Kinit:一套开箱即用的中后台解决方案
引言
随着信息技术的飞速发展,企业对后台管理系统的需求日益增加,尤其是在提升工作效率和保障数据安全方面。FastAPI 结合 Vue3 的前后端分离开发模式,以其高性能、易用性和可扩展性,成为构建现代化后台管理系统的理想选择。本文将探讨如何利用 FastAPI 和 Vue3 以及一系列现代工具和框架,构建一个功能全面、响应迅速、用户友好的后台管理系统,涵盖 PC 端和微信小程序端的开发,实现数据的无缝交互和用户体验的一致性。
介绍
Kinit 是一套完全开源的快速开发平台,毫无保留地免费提供给个人和企业使用。
- 后端采用 FastAPI 异步框架,结合 Pydantic 强类型约束、SQLAlchemy 2.0 高效 ORM;
- PC 端采用 Vue3、Element Plus、TypeScript 等主流技术开发;
- 移动端使用 uni-app 和 Vue2;
- 支持自动生成 CRUD 代码、动态权限管理、定时任务、消息队列等功能;
- 数据库支持 MySQL、MongoDB 和 Redis,权限认证使用 JWT 令牌的 OAuth2 标准。
Kinit 提供开箱即用的中后台解决方案,可以作为新项目的启动模板,也可用于学习参考。并且它会随时更新,保持与最新技术同步。
在线体验地址:PC端演示
- 管理员账号:15020221010 密码:kinit2022
- 测试账号:15020240125 密码:test
功能特性
后端功能
- 高性能架构:基于 FastAPI 和 SQLAlchemy 2.0 构建,支持异步数据库操作。
- 权限管理:支持动态权限菜单,按钮级别权限控制,OAuth2 JWT 多终端认证系统。
- 定时任务:使用 APScheduler、Redis 消息队列和 MongoDB 实现任务调度与持久存储。
- 自动生成 CRUD 代码:根据 ORM 模型自动生成接口代码,包括 schema、dal、param、view。
- 数据交互:集成了 MySQL、MongoDB 和 Redis,方便快速构建后端数据交互功能。
- 命令行工具:内置 Typer 命令行应用,简化数据库初始化、数据迁移操作。
前端功能
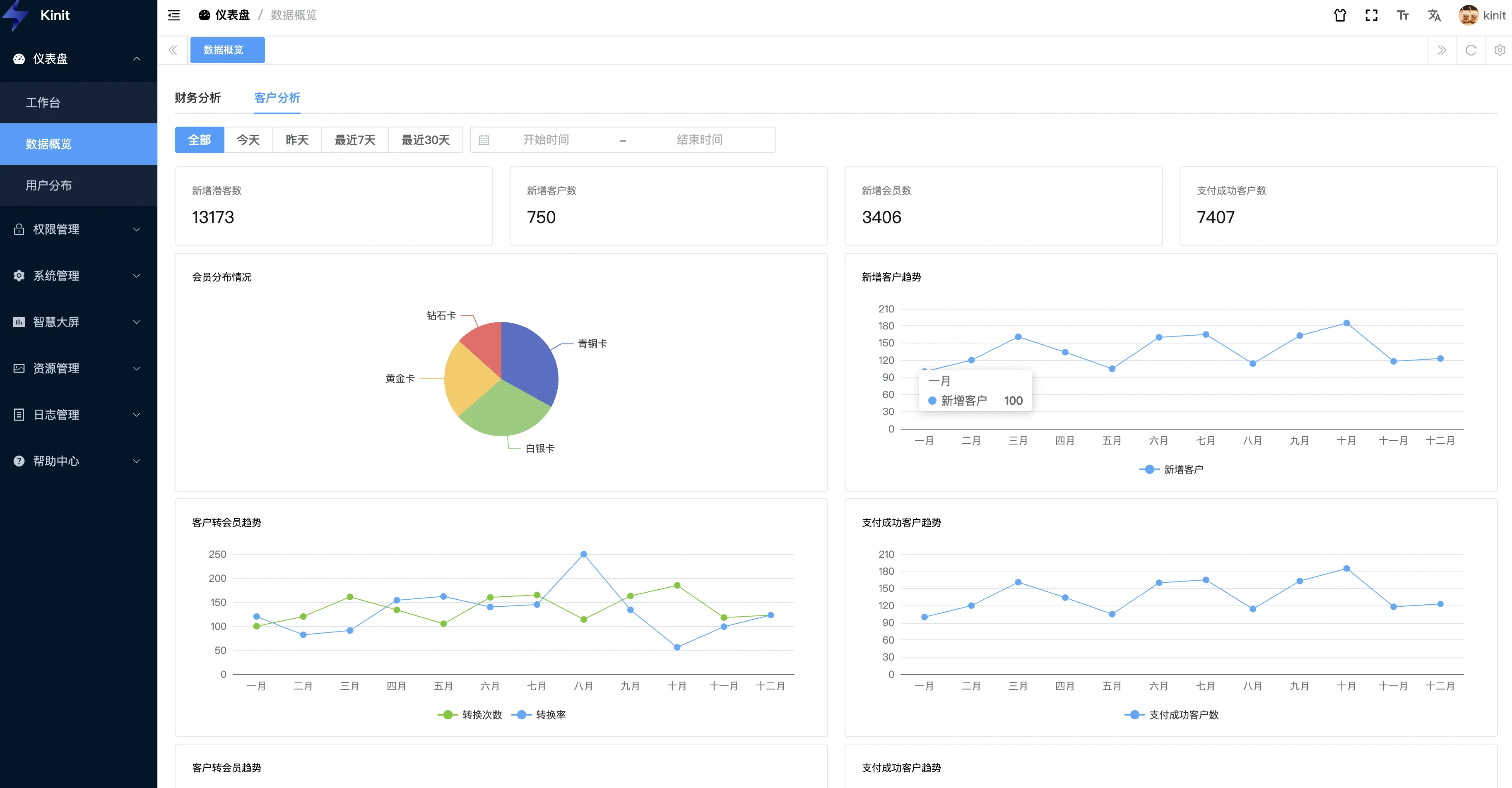
- Vue3 + Element Plus:使用 vue-element-plus-admin 框架搭建,支持权限控制、数据统计、用户分布等功能。
- 组件化开发:基于 Vue3 的模块化开发,支持自定义组件与功能扩展。
- PC与移动端无缝对接:PC端采用 Vue3,移动端使用 uni-app 和 Vue2,实现多端统一的用户体验。
移动端功能
- 多方式登录:支持手机号+密码登录,微信手机号一键登录。
