#一键压缩图片代码
compress_images.sh 脚本,该脚本在没有提供路径参数时,会默认使用当前工作目录 (pwd) 作为目标目录。这样,无需手动传递目录参数,脚本会自动处理当前目录下的图片。
#!/bin/bash
# 你的 TinyPNG API 密钥
API_KEY="YOUR_API_KEY_HERE"
# 如果没有提供目录参数,则使用当前工作目录
TARGET_DIR="${1:-$(pwd)}"
# 检查目录是否存在
if [ ! -d "$TARGET_DIR" ]; then
echo "指定的目录不存在:$TARGET_DIR"
exit 1
fi
# 查找并压缩图片
find "$TARGET_DIR" -type f \( -iname "*.jpg" -o -iname "*.jpeg" -o -iname "*.png" -o -iname "*.gif" \) | while read -r img; do
ext="${img##*.}"
if [[ "$ext" == "gif" ]]; then
echo "跳过 GIF 文件: $img"
continue
fi
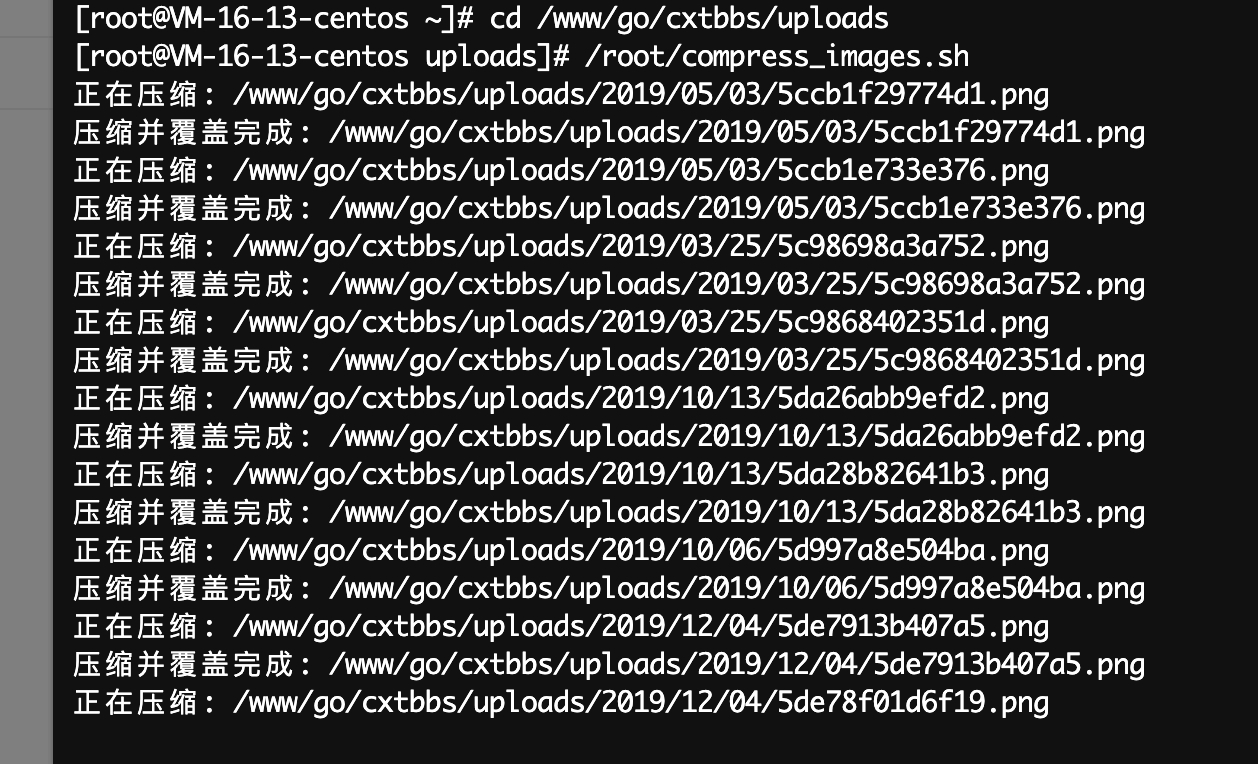
echo "正在压缩: $img"
# 调用 TinyPNG API 进行压缩
compressed=$(curl -s --user api:$API_KEY --data-binary @"$img" https://api.tinify.com/shrink | grep -o '"url":"[^"]*' | sed 's/"url":"//')
if [ -n "$compressed" ]; then
# 如果压缩成功,则下载压缩后的文件并覆盖原文件
curl -s -o "${img}.tmp" "$compressed"
# 检查下载是否成功
if [ $? -eq 0 ]; then
mv "${img}.tmp" "$img"
echo "压缩并覆盖完成: $img"
else
echo "下载压缩后的图片失败,未覆盖: $img"
rm -f "${img}.tmp"
fi
else
echo "压缩失败: $img"
fi
done
echo "所有图片处理完成。"
脚本逻辑:
TARGET_DIR="${1:-$(pwd)}":这一行代码的意思是,如果没有提供参数$1,则使用当前工作目录$(pwd)作为目标目录。find "$TARGET_DIR":使用目标目录作为find命令的起始点。
使用方式:
- 直接运行脚本:在任何目录下运行脚本,脚本会自动处理当前目录下的图片:
/root/compress_images.sh - 手动指定目录:如果需要处理其他目录,也可以手动传递目录参数:
/root/compress_images.sh /path/to/directory
通过这种方式,脚本会更灵活,无论你是在当前目录下运行,还是指定特定目录,都会正确处理图片。