34.4K Star 最牛 OCR !!! 不要服务器, 浏览器识别 100+ 语言文本
项目简介
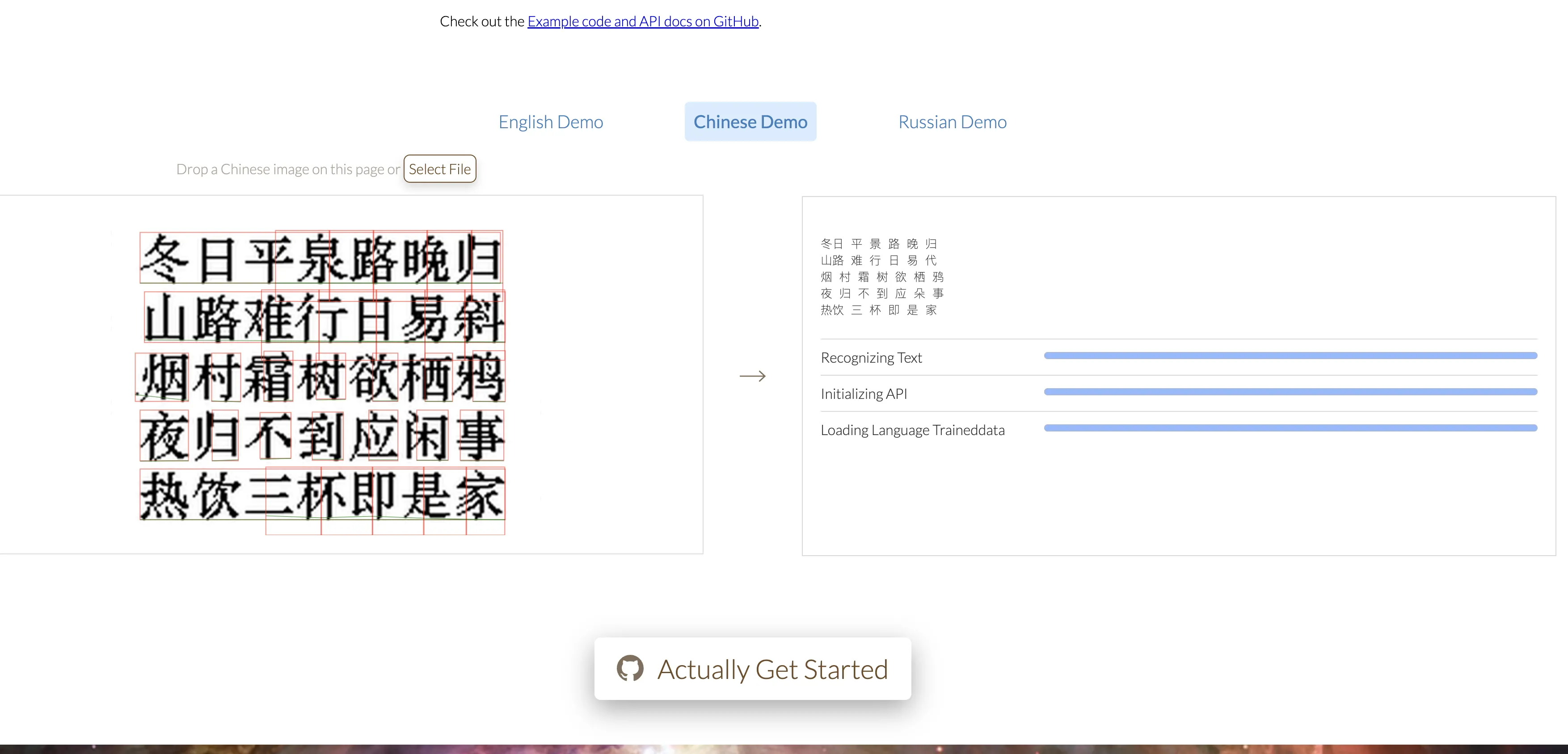
Tesseract.js 是一款纯 JavaScript 的 OCR(光学字符识别)库,支持超过 100 种语言的文本识别。无论是自动检测文本方向和脚本类型,还是简单直观地获取段落、单词和字符的边界框,Tesseract.js 都能为开发者提供强大的工具。这款库不仅可以在浏览器中运行,还能在服务器端使用 Node.js 运行,适用于多种应用场景。
特点
- 多语言 OCR:支持超过 100 种语言,用户可以根据需要下载不同的语言包来识别文本。
- 纯前端实现:可以直接在浏览器中进行 OCR 处理,无需服务器支持,确保数据安全且响应迅速。
- 自动文本检测:能够自动检测图像中的文本方向和脚本类型,减少人为干预。
- 简单易用的 API:提供用户友好的 API 设计,让开发者快速上手。
开源成就
- Star 数:34.4K
- **Fork 数:**持高社区参与度
- 应用场景广泛:用于图像文本提取、文档分析、自动化处理等多个领域。
主要功能
- 多语言支持:可以识别超过 100 种语言文本。
- 前端独立运行:无需后端服务器支持,直接在浏览器中进行 OCR 识别。
- 自动文本检测:智能识别文本方向、脚本类型,无需额外配置。
- 灵活的 API:易于集成到任何项目中,适合前后端的多场景使用。
安装指南
Node.js 环境下安装
在 Node.js 项目中,可以通过 npm 或 yarn 安装 Tesseract.js:
npm install tesseract.js
# 或者
yarn add tesseract.js
浏览器使用
在 HTML 文件中,可以通过添加脚本标签并指定 CDN 链接来使用 Tesseract.js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tesseract.js OCR Demo</title>
<!-- 引入 Tesseract.js -->
<script src="https://cdn.jsdelivr.net/npm/tesseract.js@latest/dist/tesseract.min.js"></script>
</head>
<body>
<button id="ocrButton">开始 OCR</button>
<div id="result"></div>
<script>
document.getElementById('ocrButton').addEventListener('click', async () => {
try {
const result = await Tesseract.recognize(
'path/to/image.jpg', // 图像文件路径
'eng', // 语言代码
{ logger: m => console.log(m) } // 可选日志记录
);
document.getElementById('result').innerText = result.text;
} catch (error) {
console.error('OCR failed:', error);
}
});
</script>
</body>
</html>
使用示例
在 Node.js 环境下,编写 JavaScript 文件并引入 Tesseract.js 进行 OCR 文本识别:
const Tesseract = require('tesseract.js');
Tesseract.recognize(
'path/to/image.jpg', // 指定图片路径
'eng' // 指定语言代码
).then(({ data: { text } }) => {
console.log('Recognized Text:', text);
});
总结
Tesseract.js 是一款简单易用、功能强大的 OCR 解决方案。无论你是初学者还是有经验的开发者,都可以轻松上手。其强大的多语言支持、前端独立运行的特性以及自动文本检测功能,极大地方便了文本识别应用的开发。如果你正在寻找一款无需服务器的浏览器 OCR 工具,Tesseract.js 绝对是你的不二之选。