基于 Rust 构建高性能的原生 UI 框架
在当今快速发展的软件开发领域,用户界面(UI)框架扮演着至关重要的角色。随着 Rust 编程语言的兴起,开发者们开始探索使用 Rust 构建高性能、可靠的 UI 框架。Xilem 就是一个实验性的 Rust 原生 UI 框架,它融合了 Flutter、SwiftUI 和 Elm 等框架的优秀思想,为开发者提供了一种全新的 UI 构建方式。
Xilem 架构概述
Xilem 的架构设计理念可以概括为以下几个关键词:轻量级视图对象、差异化更新、强类型、组件化、记忆化和可选类型擦除。
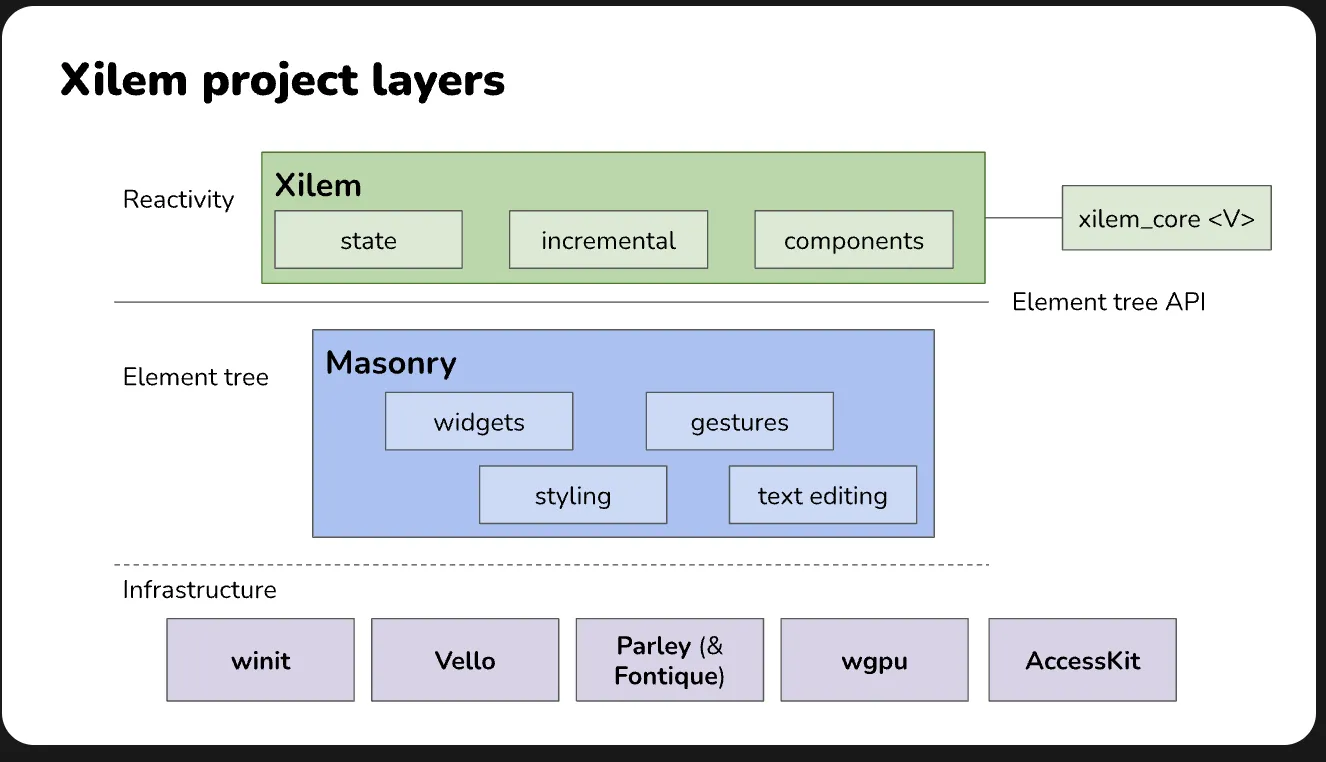
下图展示了 Xilem 项目的整体结构:

从图中可以看出,Xilem 的核心是 xilem_core 和 Masonry 这两个 crate。其中,Masonry 负责底层图形渲染、窗口管理、文本处理以及可访问性等功能,它依赖于以下几个库:
- winit: 用于窗口创建。
- Vello 和 wgpu: 用于 2D 图形渲染。
- Parley: 用于文本处理。
- AccessKit: 用于可访问性 API。
程序流程
Xilem 的程序流程与 Elm 类似,都采用了集中式状态管理。在每个 UI 交互周期(例如按钮点击),框架会调用一个闭包,并将应用程序状态的可变引用传递给它。该闭包返回一个视图树,用于描述 UI 的结构和内容。视图树的生命周期很短,它会被用于渲染 UI、分发事件,并在下一个周期被用于差异化比较,之后就会被丢弃。
以下是一个简单的计数器示例,展示了 Xilem 的程序流程:
fn app_logic(data: &mut u32) -> impl View<u32, (), Element = impl Widget> {
Column::new((
Button::new(format!("count: {}", data), |data| *data += 1),
Button::new("reset", |data| *data = 0),
))
}
在这个例子中,应用程序状态是一个整数,视图树由一个包含两个按钮的列组成。当按钮被点击时,相应的闭包会被调用,更新应用程序状态。
组件化
组件化是现代 UI 框架的重要特性之一,它允许开发者将 UI 拆分为独立、可复用的模块。Xilem 也支持类似 React 的组件化开发方式。
以下示例展示了如何在 Xilem 中创建和使用组件:
struct AppData {
count: u32,
}
