一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
在 Vue 生态系统中,Naive UI 凭借其轻量、高效和优雅的设计,逐渐成为了众多开发者心中的宠儿。与其他成熟的 Vue 组件库相比,Naive UI 不仅提供了丰富的功能组件,还以极简的设计理念和灵活的定制性著称。因此,Naive UI 在当今 Vue 组件库的权重中占据着一席之地,尤其是在需要快速开发、灵活拓展的项目中展现出了强大的优势。
今天我们要介绍的项目,Naive UI Admin,正是基于这一流行组件库构建的后台管理系统。它将 Naive UI 的美学与实用性发挥到极致,提供了一整套易用、高效的后台解决方案,让开发者能够更轻松地实现复杂的业务逻辑。
简单概述
Naive UI Admin 结合了 Vue 3 和 Naive UI 组件库,提供了一个简单、优雅、功能丰富的后台管理系统模板。这个项目不仅轻量、易用,还具备极高的扩展性,开发者可以根据实际需求进行定制和扩展,大大提升了开发效率。
Naive UI Admin 在设计上注重灵活性和现代化,无论是小型项目还是企业级应用,都可以通过它来快速构建高效的管理系统。
功能特性
? 轻量级架构
Naive UI Admin 基于 Vue 3 和 Naive UI 组件库,提供了轻量且高效的架构。项目结构简洁清晰,代码维护成本低。对于希望减少开发负担的开发者来说,Naive UI Admin 是一个理想的选择。
? 丰富的功能组件
内置了一系列常用的后台管理功能模块和 UI 组件,例如数据表格、表单处理、权限管理、用户管理等。所有的组件都经过精心设计,确保在各种场景下的灵活应用,同时支持高度定制化。
? 现代化 UI 设计
Naive UI Admin 的 UI 基于 Naive UI 设计语言,风格简洁现代,响应式设计确保在不同设备上的良好展示效果。UI 组件不仅视觉效果出色,使用起来也非常友好,极大提升了用户的操作体验。
? 权限管理系统
权限管理是后台管理系统中的重要一环,Naive UI Admin 提供了完整的权限管理功能,支持根据角色进行权限的细粒度控制。开发者可以轻松定义不同用户角色的访问权限,确保系统的安全性和数据的隔离性。
? 内置数据可视化支持
Naive UI Admin 集成了图表库,支持将数据可视化呈现。开发者可以快速生成各种数据报告,方便管理员做出决策。无论是折线图、饼图还是柱状图,都能轻松应对。
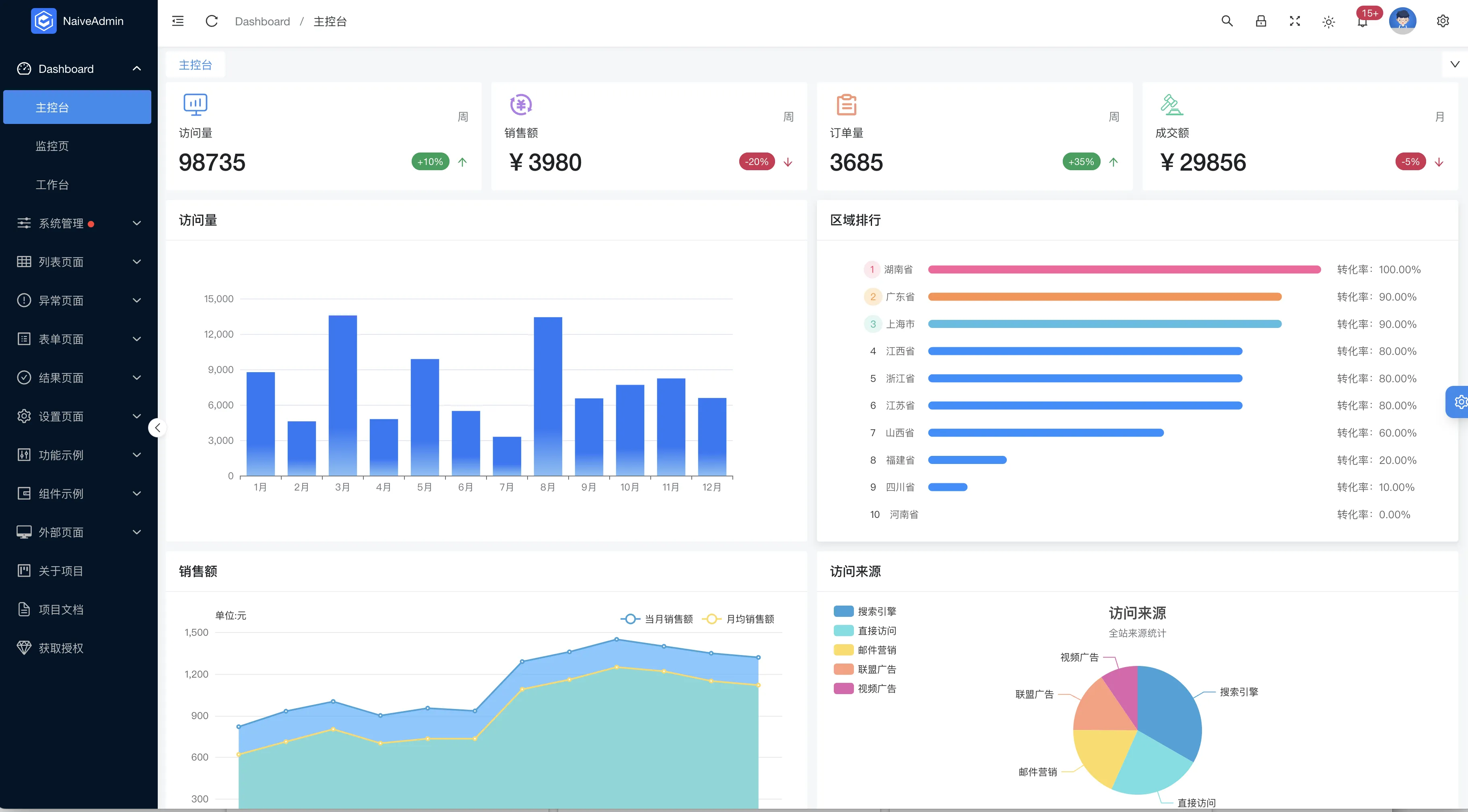
项目预览

相关链接: