用 CSS 实现金额数字滚动效果
在用户界面中,动态滚动的数字效果不仅美观,还能带来很好的用户体验,尤其是在显示金额、交易数据、统计数据等场景下。本文将介绍如何用 HTML、CSS 和 JavaScript 实现一个金额数字的滚动效果。
1. 增强视觉效果
通过数字滚动的动态效果,页面看起来更加生动,吸引用户注意力,适合应用于购物网站或金融应用中。
2. 传达实时变化信息
实时滚动数字可以让用户直观感知到金额等信息的变化,如股票价格、货币汇率等。
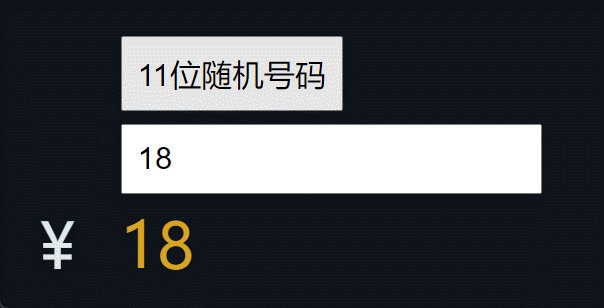
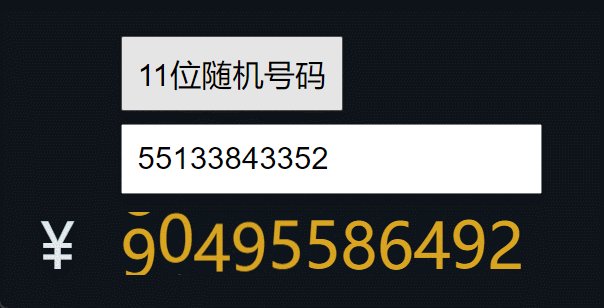
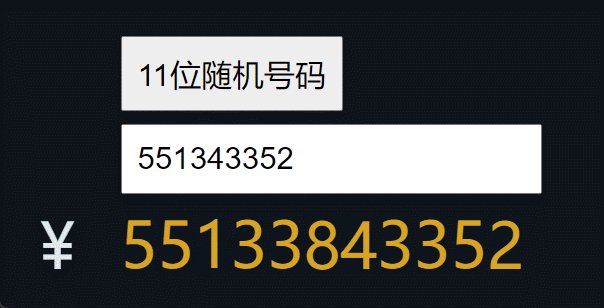
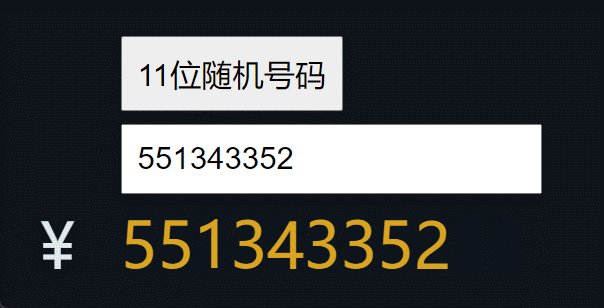
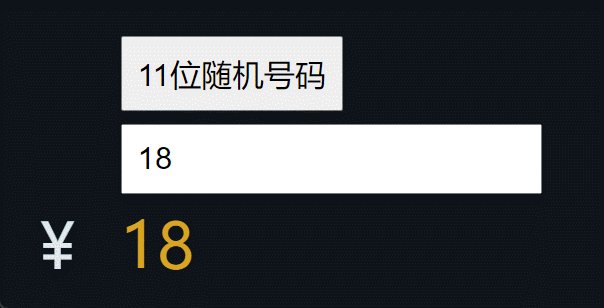
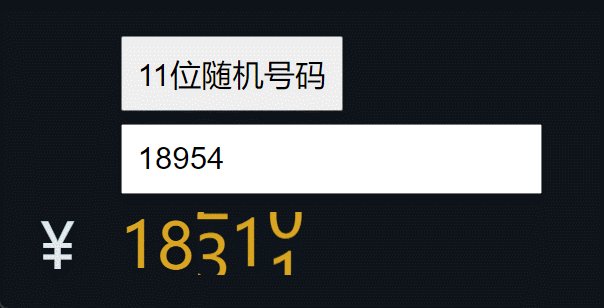
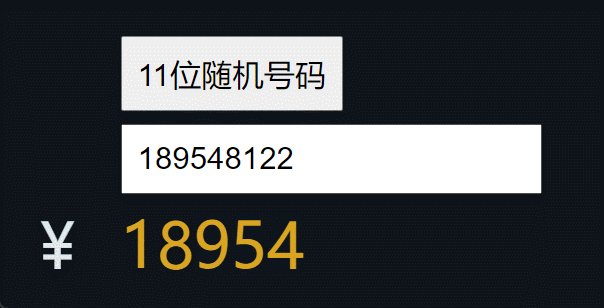
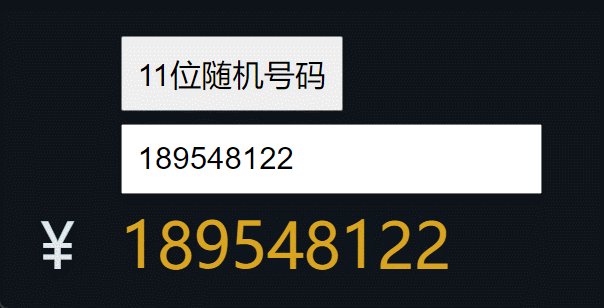
实现效果图:

源码实现
HTML 部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>金额数字滚动效果</title>
<link rel="stylesheet" href="styles/rolling_amount.css" />
</head>
<body>
<div class="container">
<button>11位随机号码</button>
<input type="text" maxlength="11" id="input" placeholder="请输入金额">
<div class="amount">
<!-- 动态生成的数字 -->
<div id="counter" class="animated">
<ul class="digits column">
<li></li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
</div>
<script src="js/rolling_amount.js"></script>
</body>
</html>
CSS 部分
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-size: 50px;
height: 100vh;
display: grid;
place-items: center;
background: #0e141b;
}
.container button {
padding: 12px;
display: inline-block;
font-size: 25px;
margin-bottom: 10px;
}
.container .amount {
display: flex;
position: relative;
}
.container .amount::after {
content: "¥";
position: absolute;