- 常见功能:个人资料编辑、密码修改、常见问题等基础功能。
技术栈
后端技术
- FastAPI:快速构建后台 Web 接口。
- SQLAlchemy 2.0:高效数据库操作工具。
- Typer:命令行工具简化运维操作。
- MySQL、MongoDB、Redis:支持常用的异步数据库操作。
前端技术
- Vue3:构建现代化前端应用。
- Element Plus:常用 UI 组件库。
- TypeScript:提升代码可读性和可维护性。
- uni-app:跨平台应用开发框架,支持微信小程序等多端开发。
代码自动生成
Kinit 支持根据 ORM 模型自动生成接口 CRUD 代码,生成的代码包括 schema 序列化代码、数据操作代码(DAL)、请求参数代码(param)和视图代码(view)。脚本运行后将生成相应的接口代码并自动引入。
if __name__ == '__main__':
from apps.vadmin.auth.models import VadminUser
crud = CrudGenerate(VadminUser, "用户", "user")
crud.generate_codes() # 打印生成的代码
crud.main() # 创建并写入代码
安装与使用
准备工作
- Python 3.10 或以上版本
- Node.js 14.0 或以上版本
- MySQL 8.0、MongoDB、Redis(推荐使用最新稳定版)
后端安装
克隆项目代码:
git clone https://gitee.com/ktianc/kinit.git安装依赖:
cd kinit-api pip3 install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple/修改数据库和其他配置信息:
在
application/settings.py中修改SQLALCHEMY_DATABASE_URL、REDIS_DB_URL、MONGO_DB_URL等配置项。初始化数据库:
python3 main.py init启动服务:
python3 main.py run
前端安装
安装依赖:
cd kinit-admin pnpm install运行开发环境:
pnpm run dev打包生产环境:
pnpm run build:pro
总结
通过本文的介绍,我们学习了如何使用 FastAPI 和 Vue3 构建一个现代化、开箱即用的中后台管理系统。Kinit 的高性能架构、自动化工具、以及跨端开发能力,使得它不仅适用于企业项目的快速启动,也为开发者提供了一个优秀的学习参考平台。无论是 PC 端还是移动端,Kinit 都为你提供了完备的功能和高效的开发体验。