CSS 特效与资源推荐
在前端开发过程中,CSS3 常常用于创建各种酷炫的特效。然而,许多前端开发者在处理复杂特效时可能会感到困难。为了帮助大家提高开发效率,以下是三个宝贵的 CSS 样式资源网站,提供了丰富的特效和源码,能够直接使用,极大地提升了开发体验。
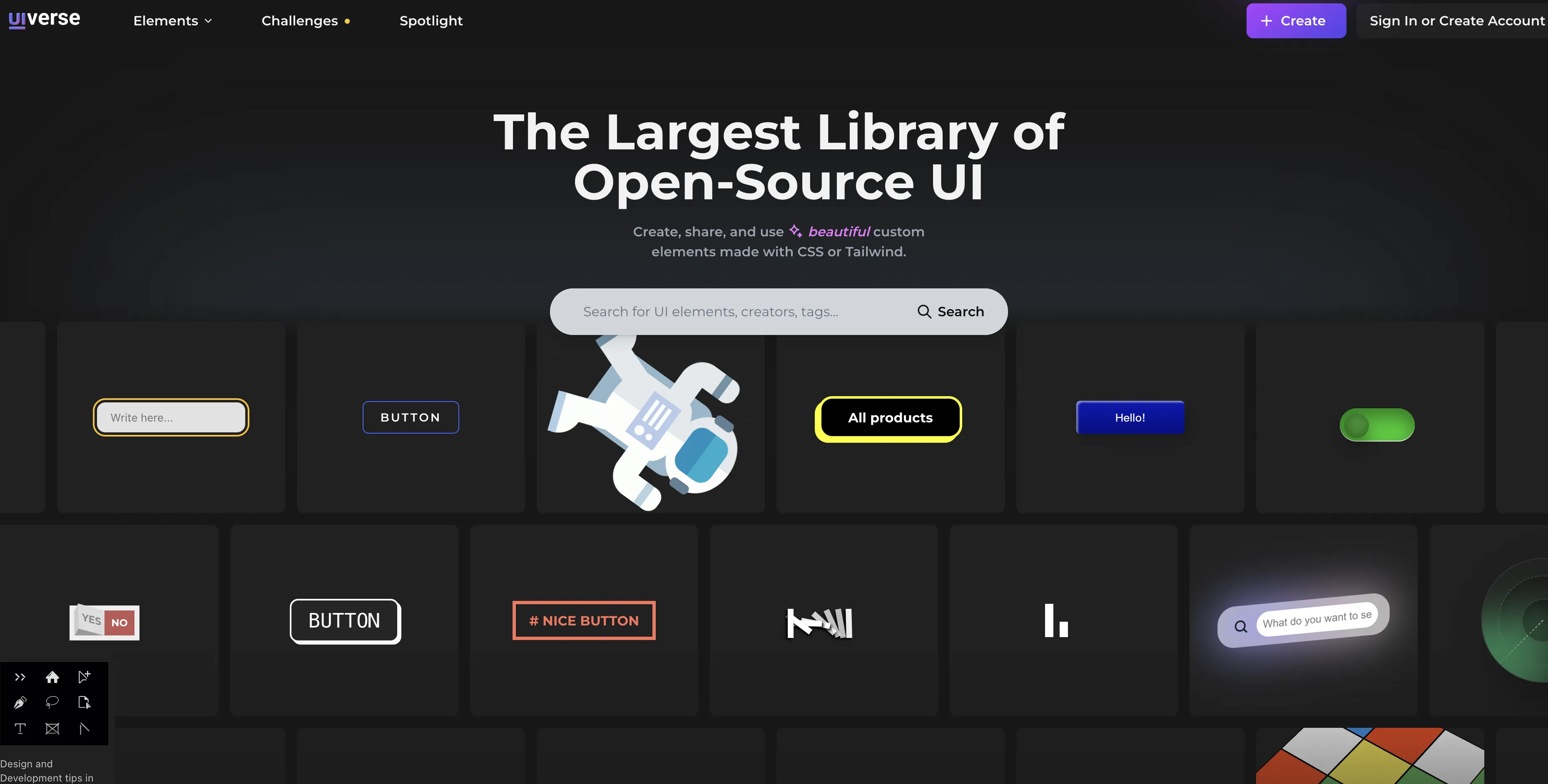
1. Uiverse Uiverse地址
Uiverse 是一个国外开源项目,汇集了大量常用的 UI 组件和特效,如按钮、复选框、加载效果、输入框、表单和提示框等。这些效果都可以直接使用,无需安装任何第三方库,非常适合用于各种项目中。以下是一个带有流光特效的 Button 组件示例:
<template>
<div class="voltage-button">
<button class="btn">
<slot></slot>
</button>
<svg ...>
<!-- SVG 内容省略 -->
</svg>
<div class="dots">
<div class="dot dot-1"></div>
<div class="dot dot-2"></div>
<div class="dot dot-3"></div>
<div class="dot dot-4"></div>
<div class="dot dot-5"></div>
</div>
</div>
</template>
<style lang="less" scoped>
.voltage-button { ... } /* 样式省略 */
</style>
此组件使用 SVG 创建流光效果,并且使用 CSS3 的动画实现了动态效果,非常适合现代化的前端项目。
2. CSS 灵感CSS Inspiration -- CSS灵感
CSS 灵感网站整理了许多常见的页面布局和特效源码,并且提供了详细的代码解释和知识点讲解,是一个不可多得的学习资源。通过对这些特效稍作修改,可以轻松提升网站的视觉效果。