FcDesigner:低代码表单设计平台
FcDesigner 是一个基于 Vue 和 ElementPlus/ElementUI 构建的表单设计器组件,通过拖拽让表单设计变得简单而优雅。
特点
- 适配 Vue2、Vue3
- 国际化支持:内置中英文语言选项。
- 灵活组件与事件绑定:36 种常用组件,灵活配置组件与表单事件。
- 可视化操作:无需代码即可编辑表单页面。
- 灵活布局:支持栅格、表格等复杂布局。

安装与使用
npm install @form-create/designer
npm install @form-create/element-ui@^3
在 Vue 3 中使用:
<template>
<fc-designer ref="designer" height="100vh" />
</template>
<script setup>
import { ref } from 'vue';
const designer = ref(null);
</script>
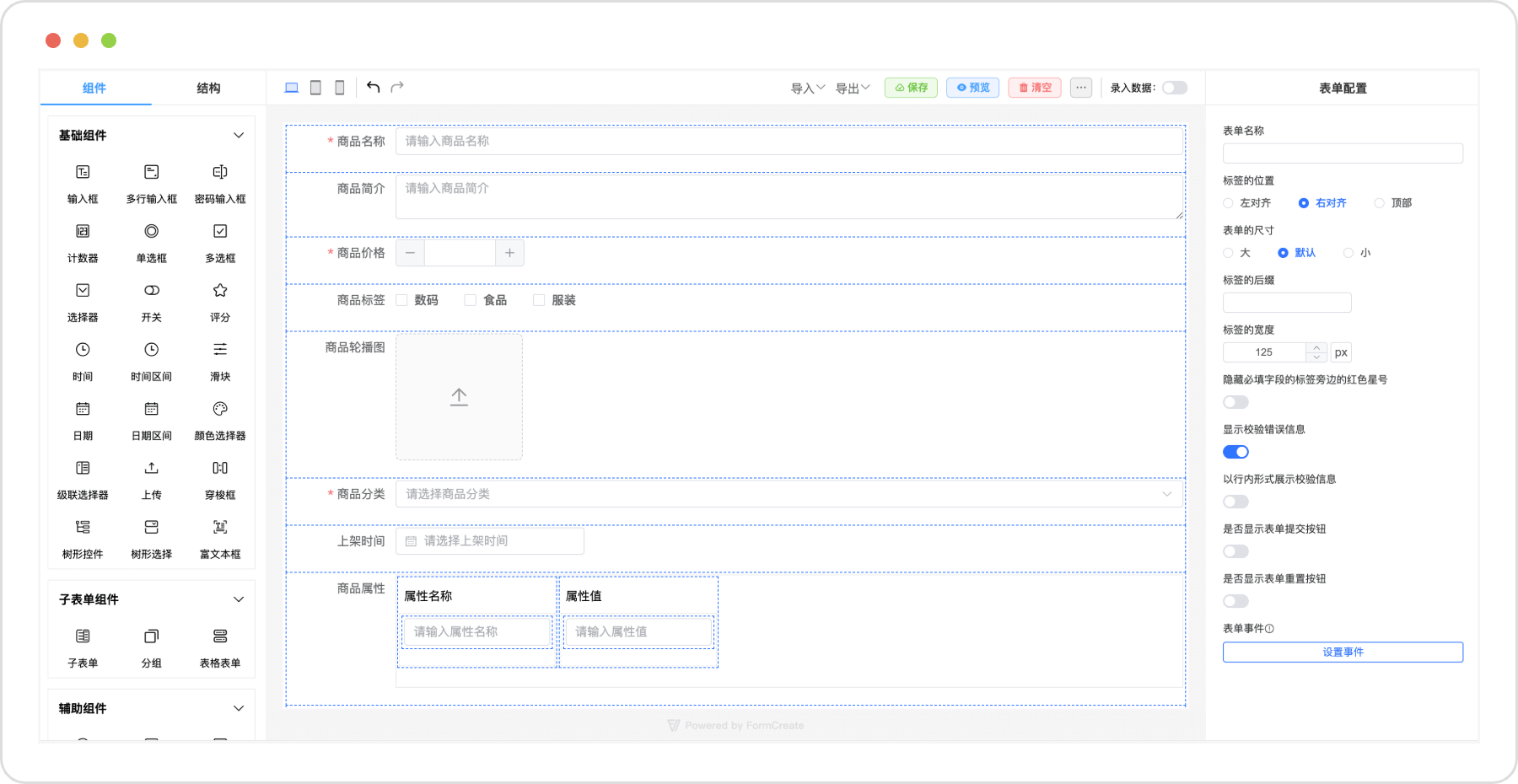
界面功能介绍
- 工作台:包含可拖拽组件、模板区域、树状结构数据、撤销重做功能等。
- 表单配置:支持表单样式、标签样式、表单事件的设置。
- 表单布局:调整表单尺寸、标签位置、提交按钮显示等。
了解更多
- GitHub:xaboy/form-create-designer