Tkinter 焕新利器:ttkbootstrap —— 打造美观现代的 Bootstrap 主题
简介
ttkbootstrap 是 Tkinter 的一款强大主题扩展,它可以为 Tkinter 应用程序提供时尚现代的 Bootstrap 风格主题。与传统的 Tkinter 主题相比,ttkbootstrap 的主题更简洁、更美观,而且可以根据需要进行定制,满足不同的应用程序需求。
特点
基于 Bootstrap 样式:ttkbootstrap 是一个用于 Tkinter 的主题扩展,基于 ttk(Tkinter 的主题部件)库,并借鉴了 Bootstrap 的设计思想。它提供了一系列现代化的扁平风格主题供开发人员使用,开发人员可以根据自己的需求选择和切换主题。
按需加载:ttkbootstrap 提供了按需加载主题的功能,应用程序可以在运行时选择和加载所需的主题,从而优化内存使用和加载速度。
高度可定制:ttkbootstrap 的主题可以通过简单修改 CSS 文件进行高度定制,包括颜色、字体、组件样式等方面。
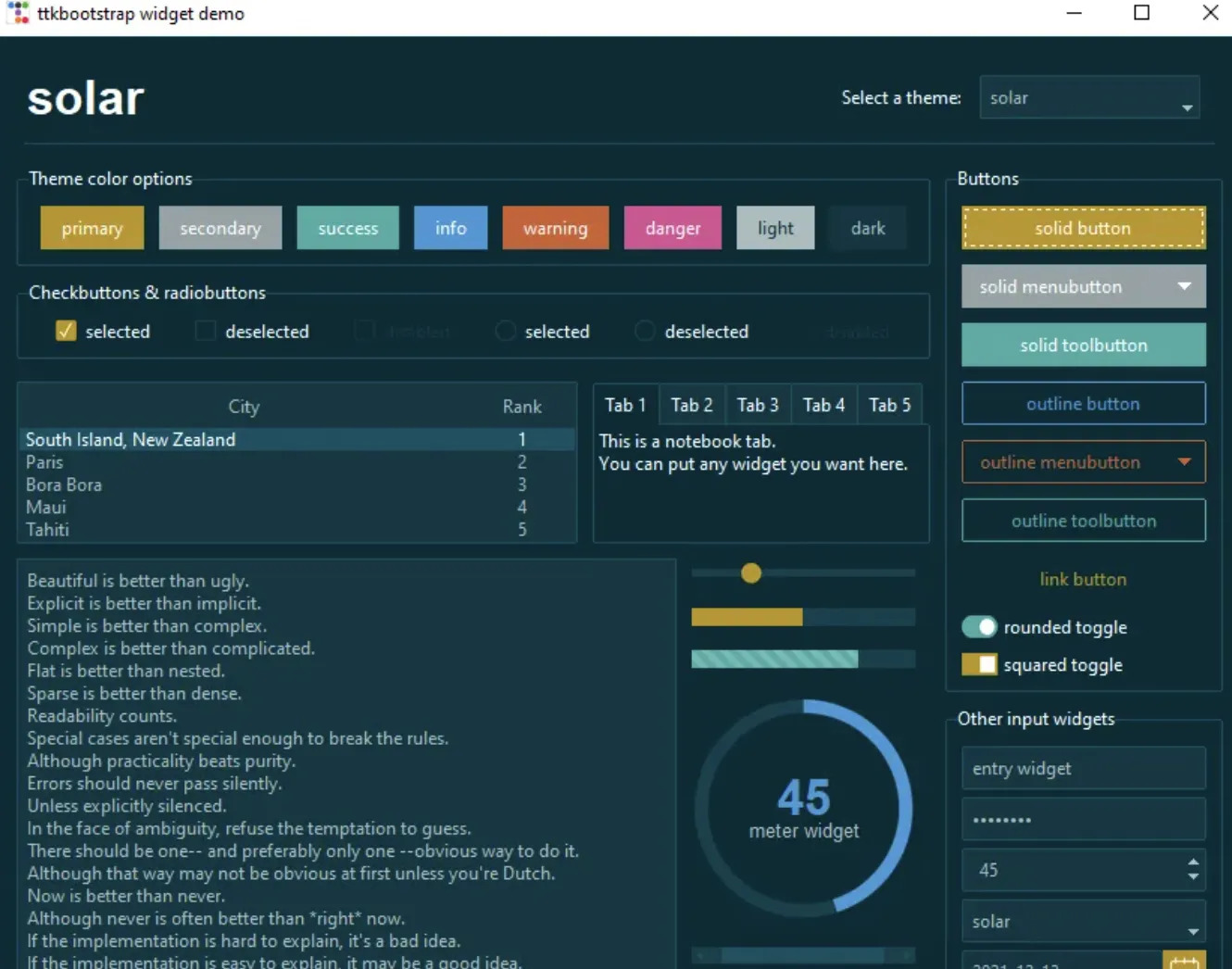
丰富的组件:ttkbootstrap 提供了一系列丰富的组件,包括按钮、标签、输入框、下拉菜单等,这些组件都经过精心设计,符合 Bootstrap 的风格。
跨平台兼容:ttkbootstrap 可以跨 Windows、macOS 和 Linux 等多个平台使用,为应用程序提供了跨平台的视觉一致性。

安装
ttkbootstrap 可以通过 pip 安装:
pip install ttkbootstrap
安装完成后,可以在 Python 脚本中导入 ttkbootstrap:
import ttkbootstrap as ttk
使用
使用 ttkbootstrap 非常简单,只需在 Tkinter 应用程序中设置主题即可:
import ttkbootstrap as ttk
root = ttk.Window(title="ttkbootstrap 示例")
root.pack()
root.mainloop()
这段代码将创建一个使用 ttkbootstrap 默认主题的 Tkinter 窗口。
定制主题
ttkbootstrap 的主题可以通过修改 CSS 文件进行定制。默认的 CSS 文件位于 ttkbootstrap 安装目录下的 ttkbootstrap/styles 文件夹中。
也可以使用 ttkcreator 这个 GUI 工具进行定制:
pip install ttkcreator
手动修改 CSS 文件
如不使用 ttkcreator,用户可以根据需要修改 CSS 文件中的样式,例如:
修改按钮背景色:
.btn { background-color: #007bff; }修改标签字体大小:
.label { font-size: 16px; }
组件
ttkbootstrap 提供了一系列丰富的组件,包括:
