前言:vue的出来带动的前端的一场革命,颠覆了之前的认知。前端这几年日新月异的变化,如果更不上,只能被市场抛弃。走上编程这条路,就要活到老学到老。回到正题。vue是在客户端进行渲染的。对seo的体验很不友好。那有没有既可以使用vue有可以对百度等搜索引擎友好的框架呢。有今天我们的主角登场了。
我们来试试吧 我们先创建一个helloword的目录
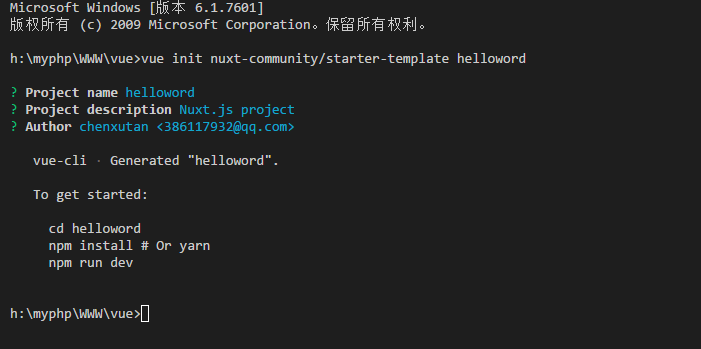
vue init nuxt-community/starter-template helloword
ps: 需要依赖vue-cli ,如果没有安装就先进行安装吧npm install -g vue-cli

如上图所提示操作
cd helloword
npm install # Or yarn
npm run dev
我们运行就可以在浏览器中打开http://localhost:3000/看到如下界面了

#现在我们来说下生成的各个目录和文件的作用
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
那么怎么在服务端进行渲染了
npm run generate
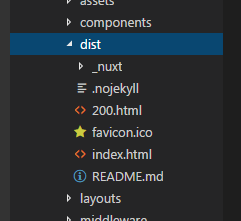
ps:耐心等待一会就可以看到目录下多了一个dist目录

这个目录就是生成的静态文件了。可以直接放在服务器上了。