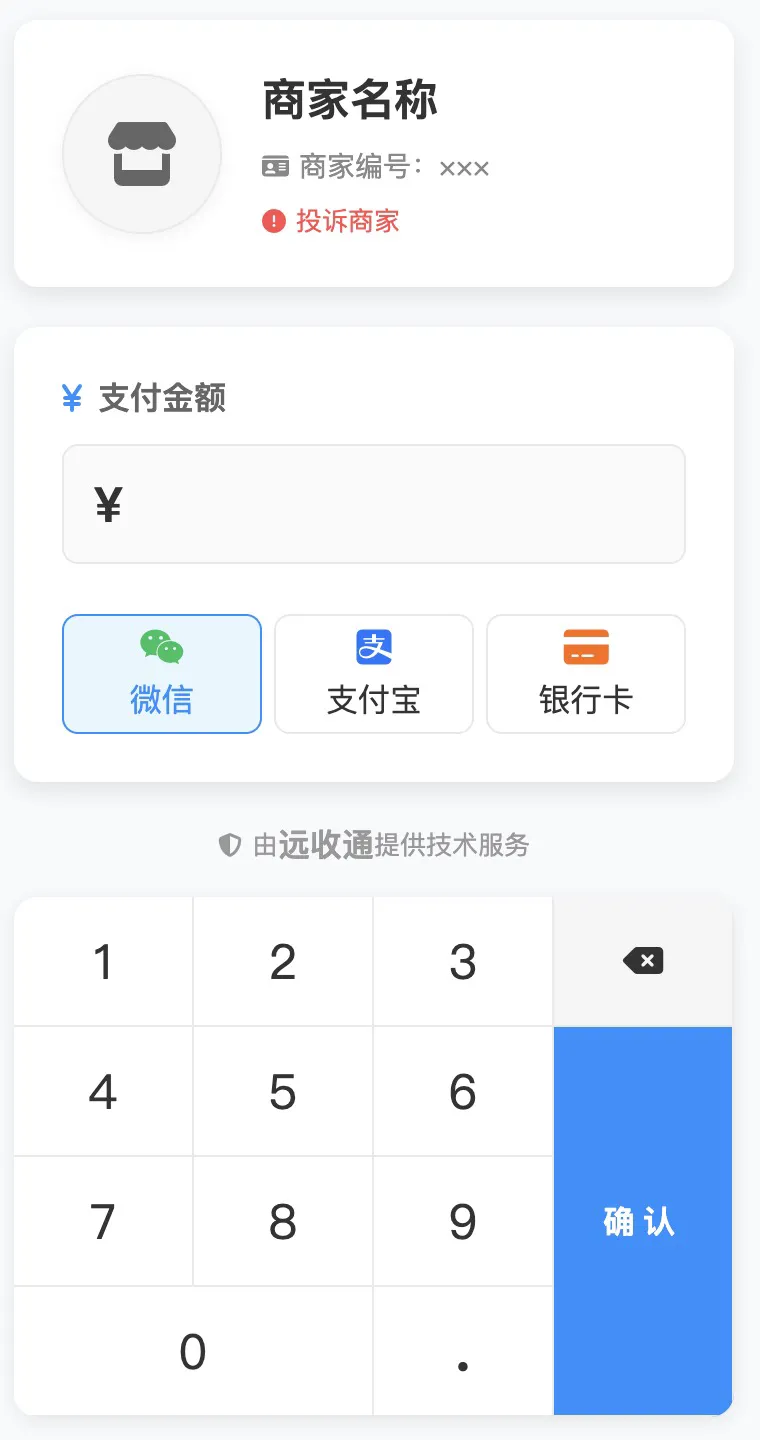
该文本是一个支付页面的HTML代码,包含商家信息、支付金额输入、支付方式选择(微信、支付宝、银行卡)以及数字键盘功能。用户可以输入支付金额并选择支付方式,确认支付时会弹出提示。页面设计简洁,使用了FontAwesome图标库,包含投诉链接和支付方式的动态效果。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>支付页面</title>
<!-- 添加Font Awesome图标库 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "PingFang SC", "Helvetica Neue", Arial, sans-serif;
}
body {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #f8f9fa;
color: #333;
}
.container {
background-color: #fff;
border-radius: 12px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
padding: 24px;
margin-bottom: 20px;
}
.merchant-info {
display: flex;
align-items: center;
/* margin-bottom: 30px; */
}
.logo {
width: 80px;
height: 80px;
border-radius: 50%;
border: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
margin-right: 20px;
background-color: #f5f5f5;
color: #666;
font-weight: bold;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.05);
}
.merchant-details h1 {
font-size: 22px;
margin-bottom: 8px;
color: #333;
}
.merchant-id {
color: #888;
font-size: 14px;
display: flex;
align-items: center;
margin-bottom: 8px; /* 添加底部间距 */
}
/* 新增投诉链接样式 */
.complaint-link {
font-size: 13px;
color: #ff4d4f;
text-decoration: none;
display: flex;
align-items: center;
margin-top: 6px;
}
.complaint-link i {
margin-right: 5px;
font-size: 12px;
}
.complaint-link:hover {
text-decoration: underline;
}
.merchant-id i {
margin-right: 5px;
font-size: 12px;
}
.payment-amount {
margin-bottom: 25px;
}
.payment-amount h2 {
font-size: 16px;
margin-bottom: 12px;
color: #666;
display: flex;
align-items: center;
}
.payment-amount h2 i {
margin-right: 8px;
color: #1890ff;
}
.amount-input {
width: 100%;
height: 60px;
border: 1px solid #e8e8e8;
border-radius: 8px;
padding: 10px 15px;
font-size: 24px;
display: flex;
align-items: center;
background-color: #fafafa;
transition: all 0.3s;
}
.amount-input:focus-within {
border-color: #1890ff;
box-shadow: 0 0 0 2px rgba(24, 144, 255, 0.1);
}
.amount-input span {
font-size: 24px;
margin-right: 8px;
color: #333;
font-weight: bold;
}
.amount-input input {
border: none;
outline: none;
width: 100%;
font-size: 24px;
background-color: transparent;
}
.payment-methods {
display: flex;
justify-content: space-between;
/* margin-bottom: 30px; */
}
.payment-method {
width: 32%;
height: 60px;
border: 1px solid #e8e8e8;
border-radius: 8px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 16px;
cursor: pointer;
transition: all 0.3s;
background-color: #fff;
}
.payment-method i {
font-size: 20px;
margin-bottom: 5px;
}
.payment-method:hover {
transform: translateY(-2px);
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
}
.payment-method.active {
background-color: #e6f7ff;
border-color: #1890ff;
color: #1890ff;
}
.provider {
text-align: center;
font-size: 13px;
color: #999;
/* margin-bottom: 20px; */
padding-bottom: 15px;
display: flex;
align-items: center;
justify-content: center;
}
.provider i {
margin-right: 5px;
font-size: 12px;
}
.provider a {
color: #999;
text-decoration: none;
