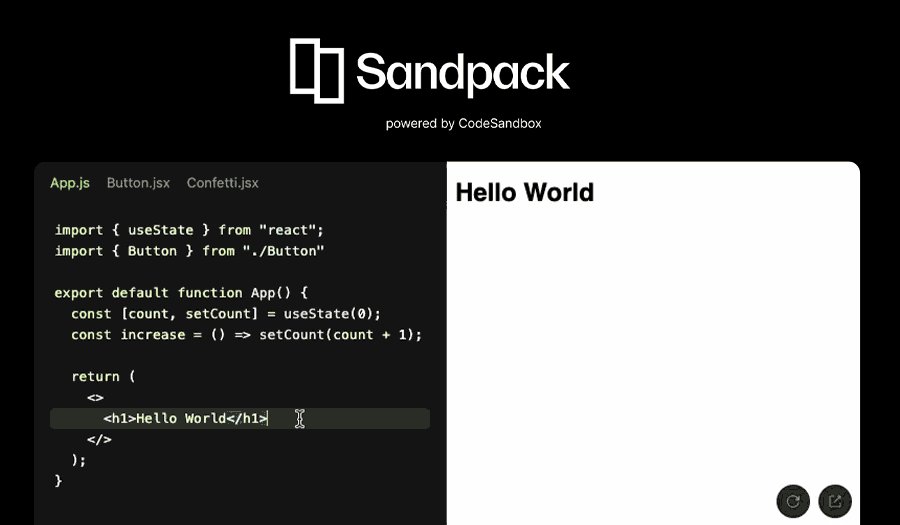
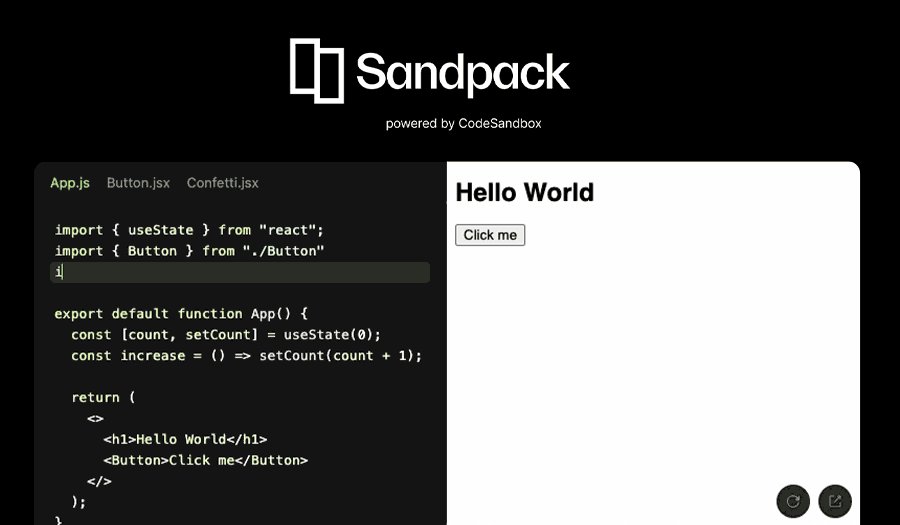
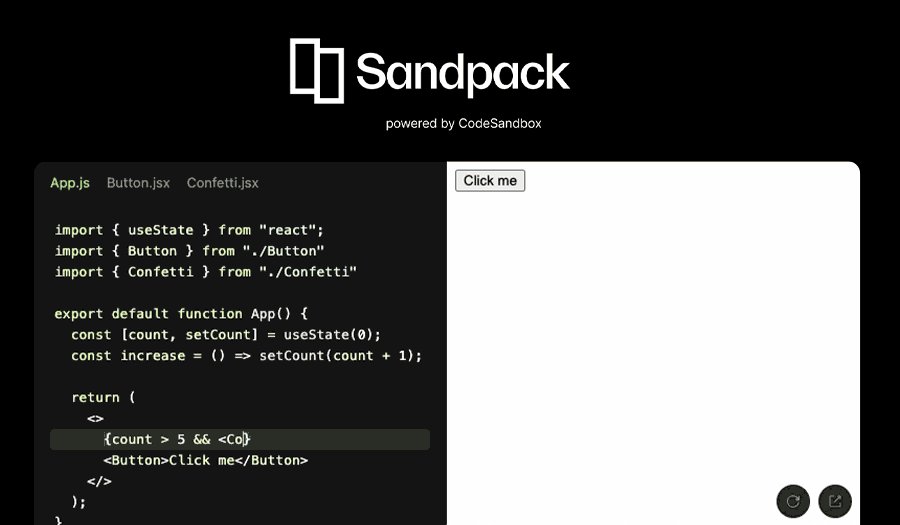
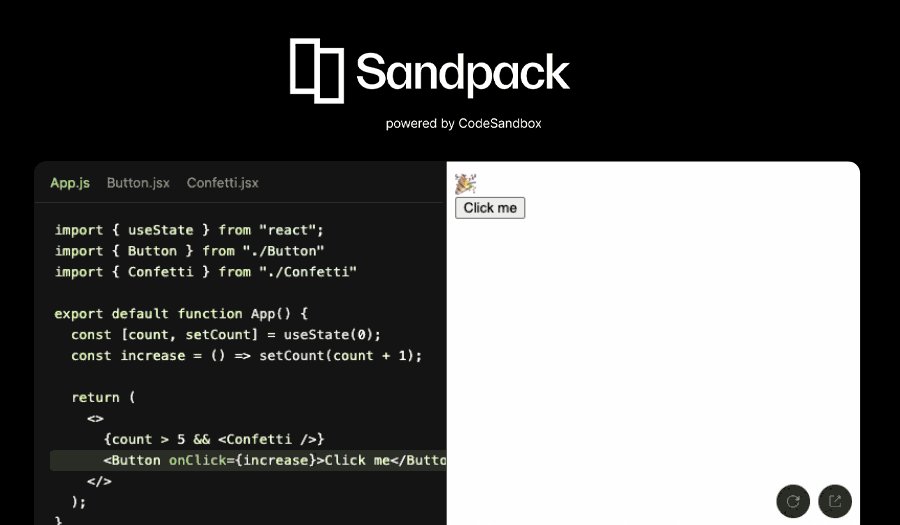
Sandpack是一个由CodeSandbox团队开发的开源在线代码编辑器,允许开发者在浏览器中实时编写和预览代码
今天为大家介绍一个强大的在线代码编辑器——Sandpack,它不仅可以在线编写代码,还可以做到实时预览。你可能在使用 Ant Design 或 Element Plus 开发中后台项目时,已经体验过这种实时预览的功能。Sandpack 让你在网页上轻松编写代码并立即看到结果,大大提升了开发效率。
什么是 Sandpack?
Sandpack 是由 CodeSandbox 团队开发的开源工具包,允许你在 React 应用中嵌入一个在线代码编辑器,并且能够即时预览代码的运行效果。它的核心理念是将开发体验直接搬到 Web 上,开发者无需本地复杂的环境配置即可在浏览器中编写和运行代码。
主要功能
- 即时代码运行:实时运行前端代码,快速查看代码的运行结果。
- 完全可定制化:支持自定义编辑器外观、主题、布局等,适合不同场景下的需求。
- 广泛的应用场景:可以嵌入到文档、博客或应用中,让用户在页面中直接编辑和运行代码,非常适合技术博客、课程开发等。
- 多文件支持:不仅支持单文件代码编辑,还可以管理多文件项目,模拟完整的 React 项目结构。
- 丰富的插件和扩展支持:如代码自动补全、语法高亮、错误检查等,提供一个接近完整的开发环境。
如何使用 Sandpack?
安装
你可以通过 npm、yarn 或 pnpm 安装 Sandpack:
npm install @codesandbox/sandpack-react
或者
yarn add @codesandbox/sandpack-react
或者
pnpm add @codesandbox/sandpack-react
在应用中嵌入 Sandpack
在 React 项目中嵌入 Sandpack 组件并进行配置,示例如下:
import React, { memo } from "react";
