实时监控网页变动的利器!- ChangeDetection
前言
有时我们需要监控网页内容的变化,比如发布新帖、排行榜更新、或是库存变化。但大多数网站不会提供免费的API接口给你调用,该怎么办?这时就需要一个工具定时访问网页内容,并在内容发生变化时提醒你。今天介绍的开源工具 ChangeDetection 就能轻松帮你实现这一功能。
ChangeDetection简介

ChangeDetection.io 是一个开源的网页变化检测服务。它允许用户输入想要监测的网址,并在网页内容发生变化时通过邮件或 Webhook 推送通知。该项目在 Gitcode 上维护,开放源代码,社区成员可以贡献和改进。
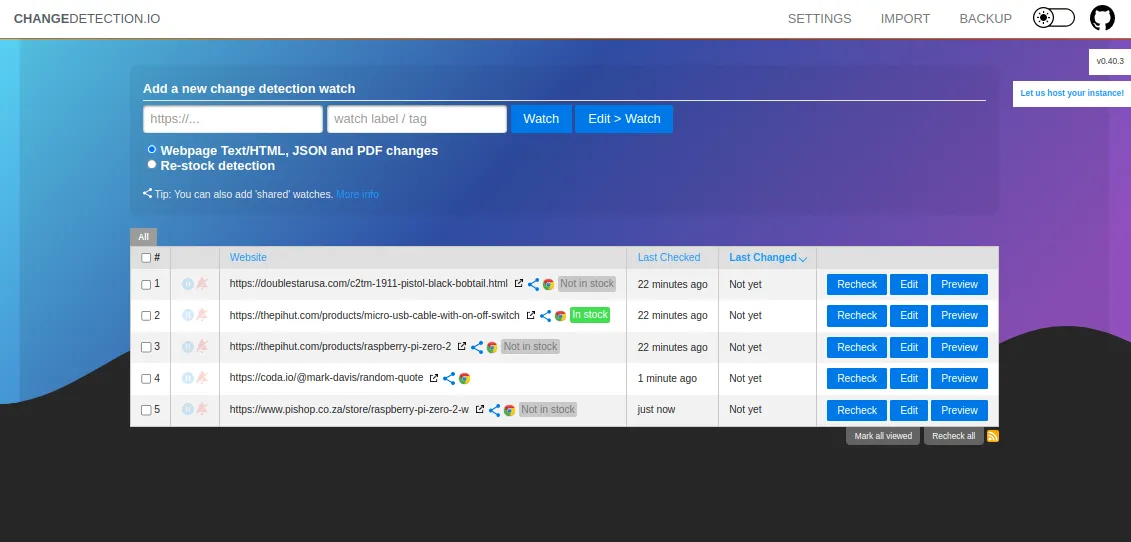
ChangeDetection主要功能
ChangeDetection 提供了以下主要功能:
- 网页内容监控:定期检查指定的网页,查看内容是否有添加或修改。
- 变化通知:检测到网页内容变化后,通过邮件或其他方式发送通知。
- 配置灵活性:用户可配置检查频率、检查内容(如文本、图片、链接等)以及通知方式。
- 日志记录:记录监控活动和检测到的变化,便于追踪和审计。
- 支持多种格式:可处理 HTML、XML、JSON 等不同数据格式。
- 自定义规则:用户可编写自定义规则,指定哪些变化需要检测和报告。
- 跨平台:可在 Windows、macOS 和 Linux 上运行。
- 开源社区支持:享有社区的支持和贡献,更新频繁。
- 隐私和安全性:重视用户隐私和数据安全,不收集或分享监控数据。
- 命令行界面:部分版本提供命令行界面,用户可通过终端运行和配置监控任务。
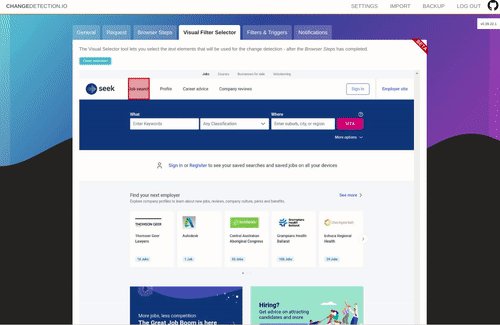
- Web界面:部分版本包含 Web 界面,方便用户通过浏览器管理监控任务和查看报告。
- 插件和扩展:支持插件和扩展,用户可根据需要添加功能。

ChangeDetection应用场景
ChangeDetection 的主要作用是监控网站内容变化,并通知用户这些变化。以下是一些应用场景:
- 内容监控:自动监测指定网站或网页的内容更新,包括文本、图片、链接等。
- 及时通知:检测到变化时,通过电子邮件、短信或推送等方式通知用户。
- 竞争情报:监控竞争对手的网站,获取新产品发布、价格变动或营销策略更新的信息。
- 新闻追踪:监控新闻网站或博客,及时获取重要新闻或文章的发布。
- 价格监控:监控电商网站的商品价格变化。
- 学术研究:监控学术网站或期刊更新,及时了解最新研究成果。
- 漏洞监测:监控安全相关网站,获取最新的安全公告和漏洞信息。
- 个人兴趣:监控感兴趣的网站,如论坛、社交媒体页面或博客,获取最新信息或互动。
- 自动化工作流:集成到自动化工作流中,监测到特定变化时触发其他任务或脚本。
- 数据收集:用于收集和分析网站数据,追踪趋势或进行市场研究。
- 网站健康管理:监控网站健康状态,检查是否因技术问题而下线。
ChangeDetection部署
新建目录
执行以下命令新建目录:
mkdir -p /opt/docker/changedetection.io && cd /opt/docker/changedetection.io
新建 docker-compose.yaml 文件
执行以下命令新建 docker-compose.yaml 文件:
nano docker-compose.yaml
然后输入以下配置内容,按 Ctrl + X,然后 y 确认并回车保存:
version: "3"
services:
changedetection:
image: ghcr.io/dgtlmoon/changedetection.io
container_name: changedetection
hostname: changedetection
restart: unless-stopped
environment:
- USE_X_SETTINGS=1
- BASE_URL=https://mysite.com # 修改成你的域名
- PLAYWRIGHT_DRIVER_URL=ws://playwright-chrome:3000/
ports:
- 2077:5000 # 2077 为暴露端口,如被占用请自行更改
volumes:
- changedetection-data:/datastore
playwright-chrome:
image: browserless/chrome
hostname: playwright-chrome
restart: unless-stopped
volumes:
changedetection-data:
启动容器
输入以下命令后台启动容器:
docker compose up -d
启动后执行以下命令确认所有容器都处于 running 或 up 状态:
docker compose ps
总结
ChangeDetection 是一个强大且灵活的网页变化监测工具,无论你是普通用户还是开发者,都能从中受益。通过其简单的界面和强大的功能,你再也不会错过任何重要信息的更新。立即尝试,开启你的网页监控之旅吧!