font-size: 16px;
font-weight: bold;
}
.keypad {
display: grid;
grid-template-columns: repeat(4, 1fr);
border-radius: 12px;
overflow: hidden;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.08);
}
.key {
height: 65px;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
border-right: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
cursor: pointer;
user-select: none;
background-color: #fff;
transition: background-color 0.2s;
}
.key:active {
background-color: #f0f0f0;
}
.key.confirm {
font-size: 16px;
display: flex;
justify-content: center;
align-items: center;
background-color: #1890ff;
color: white;
letter-spacing: 4px;
font-weight: bold;
grid-column: 4; /* 第四列 */
grid-row: 2 / span 3; /* 从第二行开始跨越3行 */
height: 100%;
}
.key.delete {
font-size: 18px;
background-color: #f5f5f5;
grid-column: 4; /* 第四列 */
grid-row: 1; /* 第一行 */
}
.key.confirm:active {
background-color: #096dd9;
}
.key.zero {
grid-column: span 2;
}
.key.decimal {
font-weight: bold;
font-size: 28px;
}
.custom-alert {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
justify-content: center;
align-items: center;
z-index: 1000;
}
.alert-content {
background: white;
padding: 30px;
border-radius: 12px;
width: 300px;
text-align: center;
box-shadow: 0 4px 12px rgba(0,0,0,0.15);
}
.alert-icon {
font-size: 48px;
margin-bottom: 20px;
}
.success {
color: #52c41a;
display: none;
}
.error {
color: #ff4d4f;
display: none;
}
.alert-message {
font-size: 16px;
color: #333;
margin-bottom: 25px;
line-height: 1.5;
}
.alert-confirm {
background: #1890ff;
color: white;
border: none;
padding: 12px 30px;
border-radius: 6px;
font-size: 14px;
cursor: pointer;
transition: all 0.3s;
}
.alert-confirm:hover {
background: #096dd9;
}
</style>
</head>
<body>
<div class="container">
<div class="merchant-info">
<div class="logo"><i class="fas fa-store fa-2x"></i></div>
<div class="merchant-details">
<h1>商家名称</h1>
<div class="merchant-id"><i class="fas fa-id-card"></i> 商家编号:×××</div>
<a href="/tousu.html" class="complaint-link">
<i class="fas fa-exclamation-circle"></i>
投诉商家
</a>
</div>
</div>
</div>
<div class="container">
<div class="payment-amount">
<h2><i class="fas fa-yen-sign"></i> 支付金额</h2>
<div class="amount-input">
<span>¥</span>
<input type="text" id="amount" readonly>
</div>
</div>
<div class="payment-methods">
<div class="payment-method active" data-method="wxpay">
<i class="fab fa-weixin" style="color: #07C160;"></i>
<span>微信</span>
</div>
<div class="payment-method" data-method="alipay">
<i class="fab fa-alipay" style="color: #1677FF;"></i>
<span>支付宝</span>
</div>
<div class="payment-method" data-method="bank">
<i class="fas fa-credit-card" style="color: #FF6A00;"></i>
<span>银行卡</span>
</div>
</div>
</div>
<div class="provider"><i class="fas fa-shield-alt"></i> 由<a href="http://taobao.com">远收通</a>提供技术服务</div>
<div class="keypad">
<div class="key" data-key="1">1</div>
<div class="key" data-key="2">2</div>
<div class="key" data-key="3">3</div>
<div class="key" data-key="4">4</div>
