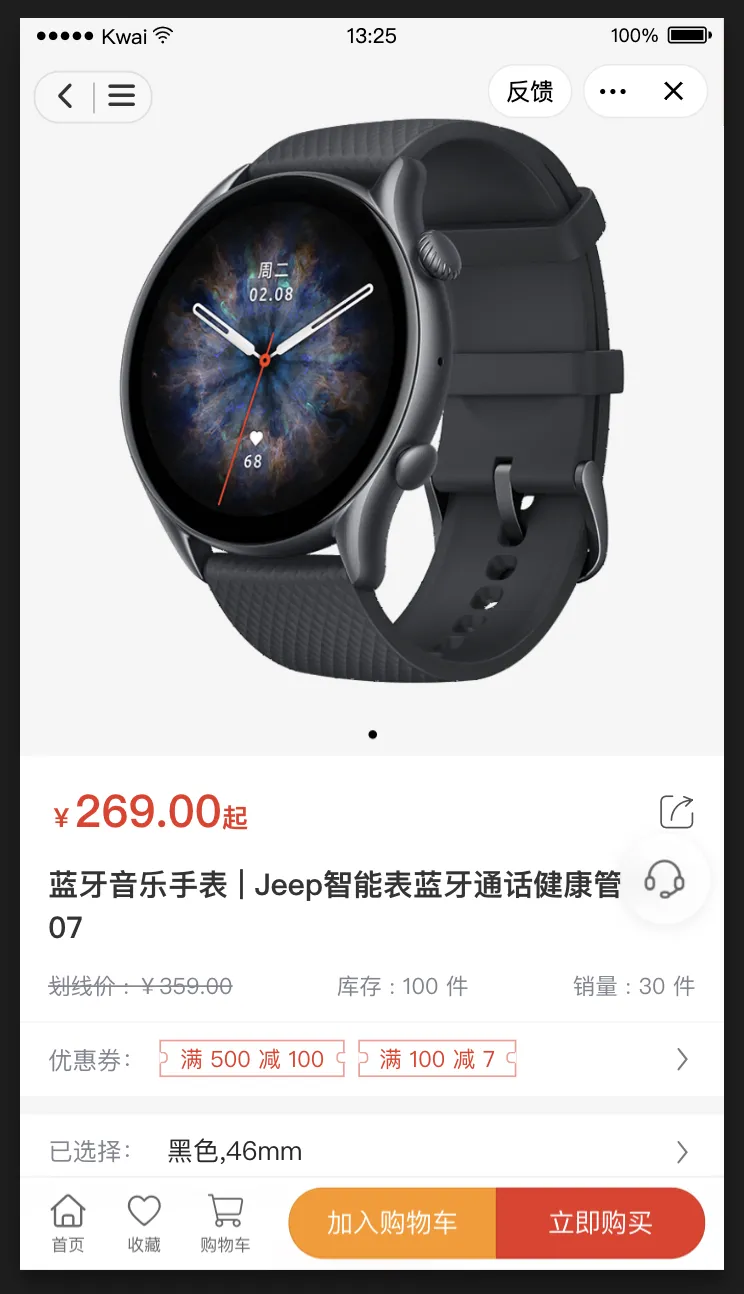
极简交互体验
前端采用模块化设计,用户可以轻松找到核心功能。比如,商品详情页直观地展示了商品图片、价格、优惠信息等,并通过“一键购买”和“加入购物车”按钮缩短用户决策路径。支付便捷性
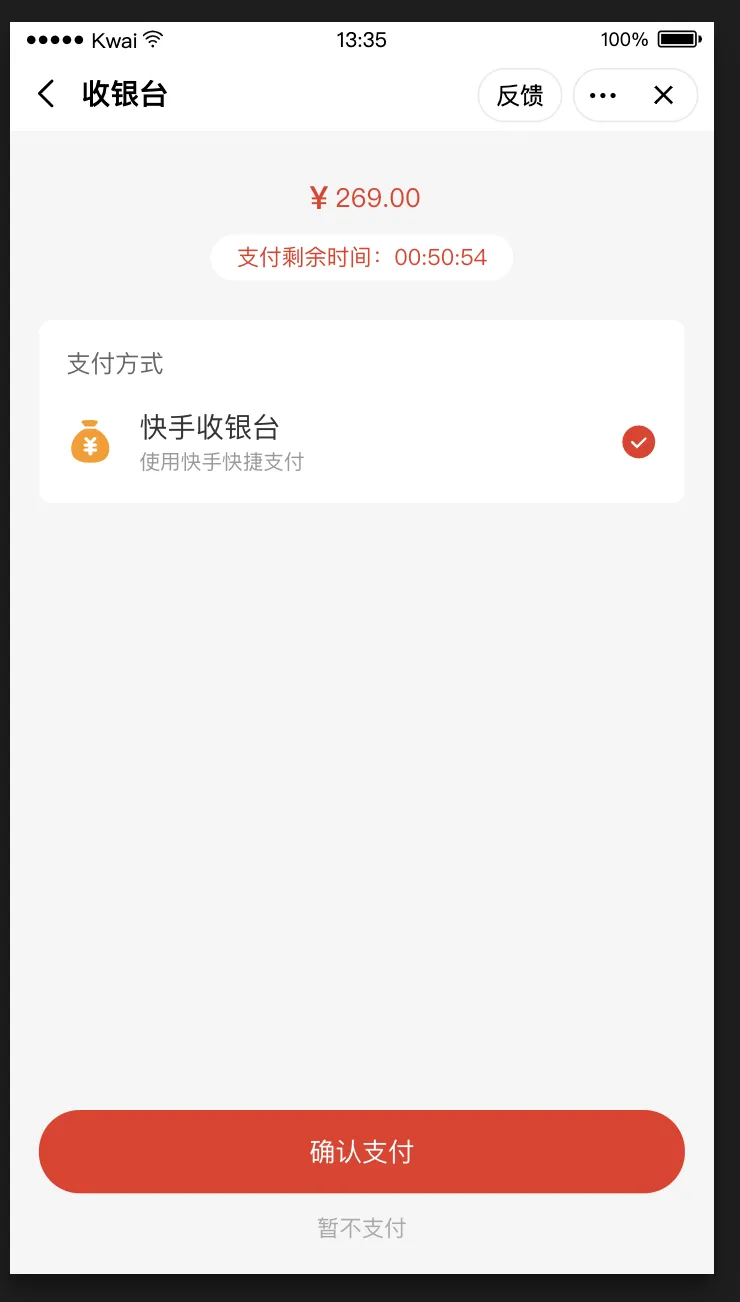
集成快手收银台,用户可在支付页面直接选择支付方式。页面倒计时功能提示支付时间,提升了交易完成率。
三、后台功能解析
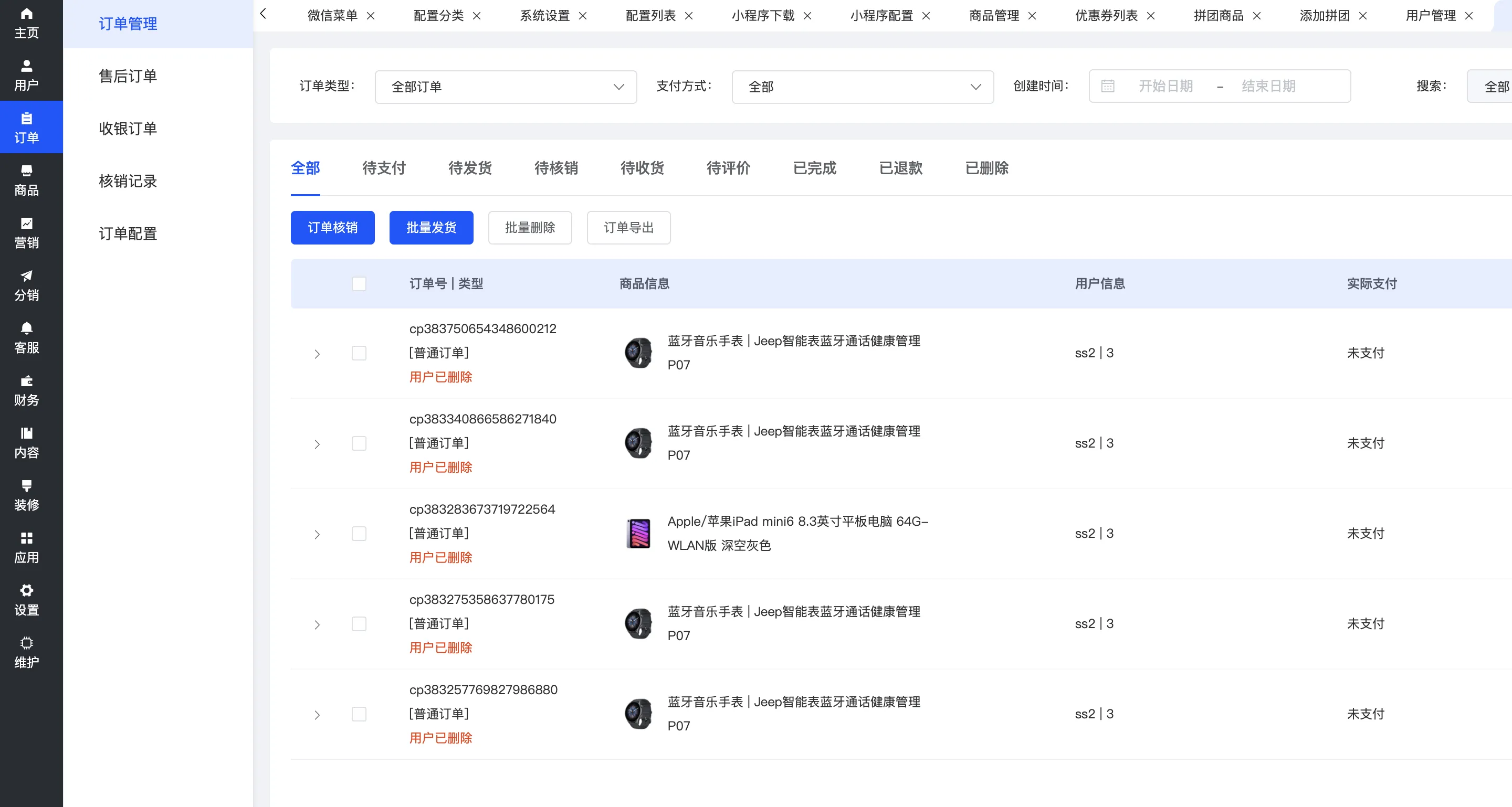
订单管理系统
后台为商家提供了强大的订单管理工具。通过订单分类(待支付、待发货、已完成等),商家可以快速筛选并处理订单,显著提升了效率。支付配置管理
开发者在后台设置了支付接口的ks_appid与ks_app_secret,保障了支付的安全性和稳定性。商家可以根据需求快速更改支付配置,无需额外开发。实时数据同步
每个订单状态的更新会同步到前端,用户可以实时查看订单的处理进度。后台系统提供详细的日志记录,方便开发者进行调试和维护。
四、开发心得
在开发这款小程序的过程中,我们着重解决了以下问题:
- 多端数据交互优化:通过后台接口的高效调用,确保了前端与后台的数据同步流畅。
- 用户体验提升:通过视觉引导和操作流程优化,最大化简化了用户的使用成本。
- 支付安全性保障:在快手支付对接中,我们加入了密钥加密与动态校验机制,确保了用户资金的安全。
五、总结
这款快手小程序不仅为用户提供了流畅的购物体验,还为商家搭建了一个高效的管理平台。在未来的版本更新中,我们计划加入更多智能化功能,如商品推荐算法和语音搜索,进一步提升小程序的竞争力。
欢迎大家体验并提出宝贵意见,让我们共同打造更优秀的小程序!