5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型!
市面上有许多知名的 Vue 3 后台管理系统模板或框架,提供了完整的解决方案,包括丰富的组件、页面模板和业务功能,帮助开发者快速构建企业级后台管理应用。以下是一些开源且免费的高质量 Vue 3 后台管理系统模板,适合快速搭建中后台产品原型。
1. Vue Next Admin
技术栈:Vue3.x + CompositionAPI setup + TypeScript + Vite + Element Plus + Vue-Router-Next + Pinia
特点:
- 适配手机、平板、PC 的后台开源免费模板。
- 提供完整的后台管理解决方案,支持 Vue2 和 Vue3 版本。
- 高效、现代化的前端架构,适合各种后台需求。
项目地址:https://github.com/lyt-Top/vue-next-admin
2. Vite Vue Admin
技术栈:Vite2.x、Vue3.x、Vue-Router4.x、Vuex4.x、Element-Plus、TypeScript
特点:
- 使用最新的前端技术栈,内置国际化解决方案(vue-i18n)。
- 支持动态路由和丰富的功能组件,涵盖了典型业务场景。
- 提供丰富的表格组件和业务模型,帮助快速构建企业级后台。
项目地址:https://github.com/peng-xiao-shuai/vite-vue-admin
3. Naive UI Admin
技术栈:Vite5、Vue3.4、Vue-Router4.x、Pinia、Naive UI、TypeScript
特点:
- 高度可扩展的组件,响应式、多主题、多配置。
- 强大的鉴权系统,支持多种鉴权模式,满足多样业务需求。
- 开箱即用的 UI 组件和页面模板,帮助简化页面构建流程。
项目地址:https://github.com/jekip/naive-ui-admin
4. Vue Material Admin
技术栈:Vite5、Vue3.4、Vue-Router4.x、Pinia、msw、TypeScript
特点:
- 使用 Vuetify 提供优雅的 UI 设计。
- 丰富的内置组件,多主题支持,灵活布局和插件扩展。
- 提供现代化 Material Design 风格的后台管理界面。
项目地址:https://github.com/tookit/vue-material-admin/tree/main
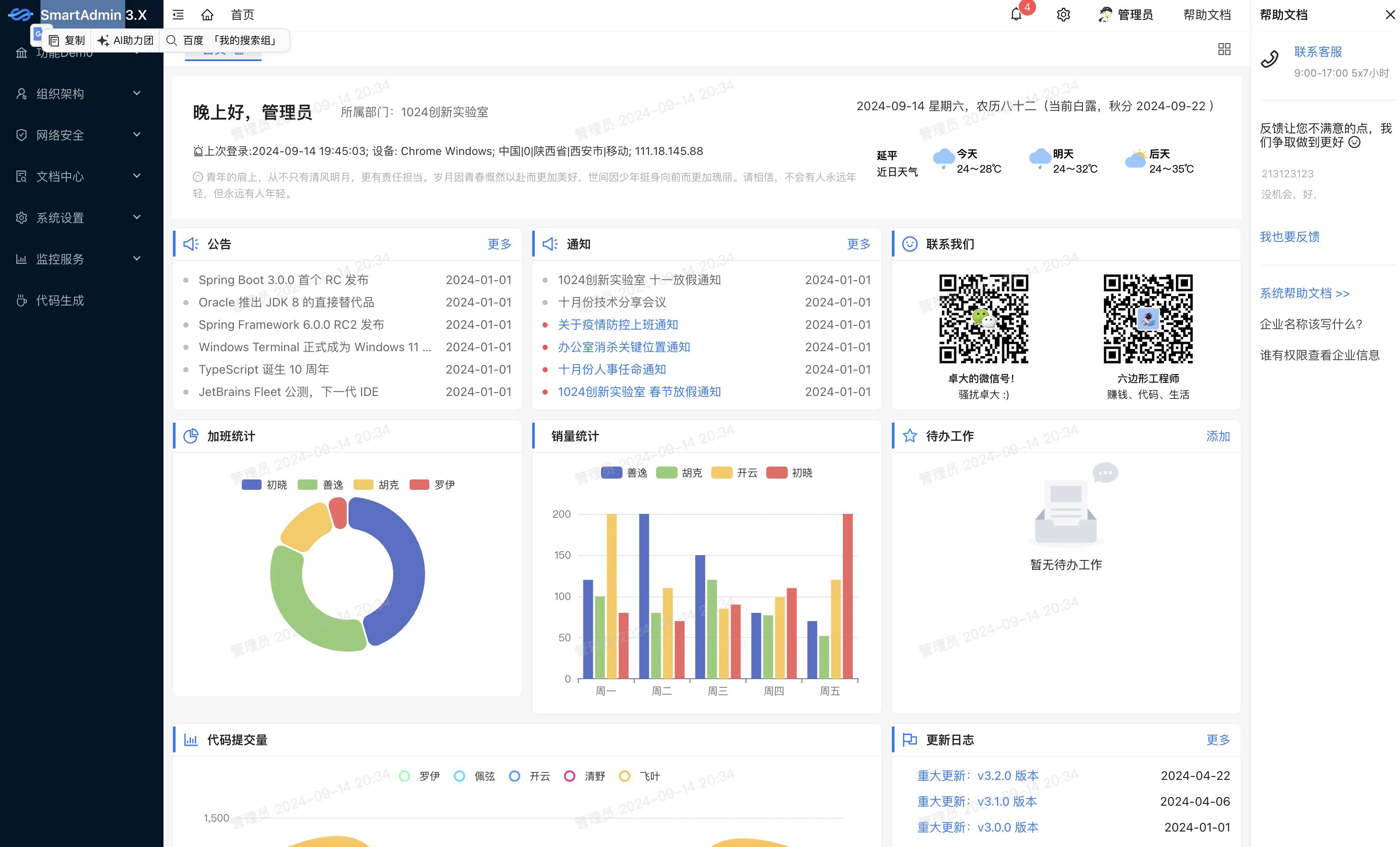
5. Smart Admin 3.X
技术栈:
- 前端:Vue3 + Vite5 + Vue-Router + Pinia + Ant Design Vue 4.X
- 移动端:uniapp(Vue3 版本)+ uni-ui(支持 APP、小程序、H5)
- 后端:SpringBoot + Sa Token + Mybatis-plus + 多种数据库支持
特点:
- 国内首个开源项目满足《网络安全》、《数据安全》、三级等保,支持登录限制、数据加解密等安全措施。
- 提供 OA、在线文档、代码生成、自定义表格、接口加密等强大功能。
- 支持 JavaScript 和 TypeScript 双版本,适合企业级项目开发。
项目地址:https://github.com/1024-lab/smart-admin

这些 Vue 3 后台管理模板都具备强大的功能和高度的扩展性,能够帮助开发者快速搭建企业级中后台产品原型。如果你正在寻找快速搭建企业后台的解决方案,不妨尝试这些开源项目。