left: -15%;
top: 50%;
transform: translate(-50%,-50%);
color: #e0e6eb;
}
#input {
margin-bottom: 15px;
padding: 12px;
outline: none;
font-size: 25px;
display: block;
}
#counter {
height: 50px;
overflow: hidden;
}
.digits {
list-style-type: none;
line-height: 50px;
color: goldenrod;
margin-top: 0em;
transition: all 1s ease-in-out;
}
.column li {
min-height: 50px;
}
JavaScript 部分
const input = document.getElementById('input');
const digits = document.querySelectorAll('.digits');
const button = document.getElementsByTagName('button')[0];
let size = 50, amount = '18';
input.onblur = function (evt) {
const { value } = evt.target;
updateAmount(value);
}
// 随机生成数字
button.onclick = () => {
let randomNums = [];
for (let i = 0; i < 11; i++) {
randomNums.push(Math.floor(Math.random() * 10));
}
const amount = randomNums.join('');
input.value = amount;
updateAmount(amount);
}
// 初始化数字
function updateAmount (num_ = 0) {
const numArr = Array.from(digits);
numArr.forEach((item, index) => {
let n = parseInt(num_[index]);
let offsetY = -n * size;
item.style.transitionDelay = `${index / 40}s`;
if (isNaN(n)) {
item.style.transform = `translateY(0px)`;
} else {
item.style.transform = `translateY(${offsetY - size}px)`;
}
});
}

效果说明
- 数字滚动:利用
li元素的transform属性,计算出每个数字的偏移量,从而实现滚动效果。 - 交互性:可以手动输入金额,也可以点击按钮生成随机数字进行滚动展示。
- 动画效果:通过
CSS的transition属性实现平滑的滚动效果。
总结
通过这个简单的金额数字滚动效果,能够显著提升页面的动态视觉效果,增强用户体验。这种效果不仅可以应用于金额展示,还可以用于统计数字、计数器等动态数据的显示。