fn count_button(count: u32) -> impl View<u32, (), Element = impl Widget> {
Button::new(format!("count: {}", count), |data| *data += 1)
}
fn app_logic(data: &mut AppData) -> impl View<AppData, (), Element = impl Widget> {
Adapt::new(|data: &mut AppData, thunk| thunk.call(&mut data.count),
count_button(data.count))
}
在这个例子中,count_button 是一个独立的组件,它接收一个整数作为参数,并返回一个显示计数的按钮。Adapt 节点用于将应用程序状态的一部分传递给子组件,并处理子组件的事件回调。
记忆化
为了提高性能,Xilem 支持记忆化。当一个子树的渲染结果只依赖于某些数据,并且这些数据没有发生变化时,Xilem 会跳过该子树的重新渲染,直接复用之前的渲染结果。
以下示例展示了如何在 Xilem 中使用记忆化:
fn app_logic(data: &mut AppData) -> impl View<AppData, (), Element = impl Widget> {
Memoize::new(data.count, |count| {
Button::new(format!("count: {}", count), |data: &mut AppData| {
data.count += 1
})
}),
}
在这个例子中,Memoize 节点会缓存 Button 组件的渲染结果。只有当 data.count 的值发生变化时,才会重新渲染 Button 组件。
可选类型擦除
为了兼顾类型安全和灵活性,Xilem 提供了可选类型擦除机制。默认情况下,Xilem 的视图节点是强类型的,这意味着每个节点的子节点类型必须在编译时确定。但是,这种强类型约束在某些情况下可能会限制 UI 的动态性。
为了解决这个问题,Xilem 提供了类似 SwiftUI 的 AnyView 机制,允许开发者在必要时擦除视图节点的具体类型。
总结
Xilem 是一个实验性的 Rust 原生 UI 框架,它融合了多个优秀 UI 框架的优点,为开发者提供了一种全新的 UI 构建方式。Xilem 的设计理念先进,功能强大,但目前仍处于实验阶段,未来还有很大的发展空间。相信随着 Xilem 的不断完善,它将会成为 Rust 生态系统中不可或缺的一部分。