import { Divider } from "antd";
import { Sandpack } from "@codesandbox/sandpack-react";
import { githubLight, sandpackDark } from "@codesandbox/sandpack-themes";
const index = memo(() => {
return (
<div style={{ width: "60%", height: "100%" }}>
<Sandpack
template="react"
theme={sandpackDark}
files={{
"/Wrapper.tsx": `export default () => "";`,
"/Button.tsx": {
code: `export default () => {
return <button>Hello</button>;
};`,
readOnly: false, // 只读属性
hidden: false, // 是否隐藏tab
},
"/App.js": {
code: `export default function App() {
return <h1>Hello Sandpack!</h1>;
}`,
active: true, // 主文件
},
}}
options={{
showLineNumbers: true, // 显示行号
showInlineErrors: true, // 行内错误提示
editorHeight: 480, // 编辑器高度
editorWidthPercentage: 60, // 编辑器与预览区域宽度比例
}}
/>
<Divider />
</div>
);
});
export default index;
通过该代码,你可以在页面中嵌入一个 React 代码编辑器,并实时预览代码的运行结果。你还可以根据自己的需求对编辑器进行高度定制,比如使用不同的主题、隐藏或显示特定文件等。
主题定制
Sandpack 提供多种主题支持,你可以通过 @codesandbox/sandpack-themes 包来自定义主题样式,比如使用 githubLight 或 sandpackDark 主题。