<div class="key" data-key="5">5</div>
<div class="key" data-key="6">6</div>
<div class="key" data-key="7">7</div>
<div class="key" data-key="8">8</div>
<div class="key" data-key="9">9</div>
<div class="key zero" data-key="0">0</div>
<div class="key decimal" data-key=".">.</div>
<!-- 删除键和确认按钮垂直排列在右侧 -->
<div class="key delete" data-key="delete"><i class="fas fa-backspace"></i></div>
<div class="key confirm" data-key="confirm">确认</div>
</div>
<div class="custom-alert" id="customAlert">
<div class="alert-content">
<div class="alert-icon success">
<i class="fas fa-check-circle"></i>
</div>
<div class="alert-icon error">
<i class="fas fa-exclamation-triangle"></i>
</div>
<div class="alert-message" id="alertMessage"></div>
<button class="alert-confirm" onclick="closeAlert()">确定</button>
</div>
</div>
<script>
// 新增弹窗控制函数
function showAlert(message, isSuccess = true) {
const alert = document.getElementById('customAlert');
alert.querySelector('.success').style.display = isSuccess ? 'block' : 'none';
alert.querySelector('.error').style.display = isSuccess ? 'none' : 'block';
document.getElementById('alertMessage').textContent = message;
alert.style.display = 'flex';
}
function closeAlert() {
document.getElementById('customAlert').style.display = 'none';
}
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const amountInput = document.getElementById('amount');
const keys = document.querySelectorAll('.key');
const paymentMethods = document.querySelectorAll('.payment-method');
let selectedMethod = "wxpay";
// 数字键盘点击事件
keys.forEach(key => {
key.addEventListener('click', function() {
const keyValue = this.getAttribute('data-key');
if (keyValue === 'delete') {
// 删除最后一个字符
amountInput.value = amountInput.value.slice(0, -1);
} else if (keyValue === 'confirm') {
// 确认支付
// 修改原showAlert调用为:
if (amountInput.value && selectedMethod) {
showAlert(`支付成功\n¥${amountInput.value}`, true);
} else {
showAlert('请输入金额并选择支付方式', false);
}
console.log(amountInput.value,selectedMethod)
} else if (keyValue === '.') {
// 处理小数点输入
const currentValue = amountInput.value;
// 如果已经有小数点或者没有数字,则不添加
if (currentValue === '' || currentValue.includes('.')) {
return;
}
// 添加小数点
amountInput.value += '.';
} else {
// 限制只能输入数字和小数点,且只能有一个小数点
const currentValue = amountInput.value;
// 如果是第一个字符且是0,则不允许再输入0
if (currentValue === '0' && keyValue === '0') {
return;
}
// 限制小数点后最多两位
if (currentValue.includes('.')) {
const decimalPart = currentValue.split('.')[1];
if (decimalPart && decimalPart.length >= 2) {
return;
}
}
// 添加数字
amountInput.value += keyValue;
}
});
});
// 支付方式选择
paymentMethods.forEach(method => {
method.addEventListener('click', function() {
// 移除所有active类
paymentMethods.forEach(m => m.classList.remove('active'));
// 添加active类到当前选中的方式
this.classList.add('active');
selectedMethod = this.getAttribute('data-method');
});
});
// 获取支付方式名称
function getMethodName(method) {
switch(method) {
case 'wxpay':
return '微信';
case 'alipay':
return '支付宝';
case 'bank':
return '银行卡';
default:
return '';
}
}
});
</script>
</body>
</html>