- 按钮(Button)
- 标签(Label)
- 输入框(Entry)
- 下拉菜单(Combobox)
- 复选框(Checkbutton)
- 单选框(Radiobutton)
- 进度条(Progressbar)
- 文本框(Text)
- 画布(Canvas)
这些组件都经过精心设计,符合 Bootstrap 的风格,并且可以使用相同的 CSS 样式进行定制。
示例
下面是一个使用 ttkbootstrap 为 Tkinter 应用程序创建登录界面的示例:
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window(title="登录")
# 创建登录表单
form = ttk.Frame(root, padding=10)
form.pack(padx=10, pady=10)
# 创建用户名输入框
username_label = ttk.Label(form, text="用户名:")
username_label.pack(side=LEFT, padx=(0, 5))
username_entry = ttk.Entry(form)
username_entry.pack(side=LEFT, fill=X, expand=True)
# 创建密码输入框
password_label = ttk.Label(form, text="密码:")
password_label.pack(side=LEFT, padx=(10, 5))
password_entry = ttk.Entry(form, show="*")
password_entry.pack(side=LEFT, fill=X, expand=True)
# 创建登录按钮
login_button = ttk.Button(form, text="登录")
login_button.pack(side=LEFT, padx=5, pady=5)
root.mainloop()
这个示例代码将创建一个使用 ttkbootstrap 默认主题的登录界面,如下所示:

应用实例
ttkbootstrap 可用于各种 Tkinter 应用程序,以下是一些应用实例:
- 数据可视化工具:使用 ttkbootstrap 提供的美观组件构建数据可视化界面。
- 管理系统:创建用户友好的管理后台,如库存管理、客户关系管理等。
- 教育软件:开发教学工具和教育应用,提升用户体验。
- 个人项目:为个人项目添加现代化的界面,提升项目的专业性。
总结
ttkbootstrap 是 Tkinter 的一款强大而灵活的主题扩展,它可以为 Tkinter 应用程序带来现代而美观的 Bootstrap 风格主题。通过按需加载和高度可定制的特性,ttkbootstrap 能够满足不同应用程序的定制需求。丰富的组件库和跨平台兼容性使 ttkbootstrap 成为打造时尚现代 Tkinter 应用程序的理想选择。